12/19/15-增加github项目地址
如果你想直接扫描二维码的源代码,可以点击这里,注意此版本是Phonegap2.9.0版本
https://github.com/xuwenzhi/QRcodeByPhonegap
------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
后记:有网上的朋友说PG到了3.X之后文件夹的规划有了变化,需要配置的地方也发生了变化,因为之前也为PG3.5版本装过一次BarcodeScanner插件,所以现将这些补充到最后面,希望能够帮到大家。
由于一直在使用phoneGap来开发安卓应用,而对于原生Java小白的我最近这几天一直陷入了如何使用phonegap的BarcodeScanner插件这件事情上,可以说查遍了百度和Google,虽然只是一个小小的二维码的功能,但是这里面还是让我学到了许多开发安卓应用的内容,一起共勉吧。
首先,告诉大家的是
1、我使用的phonegap版本是2.9.0,当然对于phonegap版本的东西我也不太了解,不过可以保证的是phonegap2.0.0之后的按照我这种办法来实现二维码是没有问题的。
2、phonegap的插件都是放在github上托管的,大家可以Google一下或者到http://www.github.com搜索下载
下载插件之后是这样名字的压缩包
解压之后会看到
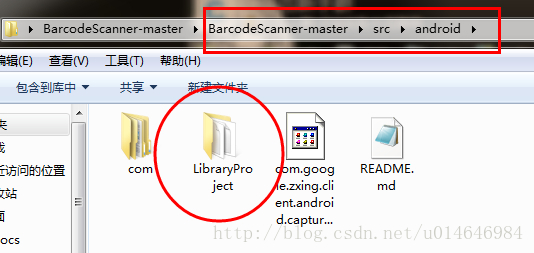
这里面最最重要的东西在 src 文件夹中
图片中划红线的文件可以说是有很多学问在里面了,我们在开发任何项目的时候都会将一些公用的文件封装好,然后就可以在任何地方使用,而这种思想在开发Android应用的时候同样适用,只不过在Android这里这种思想有一个名字叫做 Android Library,也就是图片这个LibraryProject就是已经给我们提供好的一个实现二维码的Android Library,但是这样的文件夹我们又不能直接拿来用,我们需要在ADT当中将这个LibraryProject引入到我们的一个公共二维码项目中去,具体的安装方法,查看 http://www.yelanxiaoyu.com/app/android%E5%BC%80%E5%8F%91/%E5%A6%82%E4%BD%95%E6%B7%BB%E5%8A%A0android-library.html
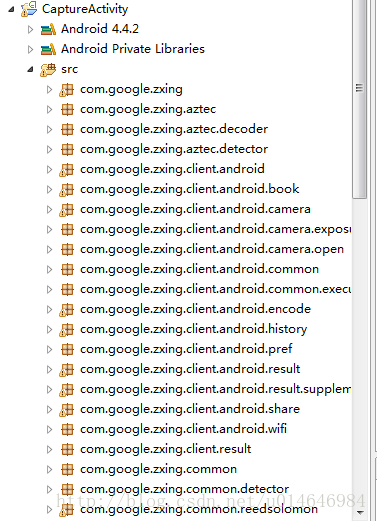
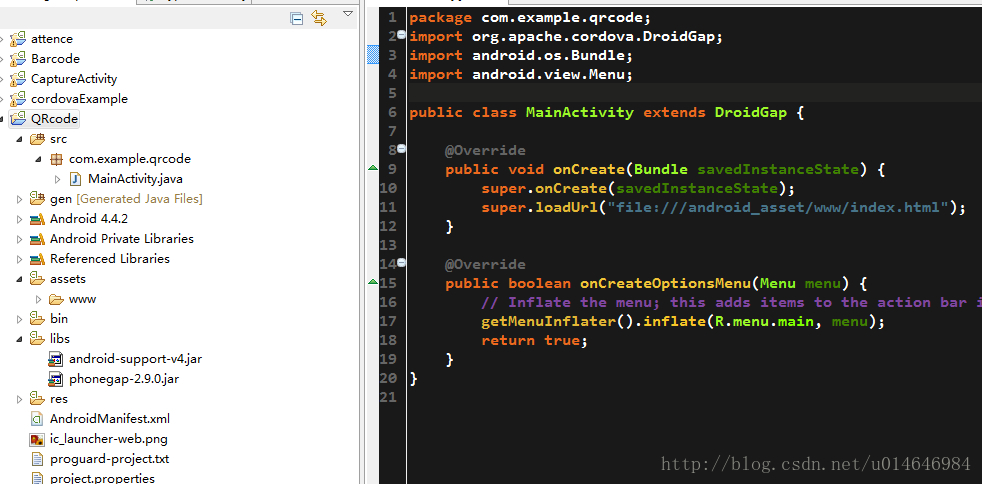
好了,当你已经将这个LibraryProject加入到项目中去后,结果会是这个样子的
还是重申一遍,这个叫做CaptureActivity的项目作为一个实现二维码功能的公共项目存在,我可以在Project1中使用这个CaptureActivity,也可以在Project2中使用这个CaptureActivity,也就是它作为一个公共项目存在,在其他项目中可以随时使用它。
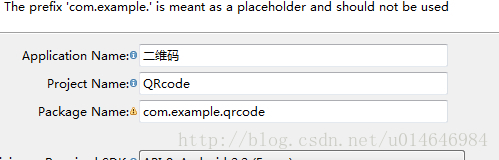
接下来就开始看我们如何来实现二维码功能了,首先新建一个项目,比如叫做QRcode
将安卓项目配置成phonegap项目,引入phonegap-x.x.x.jar xml文件夹 phonegap-x.x.x.js,具体的操作步骤可以查看我的另一篇文章,当然这里说的有点多余。
配置完成之后是这个样子的
START#############################################
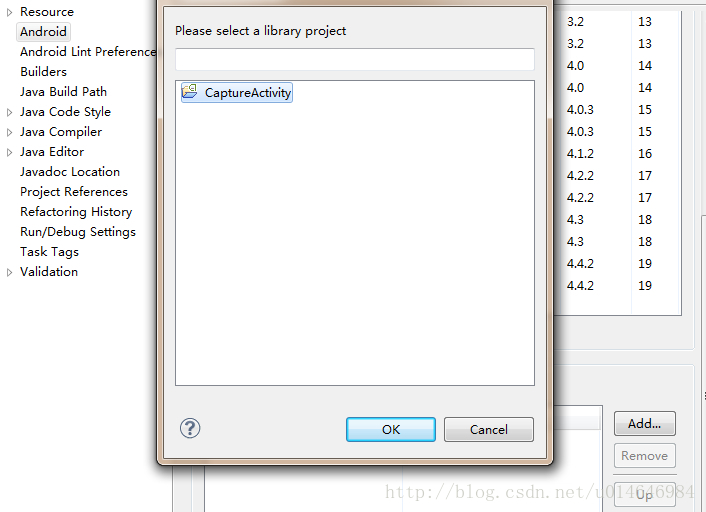
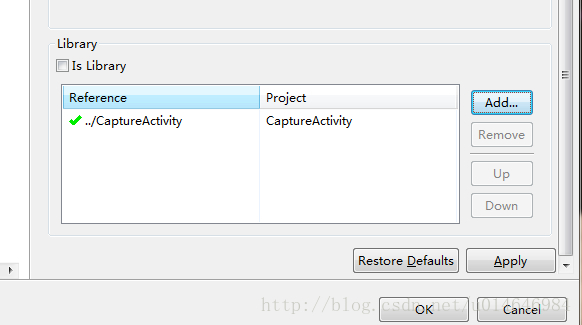
然后将CaptureActivity引入,右键QRcode项目,看到properties,点击左侧Android,右侧下面有个add,会看到之前已经引入的CaptureActivity,(isLibrary一定不要点),点击OK。
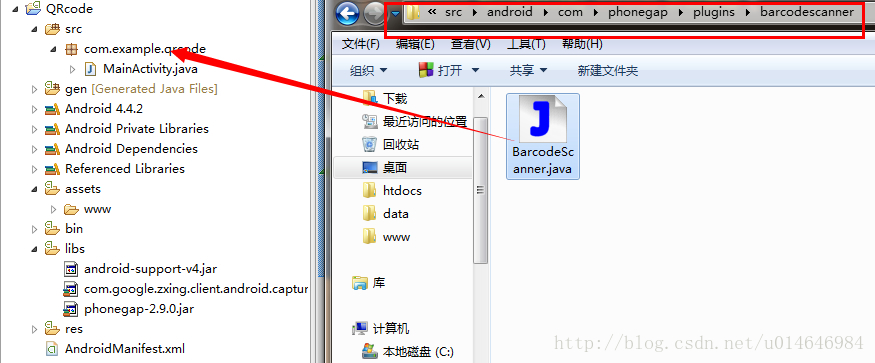
将下载下来的文件夹中的这些内容移动到项目目录中去,看下图
这个BarcodeScanner.jav





 本文详细介绍了如何在PhoneGap 2.9.0环境下安装和使用BarcodeScanner插件进行二维码扫描。包括下载插件、配置Android项目、解决编译错误、修改AndroidManifest.xml文件、配置res/xml/config.xml以及编写JS和HTML代码进行调用。此外,还提及了PhoneGap 3.5版本之后的配置差异。
本文详细介绍了如何在PhoneGap 2.9.0环境下安装和使用BarcodeScanner插件进行二维码扫描。包括下载插件、配置Android项目、解决编译错误、修改AndroidManifest.xml文件、配置res/xml/config.xml以及编写JS和HTML代码进行调用。此外,还提及了PhoneGap 3.5版本之后的配置差异。









 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 4195
4195










