1.首先推荐几个经常会用的网站:
- api中文文档:http://extjs-doc-cn.github.io/ext4api/
- extjs4的论坛-插件专区,其中有许多很不错的扩展插件 :http://www.sencha.com/forum/forumdisplay.php?82-Ext-User-Extensions-and-Plugins
- 刚下载ext的同学在使用示例的时候会发现,有些示例是无法使用的(大都是一些需要访问本地json文本的示例),这是由于我们的浏览器不支持读取本地的json文本,为了方便可以直接访问官方在线的项目示例:http://docs.sencha.com/extjs/4.2.1/#!/example
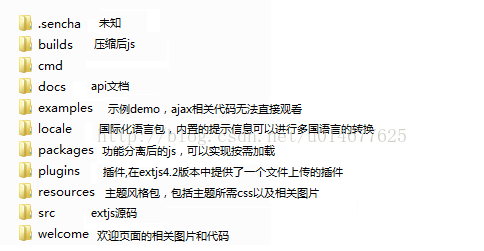
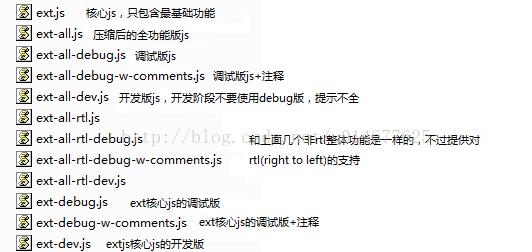
2.开发包文件环境解释
3.第一个程序
- 导入必要js以及css文件
- ext-all-dev.js 开发版本js
- locale/ext-lang-zh_CN.js 国际化文件,如果不导入此文件,默认提示是英文
- resources/ext-theme-neptune/ext-theme-neptune-all.css 主题风格,此处引用的是海王星风格,如果需要其他风格引用对应文件即可
- ext-theme-neptune.js 主题风格对应js,如果不引用此js,会发现图标模糊和向右歪,好多教程都没有引用,切记引用。
- ext-all-dev.js 开发版本js
- 喜闻乐见helloword
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<!--extJs文件-->
<script src="ExtJs/ext-all-dev.js" type="text/javascript"></script>
<!--汉化语言包-->
<script src="ExtJs/ext-lang-zh_CN.js" type="text/javascript"></script>
<!--海王星主题风格包-->
<link href="resources/ext-theme-neptune/ext-theme-neptune-all-debug.css" rel="stylesheet" />
<!--海王星风格js-->
<script src="ExtJs/ext-theme-neptune.js" type="text/javascript"></script>
<title>New Web Project</title>
</head>
<body>
<script>
//加载成功后执行
Ext.onReady(function(){
//弹出提示框,第一个参数为标题,第二个参数为内容
Ext.Msg.alert('提示','helloWord');
})
</script>
</body>
</html>
效果如下:
还有我上面强调过一定要引入主题相对应的js文件,如果不引用会变成这样:
仔细看右上角的关闭按钮图标会向右方偏移

























 1318
1318











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








