本文已授权微信公众号:鸿洋(hongyangAndroid)在微信公众号平台原创首发。
转载请标明出处:
http://blog.csdn.net/lmj623565791/article/details/51592043;
本文出自:【张鸿洋的博客】
1、概述
本篇文章首发于我的微信公众号,想看更多技术文章的朋友可以扫一扫本篇文章底部的二维码来关注我的微信公众号,每周都会3-5篇技术文章推送。
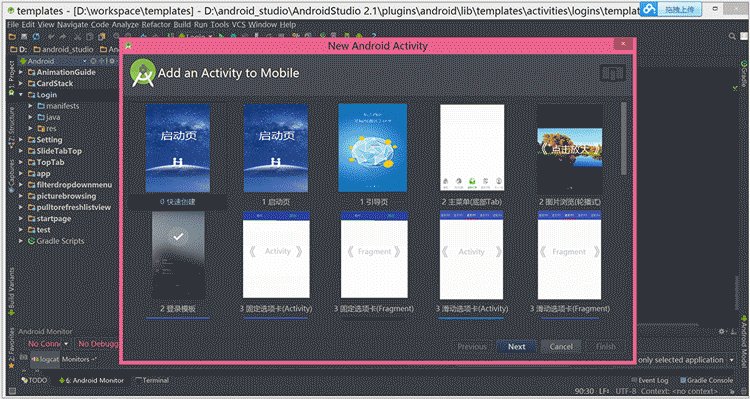
上周在QQ群吹水的时候,发现数个QQ群被一张神奇的图刷屏了,大家纷纷表示对该图有极大的兴趣,该图如下:
可以看到预设了非常多的Activity模板,可以方便的添加各种效果,极大的减少部分代码的编写,
群里成员据说也积极联系该图了作者,该作者给出了大致的做法(寻找开源插件copy至as对应插件目录),在此非常感谢。
本文目的是让大家对Android Studio Template有个初步的认识~
2、插件收集
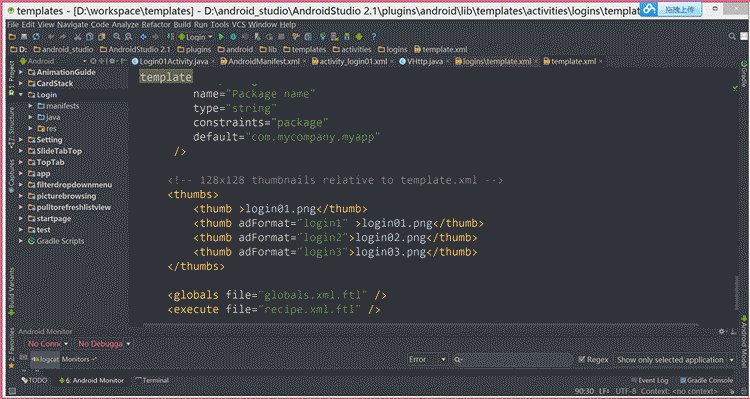
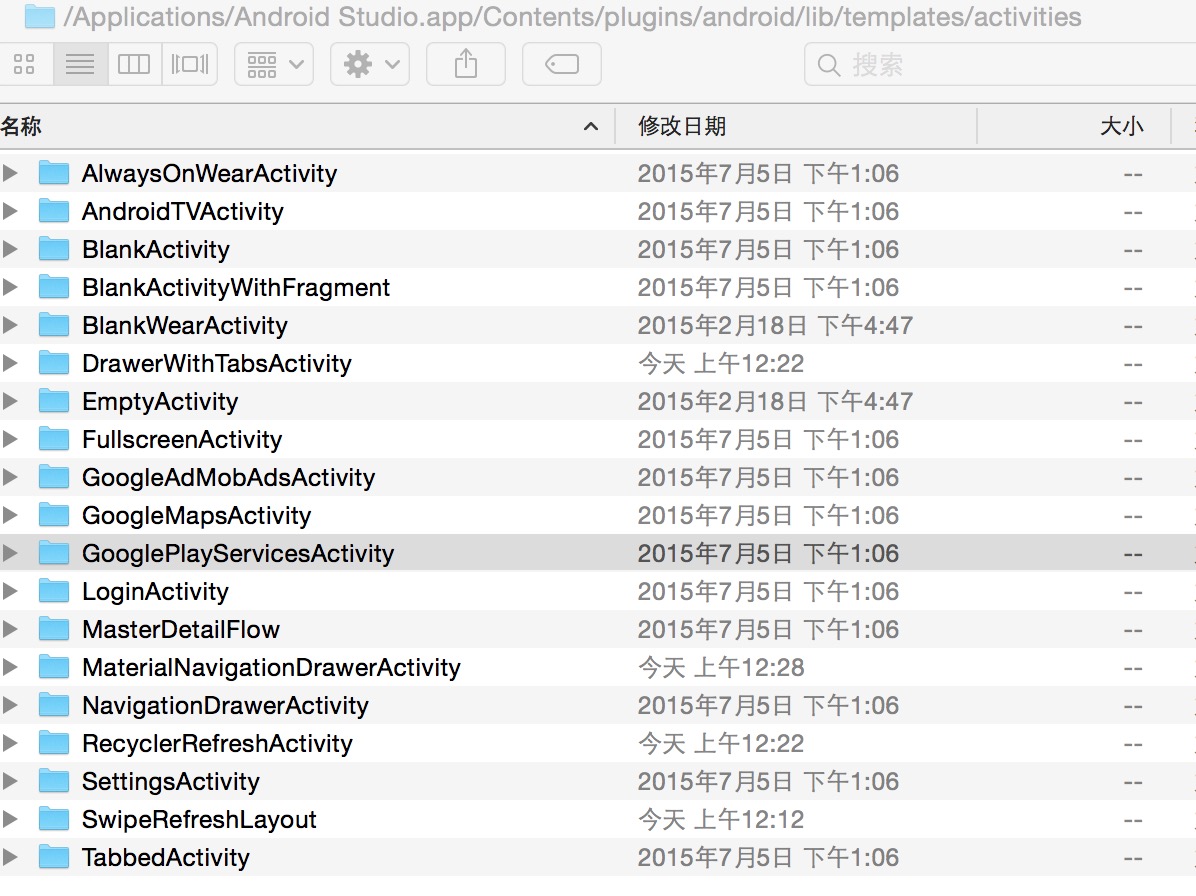
其实上述的效果图为AS的模板,打开Android Studio的安装目录,对于Activity的模板,在
/plugins/android/lib/templates/activities,如下图:
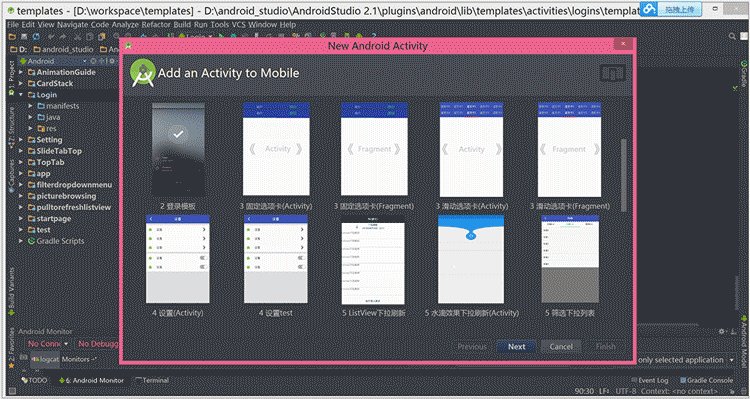
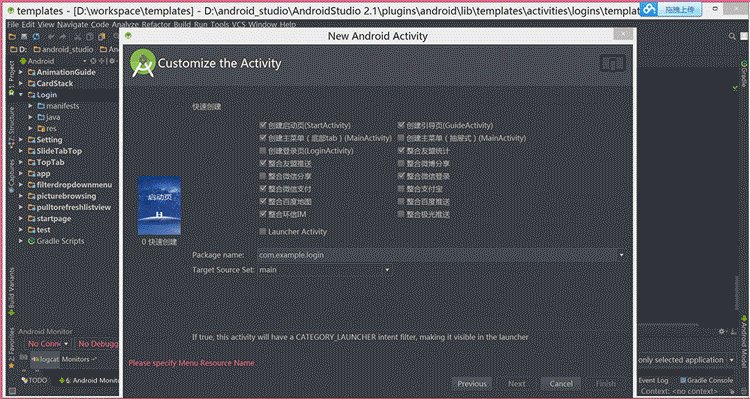
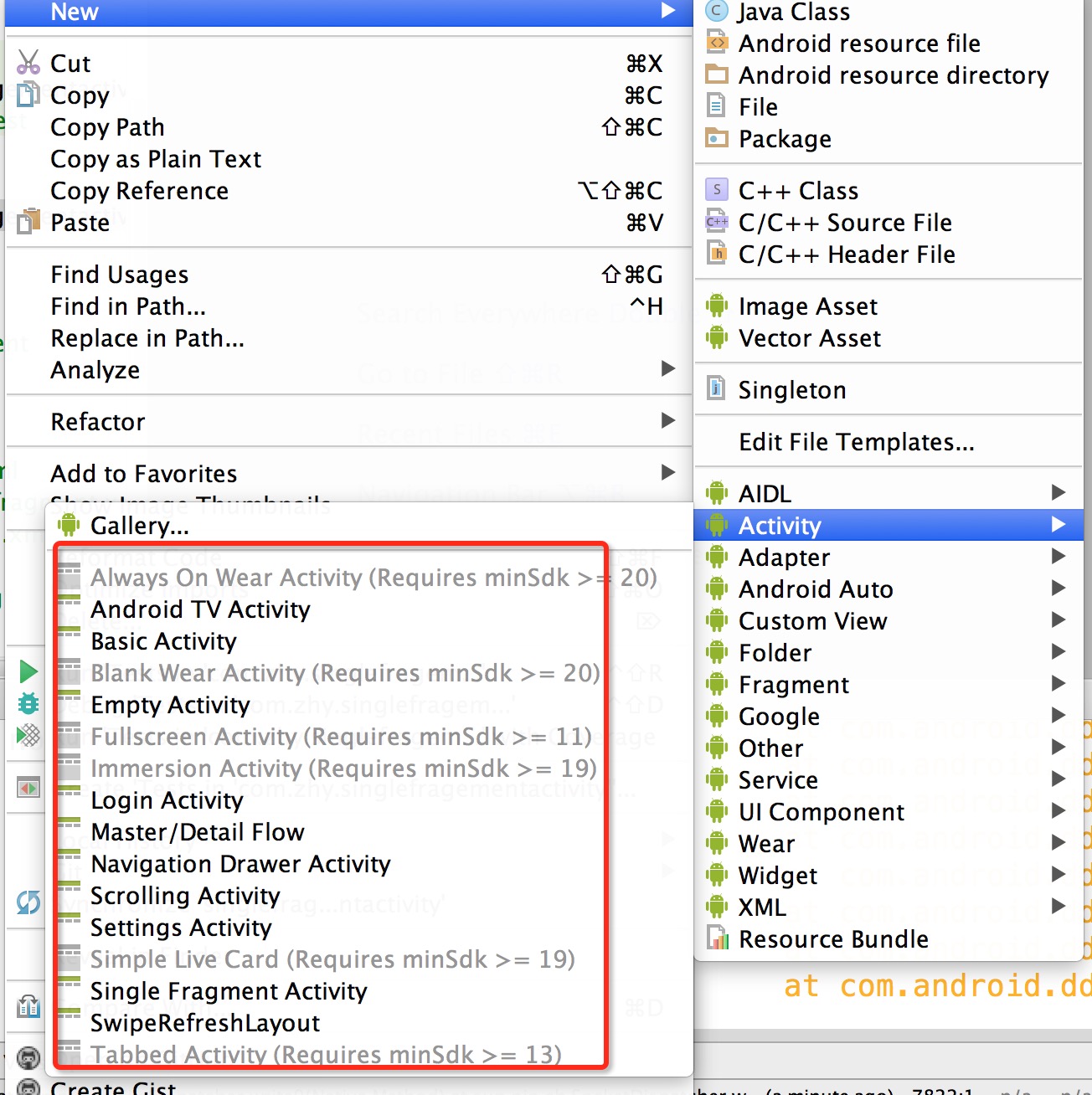
每个Activity模板,对应一个文件夹,对应我们创造Activity时,New Activity,如图:
除了内置的几个模板,我们可以自己开发,当然github上也有部分开源的模板,只需要下载别人提供的模板文件,copy至
然后重启Android Studio即可。
可以参考的插件如下:
- Android-studio-material-template
https://github.com/kanytu/Android-studio-material-template
A template for Android Studio to create applications with material design and Navigation Drawer.包含:MaterialNavigationDrawerActivity。
- android-studio-template
https://github.com/MontazzeStudio/android-studio-template
包含DrawerWithTabsActivity和RecyclerRefreshActivity
- AndroidStudioTemplate
https://github.com/gabrielemariotti/AndroidStudioTemplate
包含SwipeRefreshLayout,还有一些常用的模板。
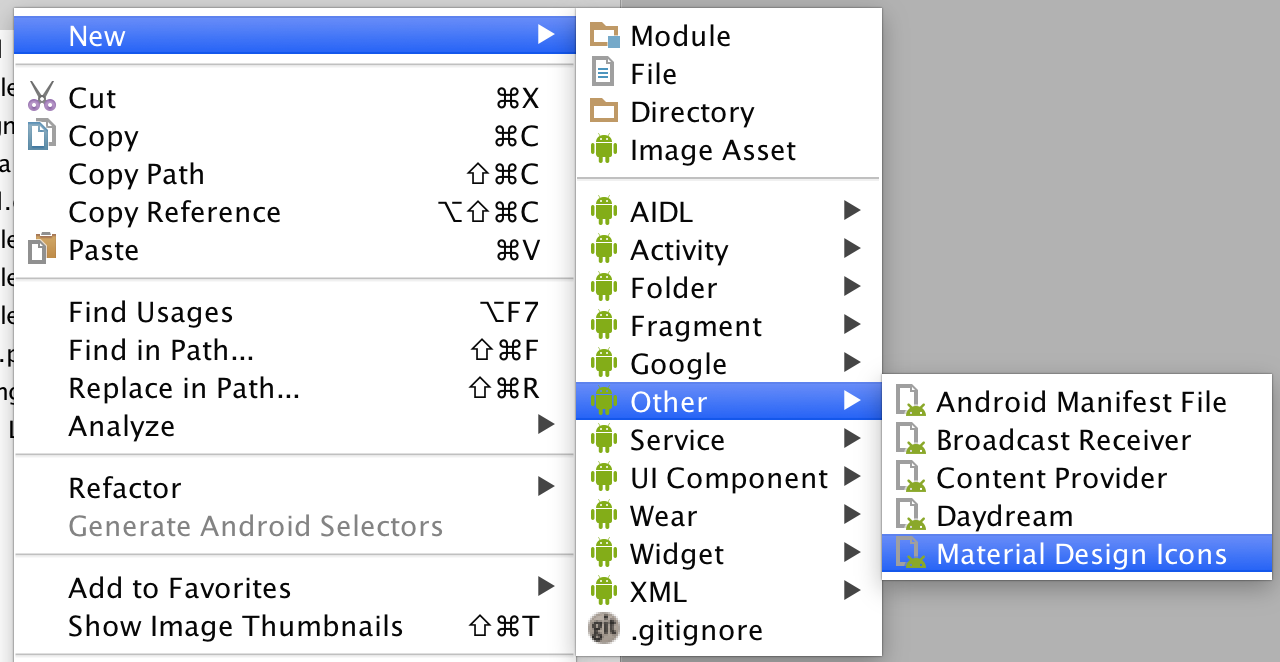
除了Activity模板,还有些其他的模板,下面这个模板就很有意思:
用于创建Material Design Icon,可以非常方便的创建Icon,再也不需要自己去找下载各种尺寸了。
然后可以选择创建需要的Icon,如图:
当然上述这些开源项目理论上只是用于参考,不过讲道理我们应该自己去学习如何编写这样的模板,针对我们平时的需求去编写一些模板,提升开发效率。
我也给大家找了些模板开发的相关链接,大家可以参考下。
3、模板开发相关资料
- http://www.jianshu.com/p/81d03519dd33
- https://www.zhihu.com/question/46979171
- http://www.i-programmer.info/professional-programmer/resources-and-tools/6845-android-adt-template-format-document.html
- https://developer.android.com/studio/projects/templates.html
- http://robusttechhouse.com/tutorial-how-to-create-custom-android-code-templates/
有兴趣的可以结合这些项目和开发资料尝试自己开发一些模板了,本文的目的就是先对Android Studio的模板有个直观的认识,后面我也会编写一个如何开发模板的博客,希望这些资料对立有用~~



























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








