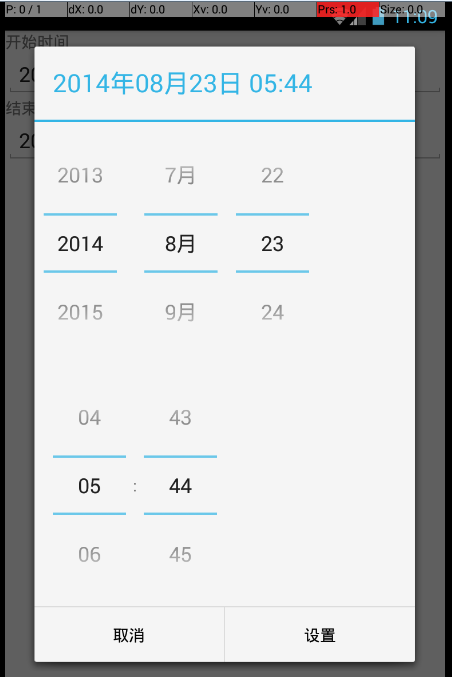
效果同样是来自网上大神的demo,跟着大神的脚步,总有一天我们也会成为大神。先看效果:
效果自认为一般,但是让我自己写,肯定是需要很久。
关键点:
- 其实这个demo里面没做多少东西,控件就是Android原生的DatePicker、TimePicker
- 关键就是一些对时间格式的处理,对datePicker、timePicker时间改变的监听
OK,简单看下代码
一、DateTimePickDialogUtil类就是我们自定义的时间控件,用dialog的形式展示
common_datetime布局文件很简单
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<DatePicker
android:id="@+id/datepicker"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:calendarViewShown="false" />
<TimePicker
android:id="@+id/timepicker"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</LinearLayout>然后通过dateTimePicKDialog()方法就创建出了我们显示的AlterDialog
/**
* 弹出日期时间选择框方法
*
* @param inputDate
* :为需要设置的日期时间文本编辑框
* @return
*/
public AlertDialog dateTimePicKDialog(final EditText inputDate) {
LinearLayout dateTimeLayout = (LinearLayout) activity
.getLayoutInflater().inflate(R.layout.common_datetime, null);
datePicker = (DatePicker) dateTimeLayout.findViewById(R.id.datepicker);
timePicker = (TimePicker) dateTimeLayout.findViewById(R.id.timepicker);
init(datePicker, timePicker);
timePicker.setIs24HourView(true);
timePicker.setOnTimeChangedListener(this);
ad = new AlertDialog.Builder(activity)
.setTitle(initDateTime)
.setView(dateTimeLayout)
.setPositiveButton("设置", new DialogInterface.OnClickListener() {
public void onClick(DialogInterface dialog, int whichButton) {
inputDate.setText(dateTime);
}
})
.setNegativeButton("取消", new DialogInterface.OnClickListener() {
public void onClick(DialogInterface dialog, int whichButton) {
inputDate.setText("");
}
}).show();
onDateChanged(null, 0, 0, 0);
return ad;
}其中 init(datePicker, timePicker)方法就是初始化两个控件
/**
* 初始化日期时间选择器
* @param datePicker
* @param timePicker
*/
public void init(DatePicker datePicker, TimePicker timePicker) {
Calendar calendar = Calendar.getInstance(Locale.CHINA);
if (!(null == initDateTime || "".equals(initDateTime))) {
calendar = this.getCalendarByInintData(initDateTime);
} else {
initDateTime = calendar.get(Calendar.YEAR) + activity.getString(R.string.year)
+ calendar.get(Calendar.MONTH) + activity.getString(R.string.month)
+ calendar.get(Calendar.DAY_OF_MONTH) + activity.getString(R.string.day)
+ calendar.get(Calendar.HOUR_OF_DAY) + ":"
+ calendar.get(Calendar.MINUTE);
}
datePicker.init(calendar.get(Calendar.YEAR),
calendar.get(Calendar.MONTH),
calendar.get(Calendar.DAY_OF_MONTH), this);
timePicker.setCurrentHour(calendar.get(Calendar.HOUR_OF_DAY));
timePicker.setCurrentMinute(calendar.get(Calendar.MINUTE));
}这里调用了calendar = this.getCalendarByInintData(initDateTime);
/**
* 实现将初始日期时间2012年07月02日 16:45 拆分成年 月 日 时 分 秒,并赋值给calendar
*
* @param initDateTime
* 初始日期时间值 字符串型
* @return Calendar
*/
private Calendar getCalendarByInintData(String initDateTime) {
Calendar calendar = Calendar.getInstance(Locale.CHINA);
// 将初始日期时间2012年07月02日 16:45 拆分成年 月 日 时 分 秒
String date = spliteString(initDateTime, activity.getString(R.string.day), "index", "front"); // 日期
String time = spliteString(initDateTime, activity.getString(R.string.day), "index", "back"); // 时间
String yearStr = spliteString(date, activity.getString(R.string.year), "index", "front"); // 年份
String monthAndDay = spliteString(date, activity.getString(R.string.year), "index", "back"); // 月日
String monthStr = spliteString(monthAndDay, activity.getString(R.string.month), "index", "front"); // 月
String dayStr = spliteString(monthAndDay, activity.getString(R.string.month), "index", "back"); // 日
String hourStr = spliteString(time, ":", "index", "front"); // 时
String minuteStr = spliteString(time, ":", "index", "back"); // 分
int currentYear = Integer.valueOf(yearStr.trim()).intValue();
int currentMonth = Integer.valueOf(monthStr.trim()).intValue() - 1;
int currentDay = Integer.valueOf(dayStr.trim()).intValue();
int currentHour = Integer.valueOf(hourStr.trim()).intValue();
int currentMinute = Integer.valueOf(minuteStr.trim()).intValue();
calendar.set(currentYear, currentMonth, currentDay, currentHour,
currentMinute);
return calendar;
}这个截取字符串的方法还是挺有意思
/**
* 截取子串
*
* @param srcStr
* 源串
* @param pattern
* 匹配模式
* @param indexOrLast
* @param frontOrBack
* @return
*/
public static String spliteString(String srcStr, String pattern,
String indexOrLast, String frontOrBack) {
String result = "";
int loc = -1;
if (indexOrLast.equalsIgnoreCase("index")) {
loc = srcStr.indexOf(pattern); // 取得字符串第一次出现的位置
} else {
loc = srcStr.lastIndexOf(pattern); // 最后一个匹配串的位置
}
if (frontOrBack.equalsIgnoreCase("front")) {
if (loc != -1)
result = srcStr.substring(0, loc); // 截取子串
} else {
if (loc != -1)
result = srcStr.substring(loc + 1, srcStr.length()); // 截取子串
}
return result;
}二、可以看到dateTimePicKDialog(EditText inputType)接受的是一个editText对象
MainActivity很简单
public class MainActivity extends Activity {
/** Called when the activity is first created. */
private EditText startDateTime;
private EditText endDateTime;
private String initStartDateTime = "2013年9月3日 14:44"; // 初始化开始时间
private String initEndDateTime = "2014年8月23日 17:44"; // 初始化结束时间
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// 两个输入框
startDateTime = (EditText) findViewById(R.id.inputDate);
endDateTime = (EditText) findViewById(R.id.inputDate2);
startDateTime.setText(initStartDateTime);
endDateTime.setText(initEndDateTime);
startDateTime.setOnClickListener(new View.OnClickListener() {
public void onClick(View v) {
DateTimePickDialogUtil dateTimePicKDialog = new DateTimePickDialogUtil(
MainActivity.this, initEndDateTime);
dateTimePicKDialog.dateTimePicKDialog(startDateTime);
}
});
endDateTime.setOnClickListener(new View.OnClickListener() {
public void onClick(View v) {
DateTimePickDialogUtil dateTimePicKDialog = new DateTimePickDialogUtil(
MainActivity.this, initEndDateTime);
dateTimePicKDialog.dateTimePicKDialog(endDateTime);
}
});
}
}ps:可能有同学在虚机上运行会出现英文样式,年月日时间顺序不是如上展示的样式,修改下手机的语言为中文就可以了。
拿的大神的demo,也没有什么好讲的!想运行起来看看的,就自己亲手试试吧






















 1656
1656











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








