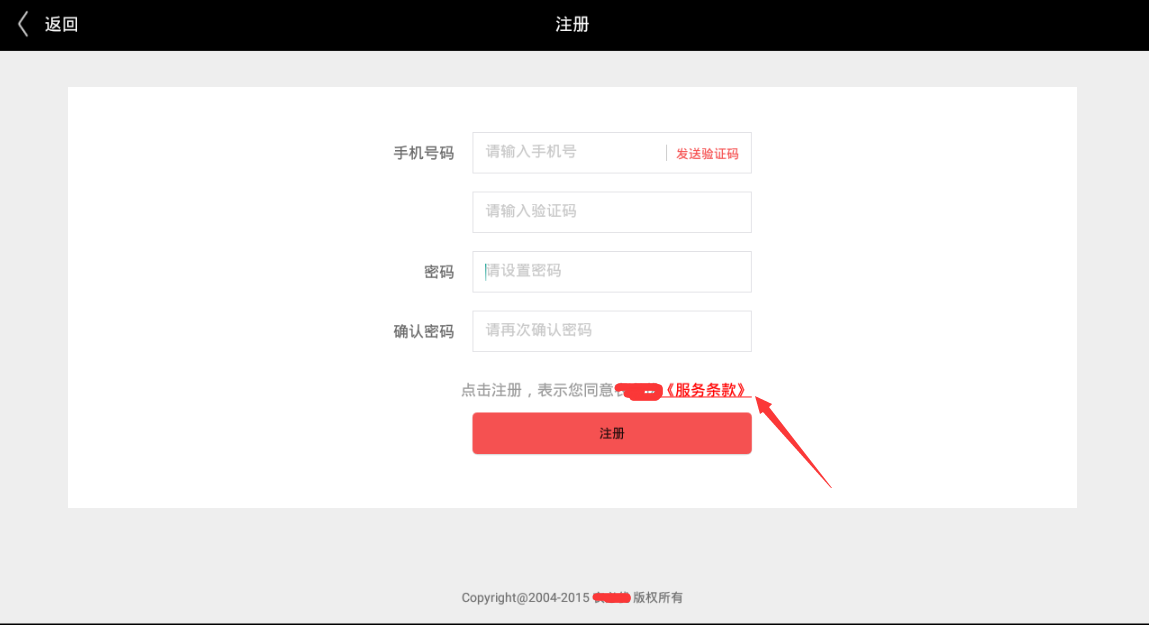
实现效果
textview中改变《服务条款》的颜色、增加下划线。
实现关键点:
SpannableString的使用
SpannableString spanText=new SpannableString(getString(R.string.d_terms));
spanText.setSpan(new ClickableSpan() {
@Override
public void updateDrawState(TextPaint ds) {
super.updateDrawState(ds);
ds.setColor(Color.RED); //设置文件颜色
ds.setUnderlineText(true); //设置下划线
}
@Override
public void onClick(View view) {
final Snackbar snackbar = Snackbar.make(warnText,"别点我",Snackbar.LENGTH_LONG);
snackbar.show();
snackbar.setAction("取消", new View.OnClickListener() {
@Override
public void onClick(View v) {
snackbar.dismiss();
}
});
}
}, spanText.length() - 6, spanText.length(), Spannable.SPAN_EXCLUSIVE_EXCLUSIVE);
warnText.setHighlightColor(Color.TRANSPARENT); //设置点击后的颜色为透明,否则会一直出现高亮
warnText.setText(spanText);
warnText.setMovementMethod(LinkMovementMethod.getInstance());//开始响应点击事件原理就是用了ClickableSpan设置texitview中部分文字(下标)的点击效果,使用是不要忘记添加(开始自己忘了)
warnText.setMovementMethod(LinkMovementMethod.getInstance());//开始响应点击事件如果想详细了解SpannableString可以参考下面链接,很全的讲解:
http://www.cnblogs.com/jisheng/archive/2013/01/10/2854088.html























 1253
1253

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








