<html>
<head>
<style type="text/css">
img.x
{
position:absolute;
left:0px;
top:0px;
z-index:-1
}
</style>
</head>
<body>
<h1>这是一个标题</h1>
<img class="x" src="/i/eg_mouse.jpg" />
<p>默认的 z-index 是 0。Z-index -1 拥有更低的优先级。</p>
</body>
</html>

<html>
<head>
<style type="text/css">
img.x
{
position:absolute;
left:0px;
top:0px;
z-index:-1
}
</style>
</head>
<body>
<h1>这是一个标题</h1>
<img class="x" src="/i/eg_mouse.jpg" />
<p>默认的 z-index 是 0。Z-index -1 拥有更低的优先级。</p>
</body>
</html>实例
设置图像的 z-index:
img
{
position:absolute;
left:0px;
top:0px;
z-index:-1;
}
浏览器支持
所有主流浏览器都支持 z-index 属性。
注释:任何的版本的 Internet Explorer (包括 IE8)都不支持属性值 "inherit"。
定义和用法
z-index 属性设置元素的堆叠顺序。拥有更高堆叠顺序的元素总是会处于堆叠顺序较低的元素的前面。
注释:元素可拥有负的 z-index 属性值。
注释:Z-index 仅能在定位元素上奏效(例如 position:absolute;)!
说明
该属性设置一个定位元素沿 z 轴的位置,z 轴定义为垂直延伸到显示区的轴。如果为正数,则离用户更近,为负数则表示离用户更远。
| 默认值: | auto |
|---|---|
| 继承性: | no |
| 版本: | CSS2 |
| JavaScript 语法: | object.style.zIndex="1" |
可能的值
| 值 | 描述 |
|---|---|
| auto | 默认。堆叠顺序与父元素相等。 |
| number | 设置元素的堆叠顺序。 |
| inherit | 规定应该从父元素继承 z-index 属性的值。 |
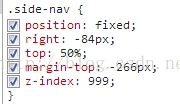
用处2:页面右侧导航栏

























 66
66











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








