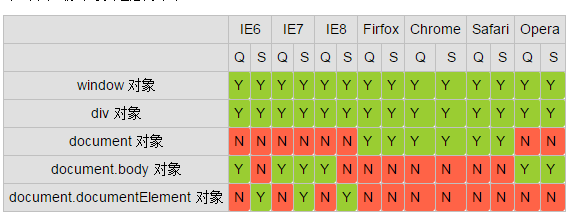
1.各浏览器对 document、document.body、document.documentElement 对象的 onscroll 事件支持情况
依次为 window、HTMLDivElement、document、document.body、document.documentElement 对象绑定 scroll 事件监听器,在触发滚动条事件后,将消息打印出来,最终可以汇总为下表:

2. 所有浏览器支持 window 对象的 scroll 事件
分析以下代码:
<script type="text/javascript">
window.onscroll = function(){
document.getElementById("info").innerHTML='OK';
};
</script>
<div id="info" style="height:3000px;"></div>
info 的高度设为 3000px,为了让浏览器出现滚动条,这样才能触发滚动事件。
如果 scroll 事件被触发,那么页面上会出现 "OK" 的文本。
在各浏览器下的输出:(移动滚动条后的截图)
IE6 IE7 IE8 Firefox Chrome Safari Opera
window.onscroll OK
可见,所有浏览器中的 window 对象都支持 scroll 事件。
3. 所有浏览器都支持普通 DIV 对象的 scroll 事件
分析以下代码:
<script language="javascript">
window.onload = function() {
document.getElementById("div1").onscroll = function() {
document.getElementById("info").innerHTML = 'OK';
};
}
</script>
<div id="div1" style="width:100px; height:100px;border:1px solid red; overflow:scroll;">
<div id="info" style="height:3000px; width:20px;background:green;"></div>
</div>
info 的高度设为3000px,为了让 div1 出现滚动条,这样才能触发滚动事件。
如果 scroll 事件被触发,那么绿色背景的 div1上会出现 "OK" 的文本。
在各浏览器下的输出:(移动滚动条后的截图)
IE6 IE7 IE8 Firefox Chrome Safari Opera
DIVElement.onscroll OK
可见,所有浏览器中的普通 DIV 对象都支持 scroll 事件。
4. 各浏览器对 document 对象 scroll 事件的支持
分析以下代码:
<script type="text/javascript">
window.onload = function() {
document.onscroll = function() {
document.getElementById("info").innerHTML = 'OK';
};
}
</script>
<div id="info" style="height:3000px;"></div>
info 的高度设为 3000px,为了让 div1 出现滚动条,这样才能触发滚动事件。
如果 scroll 事件被触发,那么页面上会出现 "OK" 的文本。
在各浏览器下的输出:(移动滚动条后的截图)
IE6(S) IE8(S) Firefox Chrome Safari IE6(Q) IE7 IE8(Q) Opera
document.onscroll 无内容输出 OK
可见,在IE6(Q) IE7 IE8(Q) Opera 中,document.body 对象支持 scroll 事件。其他浏览器中不支持。
5. 各浏览器对 document.body 对象 scroll 事件的支持
分析以下代码:
<script type="text/javascript">
window.onload = function() {
document.body.onscroll = function() {
document.getElementById("info").innerHTML = 'OK';
};
}
</script>
<div id="info" style="height:3000px;"></div>
info 的高度设为 3000px,为了让 div1 出现滚动条,这样才能触发滚动事件。
如果 scroll 事件被触发,那么页面上会出现 "OK" 的文本。
在各浏览器下的输出:(移动滚动条后的截图)
IE6(S) IE8(S) Firefox Chrome Safari IE6(Q) IE7 IE8(Q) Opera
document.body.onscroll 无内容输出 OK
可见,在 IE6(Q) IE7 IE8(Q) Opera 中,document.body 对象支持 scroll 事件。其他浏览器中不支持。
6. 各浏览器对 document.documentElement 对象 scroll 事件的支持
分析以下代码:
<script type="text/javascript">
window.onload = function() {
document.documentElement.onscroll = function() {
document.getElementById("info").innerHTML = 'OK';
};
}
</script>
<div id="info" style="height:3000px;"></div>
info 的高度设为3000px,为了让 div1 出现滚动条,这样才能触发滚动事件。
如果 scroll 事件被触发,那么页面上会出现 "OK" 的文本。
在各浏览器下的输出:(移动滚动条后的截图)
IE6(S) IE7(S) IE8(S) IE6(Q) IE7 IE8(Q) Opera Firefox Chrome Safari
document.documentElement.onscroll OK 无内容输出
可见,在 IE6(S) IE7(S) IE8(S) 中,document.documentElement 对象支持 scroll 事件。其他浏览器中不支持。
解决方案
在给整个浏览器窗口绑定滚动事件 (scroll) 的时候,绑定到 window 对象上。
各浏览器对 document、document.body、document.documentElement 对象的 onscroll 事件支持情况
最新推荐文章于 2024-07-17 21:56:00 发布






















 6550
6550

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








