1.先安装node.js
brew install nodejs`
然后npm替换成淘宝的镜像站
npm install -g cnpm –registry=https://registry.npm.taobao.org
这样以后就能使用cnpm命令安安装包了
2.安装webpack
webpack 是个前端打包工具,详情google
cnpm install webpack -g
-g是全局的意思
3.安装vue脚手架vue-cli
vue-cli是vue官方发布的一个快速搭建项目的工具
npm install vue-cli -g
4.创建示例项目
先创建project workspace, 如果不创建也没关系
mkdir VueProject
cd VueProject
vue init webpack-simple 工程名字(不能使用中文)
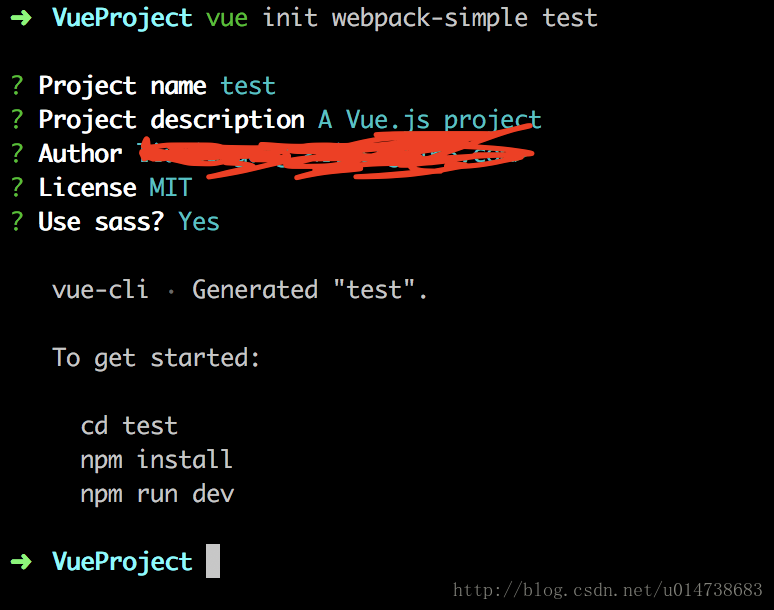
操作如下图:
然后根据提示去操作,这个地方如果使用的是 cnpm命令的话,两个指令要同时都适用cnpm否则会缺少包
cd test
npm install
npm run dev
5.启动项目
其实上面的npm run dev就是启动项目的
这时我遇到一个问题,坑爹的问题,让我找了半天。
npm run dev在启动之后访问http://localhost:8080的时候发现是一片空白

说好的这个页面根本没出来╮(╯_╰)╭
我一脸懵逼google了半天,然后在官网上翻来翻去始终找不到问题在哪,why,why,why!!!
找了几个小时之后灵光一闪,这个页面没有加载出来肯定是某个js加载失败页面没法渲染。
然后立马试用F11大法,一看有个报错,不认识,赶紧google看看。

大神解决办法:
devtool: ‘#eval-source-map’
改成
devtool: ‘inline-source-map’
修改之后重启页面立马出来了,激动的我深感浪费几个小时,所以以后找问题要方法论最重要。
至此,入坑完美结束!
题后话:至于这两种模式差别我也不知道,少年们感兴趣自己google吧























 1987
1987











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








