1.留言板插件开发的详细过程参考地址:http://2013.idoubi.sinaapp.com/?p=444
2.这里加上需要书写的代码:
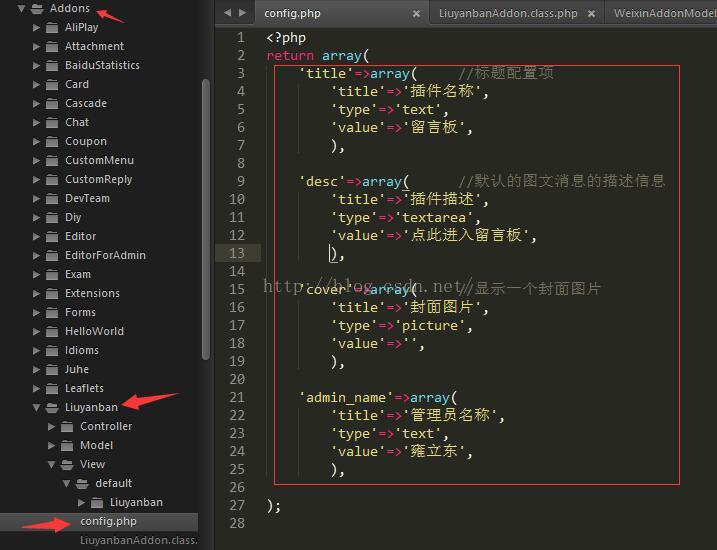
return array(
'title'=>array( //标题配置项
'title'=>'插件名称',
'type'=>'text',
'value'=>'留言板',
),
'desc'=>array( //默认的图文消息的描述信息
'title'=>'插件描述',
'type'=>'textarea',
'value'=>'点此进入留言板',
),
'cover'=>array( //显示一个封面图片
'title'=>'封面图片',
'type'=>'picture',
'value'=>'',
),
'admin_name'=>array(
'title'=>'管理员名称',
'type'=>'text',
'value'=>'雍立东',
),
);
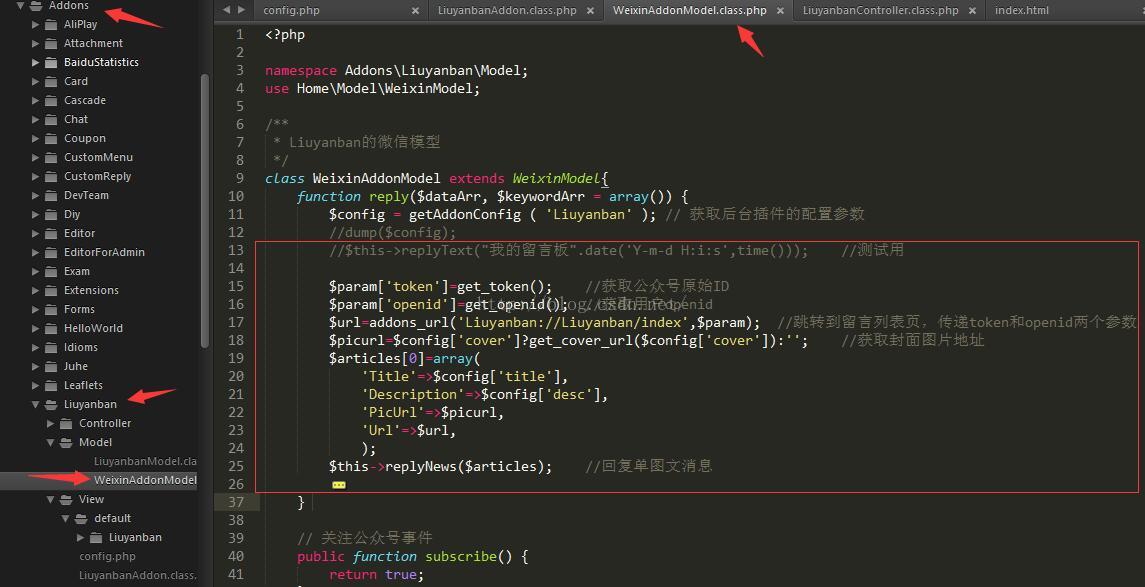
//$this->replyText("我的留言板".date('Y-m-d H:i:s',time())); //测试用
$param['token']=get_token(); //获取公众号原始ID
$param['openid']=get_openid(); //获取用户openid
$url=addons_url('Liuyanban://Liuyanban/index',$param); //跳转到留言列表页,传递token和openid两个参数
$picurl=$config['cover']?get_cover_url($config['cover']):''; //获取封面图片地址
$articles[0]=array(
'Title'=>$config['title'],
'Description'=>$config['desc'],
'PicUrl'=>$picurl,
'Url'=>$url,
);
$this->replyNews($articles); //回复单图文消息
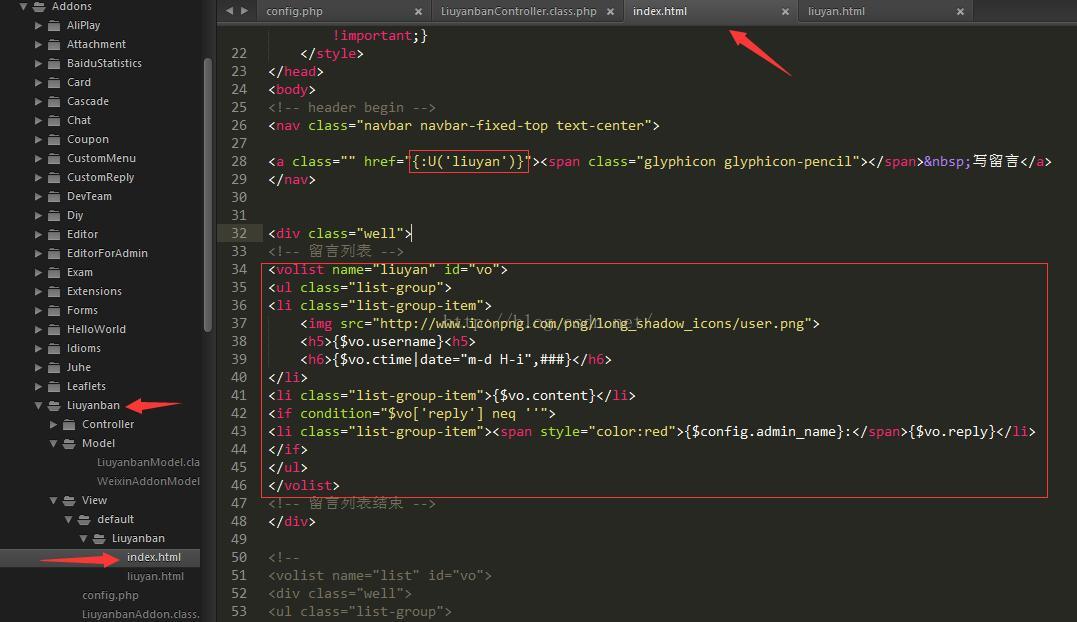
<a class="" href="{:U('liuyan')}"><span class="glyphicon glyphicon-pencil"></span> 写留言</a>
</nav>
<div class="well">
<!-- 留言列表 -->
<volist name="liuyan" id="vo">
<ul class="list-group">
<li class="list-group-item">
<img src="http://www.iconpng.com/png/long_shadow_icons/user.png">
<h5>{$vo.username}<h5>
<h6>{$vo.ctime|date="m-d H-i",###}</h6>
</li>
<li class="list-group-item">{$vo.content}</li>
<if condition="$vo['reply'] neq ''">
<li class="list-group-item"><span style="color:red">{$config.admin_name}:</span>{$vo.reply}</li>
</if>
</ul>
</volist>
<!-- 留言列表结束 -->
</div>
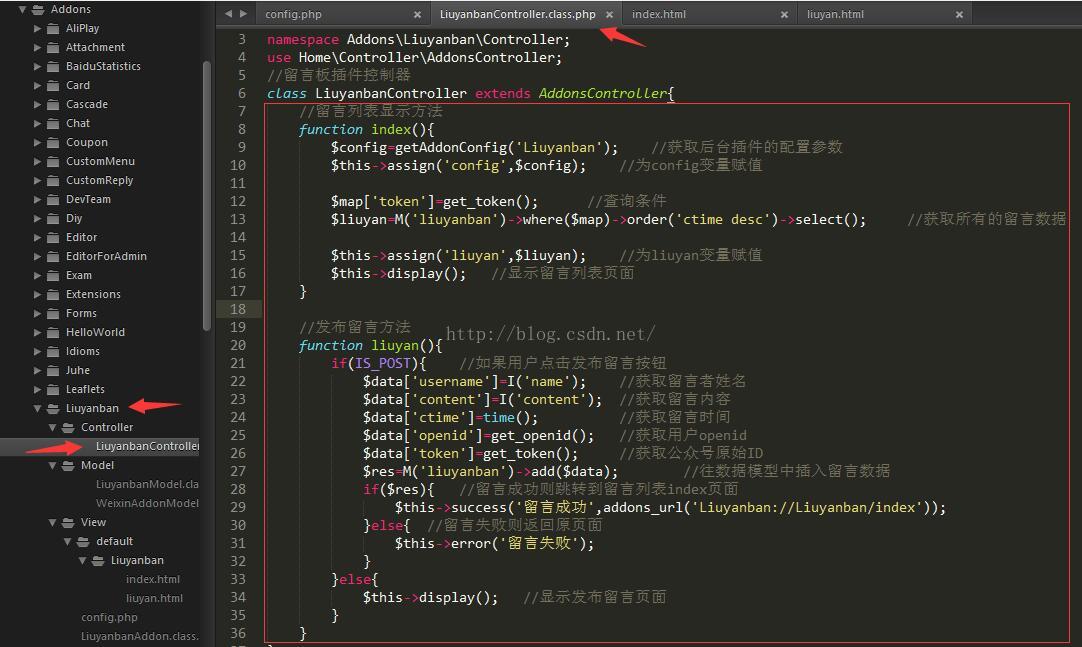
//留言列表显示方法
function index(){
$config=getAddonConfig('Liuyanban'); //获取后台插件的配置参数
$this->assign('config',$config); //为config变量赋值
$map['token']=get_token(); //查询条件
$liuyan=M('liuyanban')->where($map)->order('ctime desc')->select(); //获取所有的留言数据
$this->assign('liuyan',$liuyan); //为liuyan变量赋值
$this->display(); //显示留言列表页面
}
//发布留言方法
function liuyan(){
if(IS_POST){ //如果用户点击发布留言按钮
$data['username']=I('name'); //获取留言者姓名
$data['content']=I('content'); //获取留言内容
$data['ctime']=time(); //获取留言时间
$data['openid']=get_openid(); //获取用户openid
$data['token']=get_token(); //获取公众号原始ID
$res=M('liuyanban')->add($data); //往数据模型中插入留言数据
if($res){ //留言成功则跳转到留言列表index页面
$this->success('留言成功',addons_url('Liuyanban://Liuyanban/index'));
}else{ //留言失败则返回原页面
$this->error('留言失败');
}
}else{
$this->display(); //显示发布留言页面
}
}

























 417
417











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








