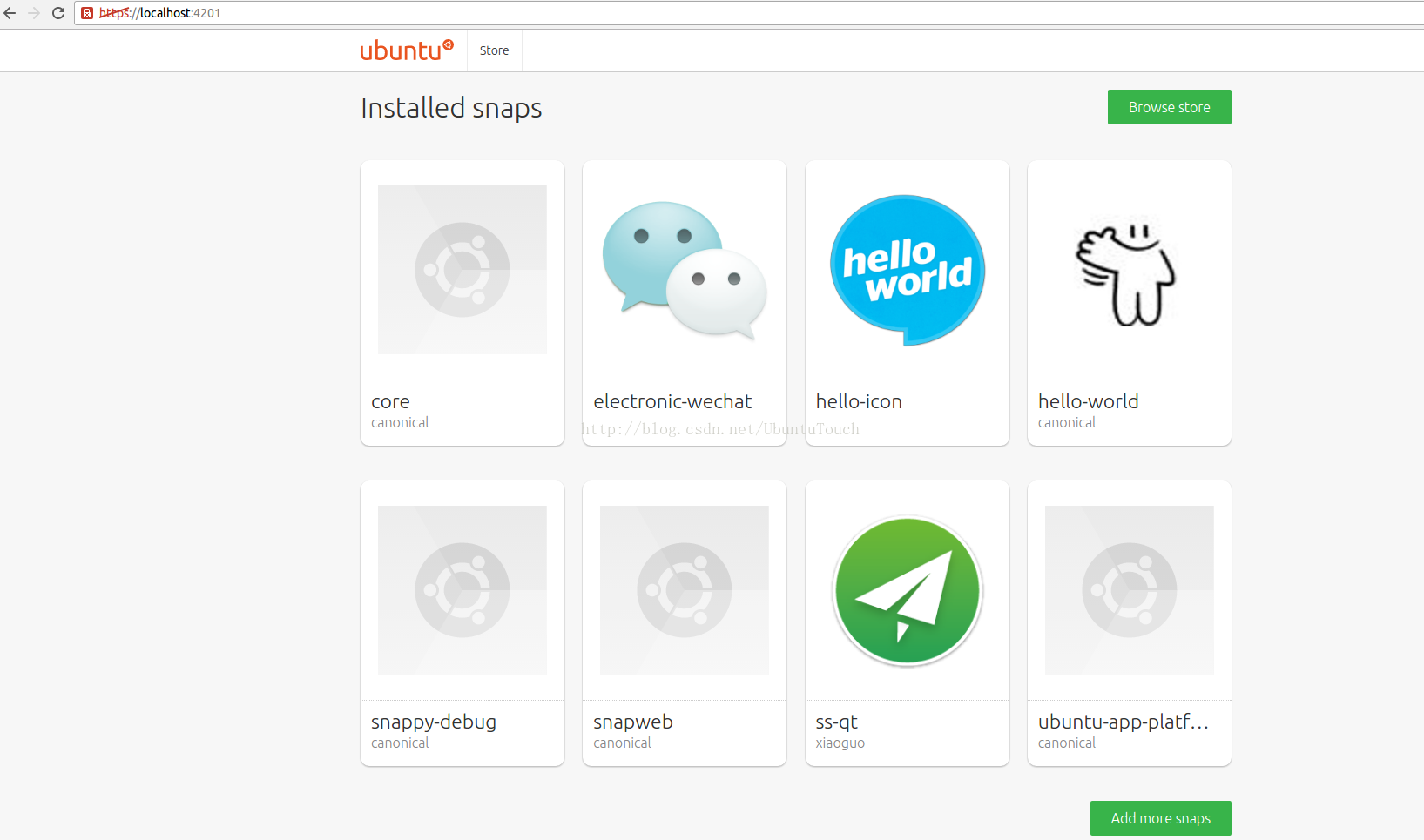
在先前的文章"利用snapweb来管理我们的Ubuntu Core应用"中,我们可以看到有些应用可以显示一个自己独特的应用图标,而另外一些应用只显示一个缺省的Ubuntu Logo图标.这其中的原因是因为我们在snapcraft.yaml文件中缺少定义icon.
我们来看一下我已经创建好的一个项目:
https://github.com/liu-xiao-guo/helloworld-icon
它的snapcraft.yaml的定义如下:
snapcraft.yaml
name: hello-icon
version: "1.0"
summary: The 'hello-world' of snaps
description: |
This is a simple snap example that includes a few interesting binaries
to demonstrate snaps and their confinement.
* hello-world.env - dump the env of commands run inside app sandbox
* hello-world.evil - show how snappy sandboxes binaries
* hello-world.sh - enter interactive shell that runs in app sandbox
* hello-world - simply output text
grade: stable
confinement: strict
type: app #it can be gadget or framework
icon: icon.png
apps:
env:
command: bin/env
evil:
command: bin/evil
sh:
command: bin/sh
parts:
hello:
plugin: dump
source: .在这里我们定义了:
icon: icon.png

在我们打包完我们的应用,并安装好它.我们重新打开snapweb来查看:

在这里,我们可以看到最新的图标.通过这样的方法,我们可以为我们的snap应用创建一个属于自己的图标.






















 1331
1331











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








