在这个游戏中,你会化身一个小蝌蚪,然后在浩瀚的宇宙中游弋,时不时会看到和你同样的小蝌蚪游过来,这时候你可以和她打招呼或者聊天,非常有趣。
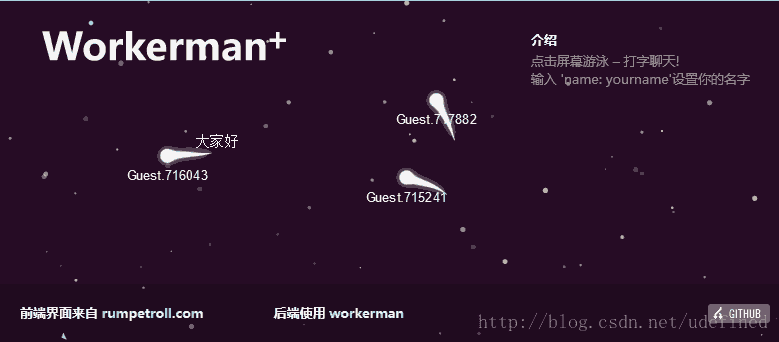
游戏截图:
首先说明:前端部分不是我开发的,前端使用的是国外一个开源代码,地址:https://github.com/danielmahal/Rumpetroll。这个代码库中包含了前端代码和ruby的后端代码。
后端代码:我用PHP基于workerman框架进行了重写,花费了大概2个小时左右完成(嘿嘿,用PHP基于workerman开发这类socket程序还是非常快的),完全替换了原有的ruby后端。
在这里workerman不仅提供了游戏后台WebSocket服务,而且还担当起Web Server的角色,非常强悍。
游戏原理:客户端使用HTML5绘画出小蝌蚪,当用户点击屏幕时,自己的小蝌蚪会向着鼠标方向游动,游动的过程中,通过websocket将自己的坐标数据发送给workerman,workerman接收到坐标数据后,通过其它蝌蚪的websocket连接广播给所有其它小蝌蚪,其它小蝌蚪收到广播的坐标数据后绘制这些蝌蚪,大家就可以看到其它蝌蚪的状态了。聊天也是同样的原理,就是把聊天内容广播给其它蝌蚪。
小提示:你的浏览器需要支持HTML5才能体验,如果你的手机浏览器也支持HTML5的话(例如手机火狐浏览器),也可以用手机体验,那么你就可以用手机通过小蝌蚪和PC浏览器玩家交互了。
























 1206
1206











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








