
helloworld
上次说到了helloworld,你应该已经可以新建项目,真机调试了,
这次来说说图标的定制,启动页的定制以及打包。
图标定制
如果不定制图标的话,默认会是博文顶部图表的样子,
你肯定不想这个样子,来吧,定制一个自己的图标吧。

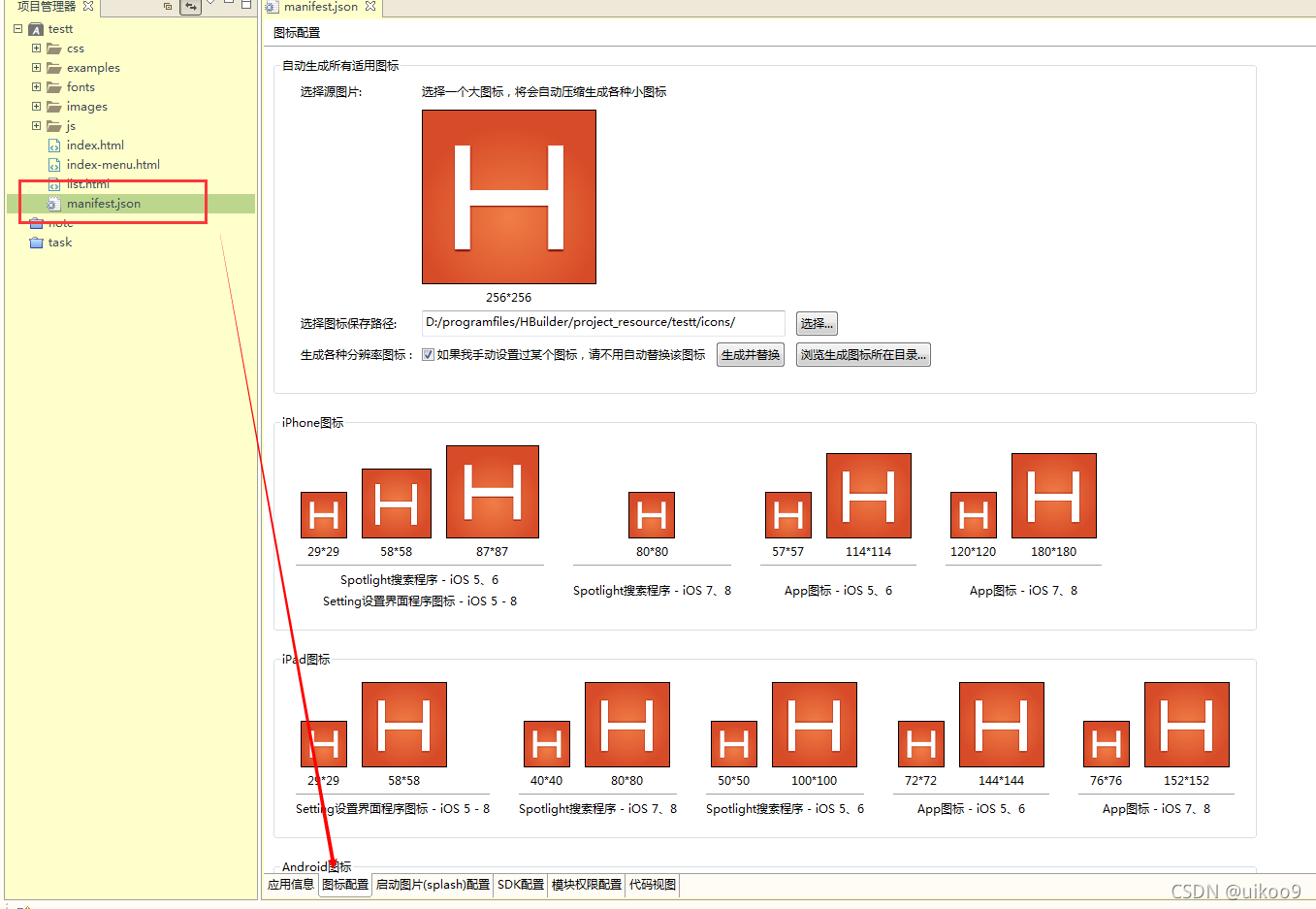
打开项目下的manifest.json,选择底部的图标配置(老版本需升级到最新版),
然后选择一个制作好的256*256大小的png,系统会自动生成各种大小的图标。
启动页定制
步骤和上面一样,至不要要选择启动图片配置一项,
然后按照各种图片大小格式选择制作好的图片,
如果你只生成android的app,只需要设置android的图片。
打包
应用信息

选择应用信息一项,然后
1.填写应用名称
也就是之后显示在手机上的app名称
2.版本号
因为开发的时候会频繁修改打包,
所以建议用版本号做区分,例如使用1.1.1.2015070401,代表:大。中。小。日期
3.页面入口
app启动后的入口页面,这个很重要,之后会详细讲解。
4.重力感应
有四中模式,一般只需要选择第一种就行了,也就是正常屏幕,
有其他需要在依次选择。
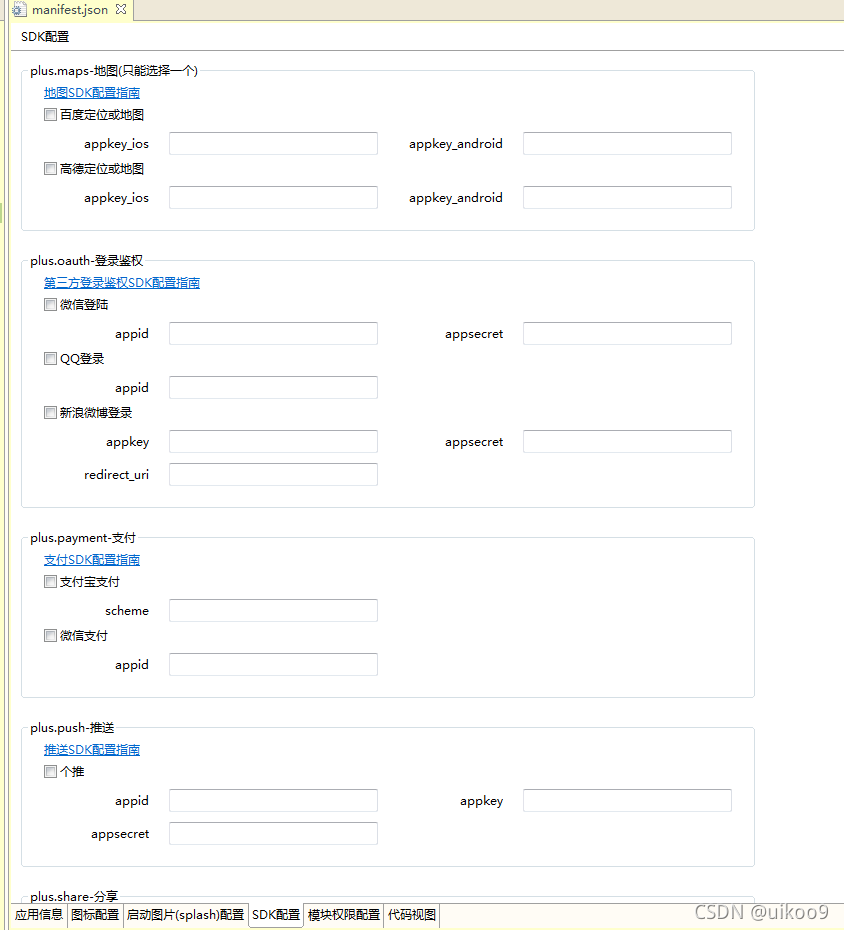
SDK配置

也就是引用三方插件的配置,
大部分都是需要输入你自己的ak,sk,
相关使用请参考第三方sdk,
这里只需要配置ak,sk,
比较常用的是登录,支付,推送,分享。
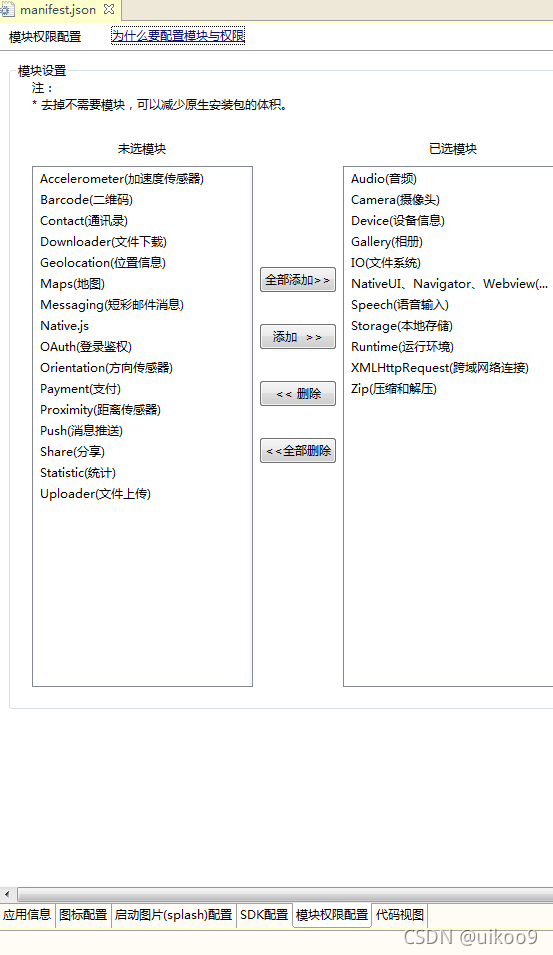
权限配置

为了给用户一个更好的体验,
需要将不需要的权限删掉,
只保留必须的权限。
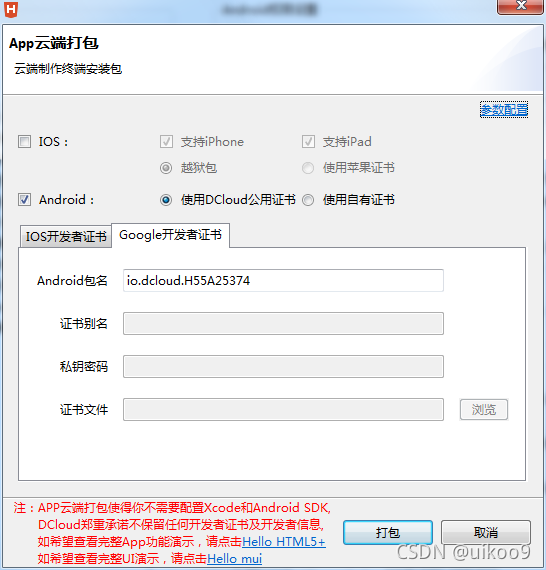
云端打包

配置了这么多总算可以打包了,
Hbuilder默认是在云端打包的,
也就是将你的代码提交上去,进行打包,然后你下载打好的包,
优点:不管你的机器配置高低,只要网速快都可以很快的打好包,
当然你也可以进行本地打包,那样就需要android环境和ios环境,不做推荐。
具体的选择:
1.选择平台
选择android或ios,或者两者都有
2.选择证书
如果只是自己玩可以选择公用证书,
但是这样不能发到线上,如果要发布到线上需要自己申请google和apple的证书。
3.点击打包
点击打包,然后等待吧,系统会显示进度,当打包完成后会自动下载到本地,
打开包所在文件夹就可以使用app了。






















 371
371











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










