我这人没事爱琢磨别人网页,看别人网页的源代码,然而很多代码都不懂,不懂我就跑去查询;今天看一个有趣的3D案例的时候,看见这样一串代码,可以做出倒影效果,刚开始我还是看不懂的。
-webkit-box-reflect: below 8px
-webkit-linear gradient(transparent,rgba(0,0,0,0.7));关于box-reflect具体的语法:
box-reflect:none | <direction> <offset>? <mask-box-image>?
none:代表无倒影;
<direction>
above:
指定倒影在对象的上边
below:
指定倒影在对象的下边
left:
指定倒影在对象的左边
right:
指定倒影在对象的右边;
<offset>
<length>:
用长度值来定义倒影与对象之间的间隔。可以为负值
<percentage>:
用百分比来定义倒影与对象之间的间隔。可以为负值;
<mask-box-image>
none:
无遮罩图像
<url>:
使用绝对或相对地址指定遮罩图像。
<linear-gradient>:
使用线性渐变创建遮罩图像。
<radial-gradient>:
使用径向(放射性)渐变创建遮罩图像。
<repeating-linear-gradient>:
使用重复的线性渐变创建背遮罩像。
<repeating-radial-gradient>:
使用重复的径向(放射性)渐变创建遮罩图像。
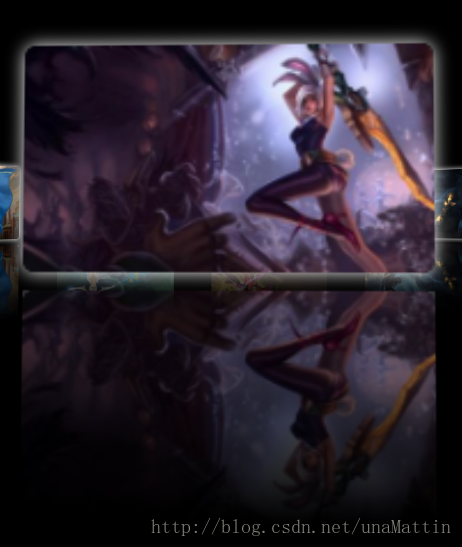
这样解析起来,刚才那串代码的意思大概就是:
//向下倒影 八个像素
-webkit-box-reflect: below 8px
//使用线性渐变创建遮罩图像,由透明渐变到0.7的透明度
-webkit-linear gradient(transparent,rgba(0,0,0,0.7));效果图如下:
便于理解,举几个例子:
HTML代码:
<strong>下倒影</strong>
<p class="reflect-below-p"><img src="chaowei.jpg" class="reflect-below"></p>
<strong>右倒影</strong>
<p><img src="chaowei.jpg" class="reflect-right"></p>
<strong>右倒影同时有偏移</strong>
<p><img src="chaowei.jpg" class="reflect-right-translate"></p>
<strong>下倒影同时有遮罩(线性渐变)</strong>
<p class="reflect-below-p"><img src="chaowei.jpg" class="reflect-below-mask"></p>
<strong>下倒影同时有遮罩(使用png图片)</strong>
<p class="reflect-below-p"><img src="chaowei.jpg" class="reflect-below-img"></p>CSS代码:
.reflect-below-p {
padding-bottom: 176px;
}
.reflect-below {
-webkit-box-reflect: below;
}
.reflect-right {
-webkit-box-reflect: right;
}
.reflect-right-translate {
-webkit-box-reflect: right 10px;
}
.reflect-below-mask {
-webkit-box-reflect: below 0 linear-gradient(transparent, white);
}
.reflect-below-img {
-webkit-box-reflect: below 0 url(shuai2.png);
}





















 1265
1265











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








