最近项目需求,实现 textView 左侧有一个类似于 label 的 leftView 的图片效果 且 能自适应高度,所以,自定义了一个 textView 实现了效果,顺带着完善了一下,实现了 textView 设置占位字符,修改占位字符颜色/字体大小,设置最大行数、设置圆角等功能;
1、实现左侧图片的效果
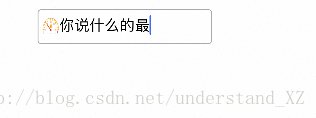
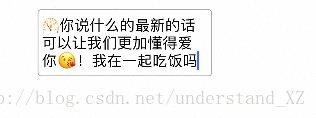
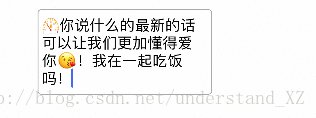
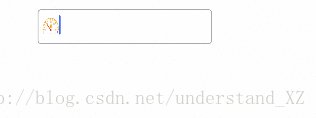
效果图如下:
实现代码:
/// 设置图片
var hasImage:Bool? {
didSet {
if (hasImage != nil) && (hasImage == true) {
addSubview(imageView)
attributedText = imageText(font: UIFont.systemFont(ofSize: fontSize!))
}
}
}
/// 将当前的图像转换成图片为属性文本
func imageText(font: UIFont) -> NSAttributedString {
// 1.判断图像是否存在
guard let image = image else {
return NSAttributedString.init(string:








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 471
471

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








