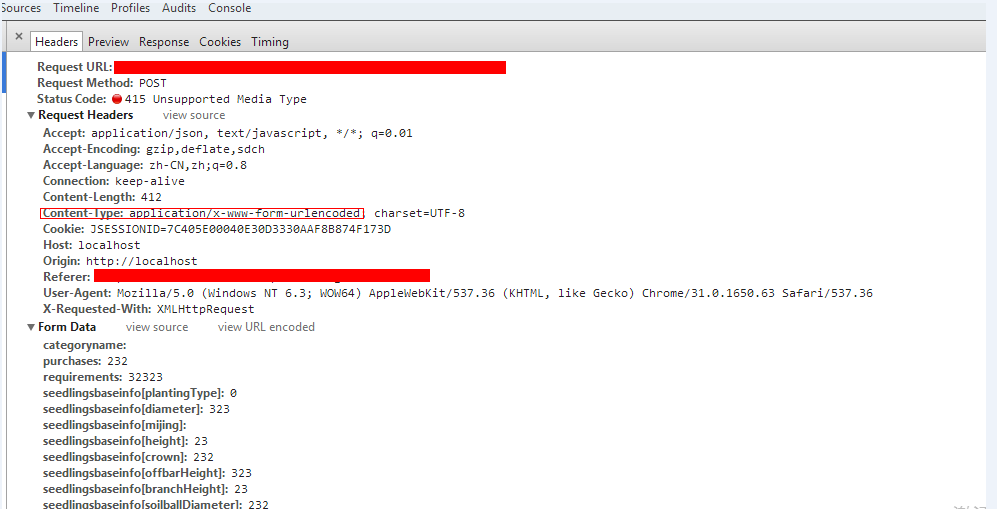
Jquery异步post json对象,一直出现一个415的错误!我尝试过配置Spring的配置文件进行解决处理(补充<mvc:annotation-driven />的配置),并且检查Bean类要有无参构造函数和get set 方法、Jackson包是否缺失等等,经检查都不是原因所在。关于XML的配置,从官方的源码来看Spring 3.1之后<mvc:annotation-driven/>默认就会加载所需配置,一般无需我们再进行配置。此时只能从发起请求和接收请求处分析,HTTP 415 错误 –不支持的媒体类型(Unsupported media type),是不是我们发起的请求不是json,通过F12调试工具查看:
关于application/x-www-form-urlencoded:原文http://www.utoronto.ca/webdocs/HTMLdocs/Book/Book-3ed/appb/mimetype.html
application/x-www-form-urlencoded:窗体数据被编码为名称/值对。这是标准的编码格式。这是默认的方式
multipart/form-data:窗体数据被编码为一条消息,页上的每个控件对应消息中的一个部分。二进制数据传输方式,主要用于上传文件
text/plain:窗体数据以纯文本形式进行编码,其中不含任何控件或格式字符。
.....
很显然,我们需要设置我们发起请求的contentType,我使用的是jquery1.9框架中的$.post方法,发现木有这个选项,估计是默认的类型,考虑重写(jquery的post本质上其实是对Ajax的封装),于是就有了下面的代码:
$.postJSON = function(url, data, callback) {
return jQuery.ajax({
'type' : 'POST',
'url' : url,
'contentType' : 'application/json',
'data' : JSON.stringify(data),
'dataType' : 'json',
'success' : callback
});
};调用方式:
$("#send").click(function(){
var jsondata = $("#jsondata").val();
var jsonobj = JSON.parse(jsondata)
var callback = function (data) {
alert(JSON.stringify(data));
}
$.postJSON('${ctx}/purchase/addXX/', jsonobj, callback)
});
})
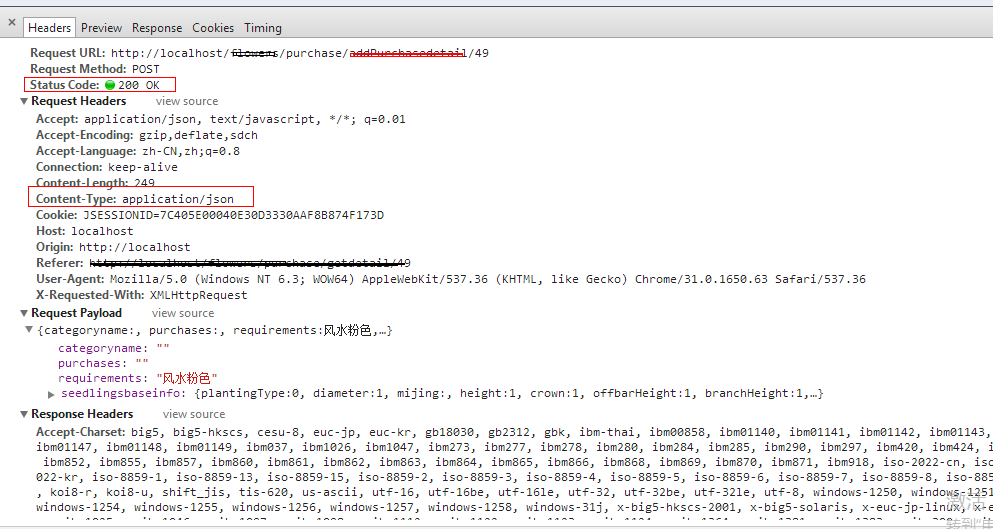
最后总结下,其实这个错误主要由2个方面造成:
1.Ajax请求时没有设置Content-Type为Json。
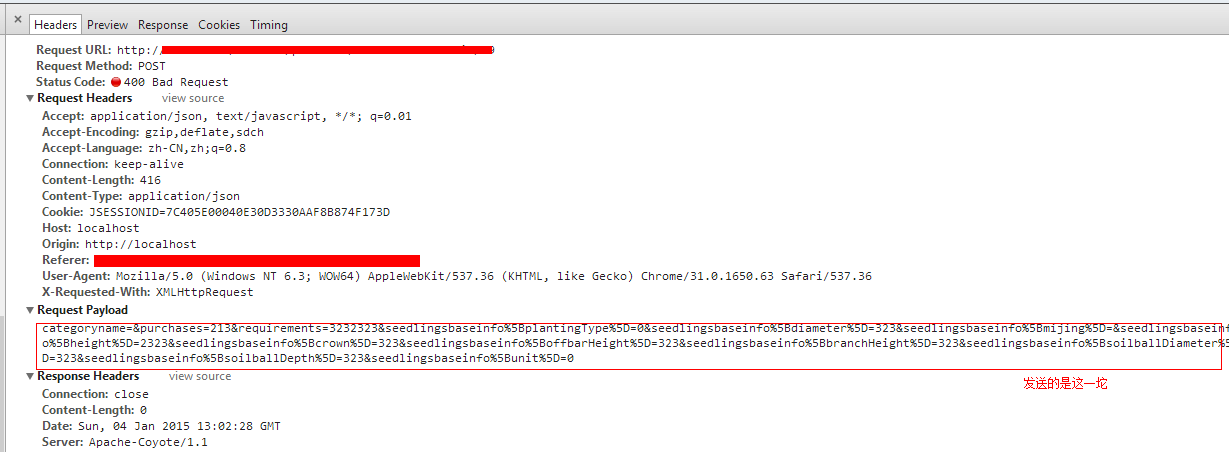
2.发送的请求内容不要转成JSON对象,直接发送JSON字符串即可,否则就415错误!如下测试:
























 678
678











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








