原文:106 Binding examples
UI-Grid支持在colDef.field的复杂对象绑定。
本教程显示了具有特殊字符、数组元素、嵌套属性和函数的属性的双向绑定。
注意函数不能编辑。
在自定义cellTemplates中可以使用:
COL_FIELD 将取代表格中单元格的值。cellTemplates可以使用在所有允许MODEL_COL_FIELD 取代表格中单元格的值的地方。使用MODEL_COL_FIELD 需要 ng-model=‘field’。
代码:
index.html
<!doctype html>
<html ng-app="app">
<head>
<script src="http://ajax.googleapis.com/ajax/libs/angularjs/1.5.0/angular.js"></script>
<script src="http://ajax.googleapis.com/ajax/libs/angularjs/1.5.0/angular-touch.js"></script>
<script src="http://ajax.googleapis.com/ajax/libs/angularjs/1.5.0/angular-animate.js"></script>
<script src="http://ui-grid.info/docs/grunt-scripts/csv.js"></script>
<script src="http://ui-grid.info/docs/grunt-scripts/pdfmake.js"></script>
<script src="http://ui-grid.info/docs/grunt-scripts/vfs_fonts.js"></script>
<script src="/release/ui-grid.js"></script>
<script src="/release/ui-grid.css"></script>
<script src="app.js"></script>
</head>
<body>
<div ng-controller="MainCtrl">
<div id="grid1" ui-grid="gridOptions" ui-grid-edit class="grid"></div>
</div>
</body>
</html>
main.css
.grid {
width: 500px;
height: 250px;
}
app.js
var app = angular.module('app', ['ngTouch', 'ui.grid', 'ui.grid.edit']);
app.controller('MainCtrl', ['$scope', function ($scope) {
$scope.gridOptions = {
enableSorting: true,
columnDefs: [
{ name:'firstName', field: 'first-name' },
{ name:'1stFriend', field: 'friends[0]' },
{ name:'city', field: 'address.city'},
{ name:'getZip', field: 'getZip()', enableCellEdit:false}
],
data : [ {
"first-name": "Cox",
"friends": ["friend0"],
"address": {street:"301 Dove Ave", city:"Laurel", zip:"39565"},
"getZip" : function() {return this.address.zip;}
}
]
};
}]);
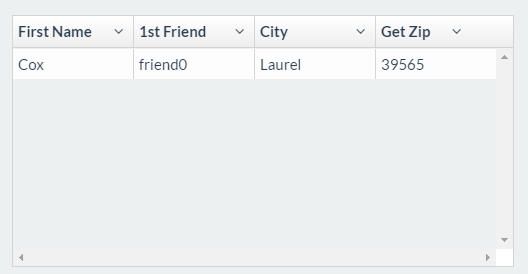
Demo

文章来源:西柚叨叨的个人博客





















 1223
1223











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








