版权声明:本文为博主原创文章,未经博主允许不得转载
本文将对AngularJS自定义指令详解中的translude属性配合实例演示,进行深度讲解:
transclude属性值为true时,允许把自定义节点内原来的dom元素放入template指定的元素中;值为false,没有上述效果,自定义指令将不会显示其节点内的元素;
上述指定的元素中,需要写ng-transclude指令;
- 如果指令使用了 transclude 参数,那么在控制器中就无法正常监听数据模型的变化了,详细信息请参考:
实例演示
- html代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Directive Demo</title>
<script type="text/javascript" src="js/lib/angular.1.6.4/angular.min.js"></script>
<link rel="stylesheet" href="css/bootstrap.3.3.6/css/bootstrap.min.css" />
<script type="text/javascript" src="lib/bootstrap.3.3.6/bootstrap.min.js"></script>
<script type="text/javascript" src="app.js"></script>
</head>
<body ng-app="DirectiveDemo" ng-controller="DemoController">
<div class="page-header">
<h1>Directive Demo: transclude</h1><br />
</div>
<div class="container-fluid">
<div class="row">
<div class="col-md-12">
**<my-directive>
<span><strong>hahaha(自定义指令内的元素)</strong></span>
</my-directive>**
</div>
</div>
</div>
</body>
</html>- app.js代码
//Define `myApp` module
var app = angular.module('DirectiveDemo', []);
app.controller('DemoController', function($scope) {
});
app.directive('myDirective', function() {
return {
restrict: 'AE',
transclude:true,
template: '<div>This is my <span ng-transclude></span> directive</div>' 或者
template: '<div>This is my <ng-transclude></ng-transclude> directive</div>'
}
});上述代码中,ng-transclude可以作为属性,也可以作为元素,元素中间也可以加你想要的内容,注意,如果里面有了内容,你在html的自定义指令中的内容将被代替。
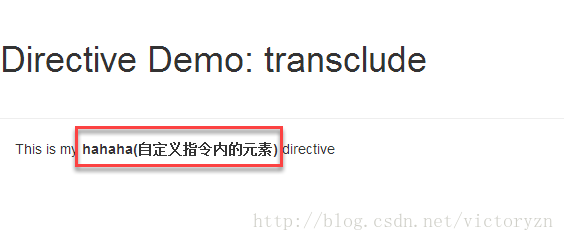
- 效果图
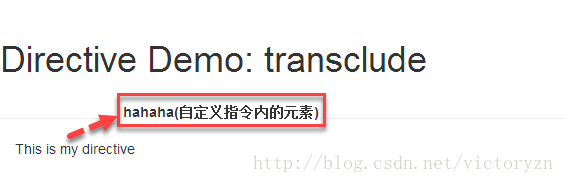
如果transclude值为false,效果为:
还有一点如果transclude为true,但是在模版中指定的元素没有对应地写上ng-transclude指令,也会达不到预期的效果;而如果有ng-transclude,但是transclude没有写(默认false)或者transclude为false,均会报错[ngTransclude:orphan],这是因为ng-transclude变成了一个孤儿‘orphan’,因此需要transclude为true的参与,才能达到效果,这一点希望大家在使用过程中切记。
如果有更多关于transclude问题,希望大家可以通过回复留言,大家互相学习。























 5137
5137











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








