Index.cshtml:
@{
ViewBag.Title = "Index";
}
<h2>Index</h2>
<a href="Http://www.ExeSoft.cn/@Url.Encode("我的汉字")/">行易软件</a>
<a href="@Html.Encode("Http://www.ExeSoft.cn/我的汉字")/">行易软件</a>
@{
string strScriptEncode = Html.Encode("<script>alert('XSS')</script>");
string strHtmlEncode1 = Html.Encode("<i>88888<i>");
string strHtmlEncode2= Html.Encode("<v>9999<v>");
}
<h2>@strScriptEncode</h2>
<hr />
<h2>@Html.Encode("<script>alert('XSS')</script>")</h2>
<hr />
<h2>@Html.Raw("<script> alert('XSS')</script>")</h2>
<hr />
<h2>@Html.Raw(strScriptEncode)</h2>
<hr />
<h2>@Html.Raw(@Html.Encode("<script>alert('XSS')</script>"))</h2>
<hr />
<h2>@strHtmlEncode1</h2>
<h2>@Html.Encode("<i>8888</i>")</h2>
<hr />
<h2>@Html.Raw(@Html.Encode("<i>8888</i>"))</h2>
<h2>@Html.Raw(strHtmlEncode1)</h2>
<hr />
<h2>@Html.Raw("<i>8888</i>")</h2>
<hr />
<h2>@strHtmlEncode2</h2>
<h2>@Html.Raw("<v>9999</v>")</h2>
<h2>@Html.Raw(strHtmlEncode2)</h2>
<h2>@Html.Raw(@Html.Raw(strHtmlEncode2))</h2>
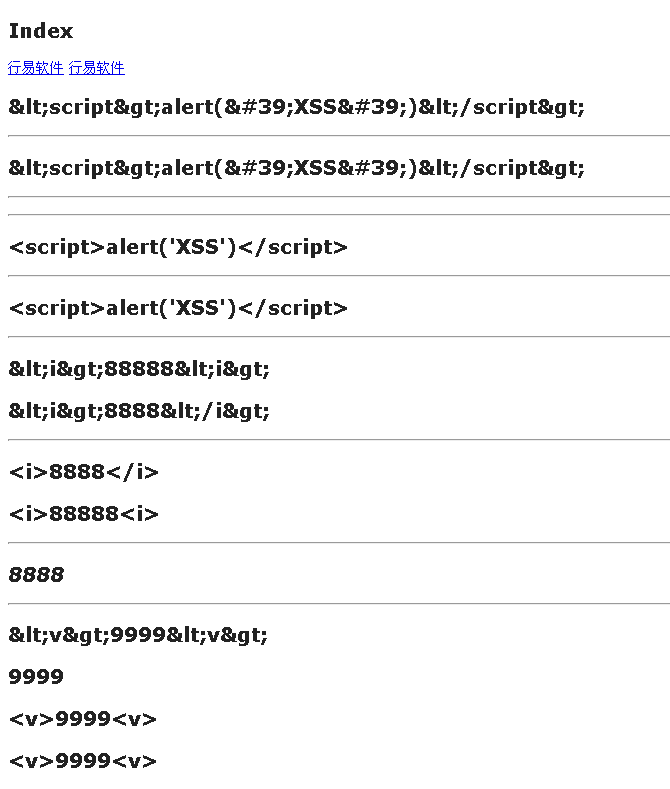
效果图:
























 722
722

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










