源代码
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>图片菜单翻转练习</title>
<style type="text/css">
<!--
ul {
list-style: none;
}
li {
width: 160px;
height: 58px;
padding: 0 1px 0 2px;
float: left;
background-image: url(BgPic/nobg01.gif);
background-repeat: no-repeat;
background-position: 0 0;
}
a{
display: block;
height: 100%;
width: 100%;
overflow: hidden;
line-height: 500px;
background-image: url(BgPic/bg_menu.gif);
background-repeat: no-repeat;
}
a.bg1 {
background-position: 0px 0;
}
a.bg2 {
background-position:0px -70px;
}
a.bg3 {
background-position: 0px -140px;
}
a.bg4 {
background-position: 0px -210px;
}
a:hover.bg1 {
background-position: -170px 0;
}
a:hover.bg2 {
background-position: -170px -70px;
}
a:hover.bg3 {
background-position: -170px -140px;
}
a:hover.bg4 {
background-position: -170px -210px;
}
-->
</style>
</head>
<body>
<ul>
<li><a class="bg1" href="#" target="_blank">美容健康</a></li>
<li><a class="bg2" href="#" target="_blank">乐活情爱</a></li>
<li><a class="bg3" href="#" target="_blank">原创专题</a></li>
<li><a class="bg4" href="#" target="_blank">自媒体</a></li>
</ul>
</body>
</html>素材图片
上述 代码中访问的两个图片如下:
第一张图片:bg_menu.gif
第二个图片:nobg01.gif
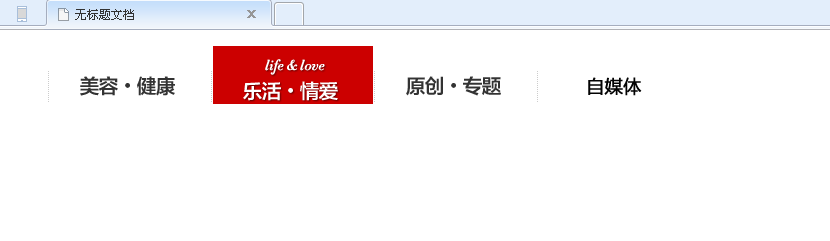
浏览器最终预览效果:
动态页面测试
点击此处 http://www.cnblogs.com/exesoft/p/6158554.html 密码为:exesoft
请回答以下问题:
1. a选择器中,display: block这个声明的目的是什么?如果没有这个声明,会发生什么?
2. a选择器中,height: 100%及width: 100%这两个声明有何目的?
3. a选择器中,overflow: hidden及line-height: 500px这两个声明有何目的?
4. ul选择器中,list-style: none 这个声明有何目的?
5. li选择器中,float: left 这个声明目的是什么?
6. 既然使用图片作为翻转菜单,为何还要在xHtml中a标签中承载:美容健康,乐活情爱等文字?
7. 请解释一下下方代码含义:
a:hover.bg2 {
background-position: -170px -70px;
}
8. 本CSS代码,在书写顺序上有何规律?
9.请解释css sprite技术的含义.

























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










