前言: 好长一段时间没露脸了,从上家公司跳槽到现在已经2个月的时间了,拿到了两份offer,一个做android,一个做rn,结果最后还是做了rn,当初学rn的时候都没想到rn这东西能挣钱~ 哈哈! 容我装个b,不过也还是不错的,现在公司做的app算是我接手rn真正的一个像样的一个项目,废话不多说了,先看一下我们遇到的问题,欢迎小伙伴入群,欢迎骚扰!
公司来了几套测试环境,然后都是需要加证书访问的,这就尴尬了,我们默认的网络请求用的是fetch,所以肯定是需要去修改native源码的,这里就以android为例子了(ios我也不懂~~嘿嘿)。
学android的童鞋都知道,rn默认android端请求是用的okhttps,所以也不要问我原生改怎么访问https了,大家可以参考下洪洋大神的这篇文章:
http://blog.csdn.net/lmj623565791/article/details/48129405
里面已经很详细了。
这里我们以rn的”0.43.4“版本为例子,
其实rn已经为我们提供了一个修改默认okhttpclient的方法,
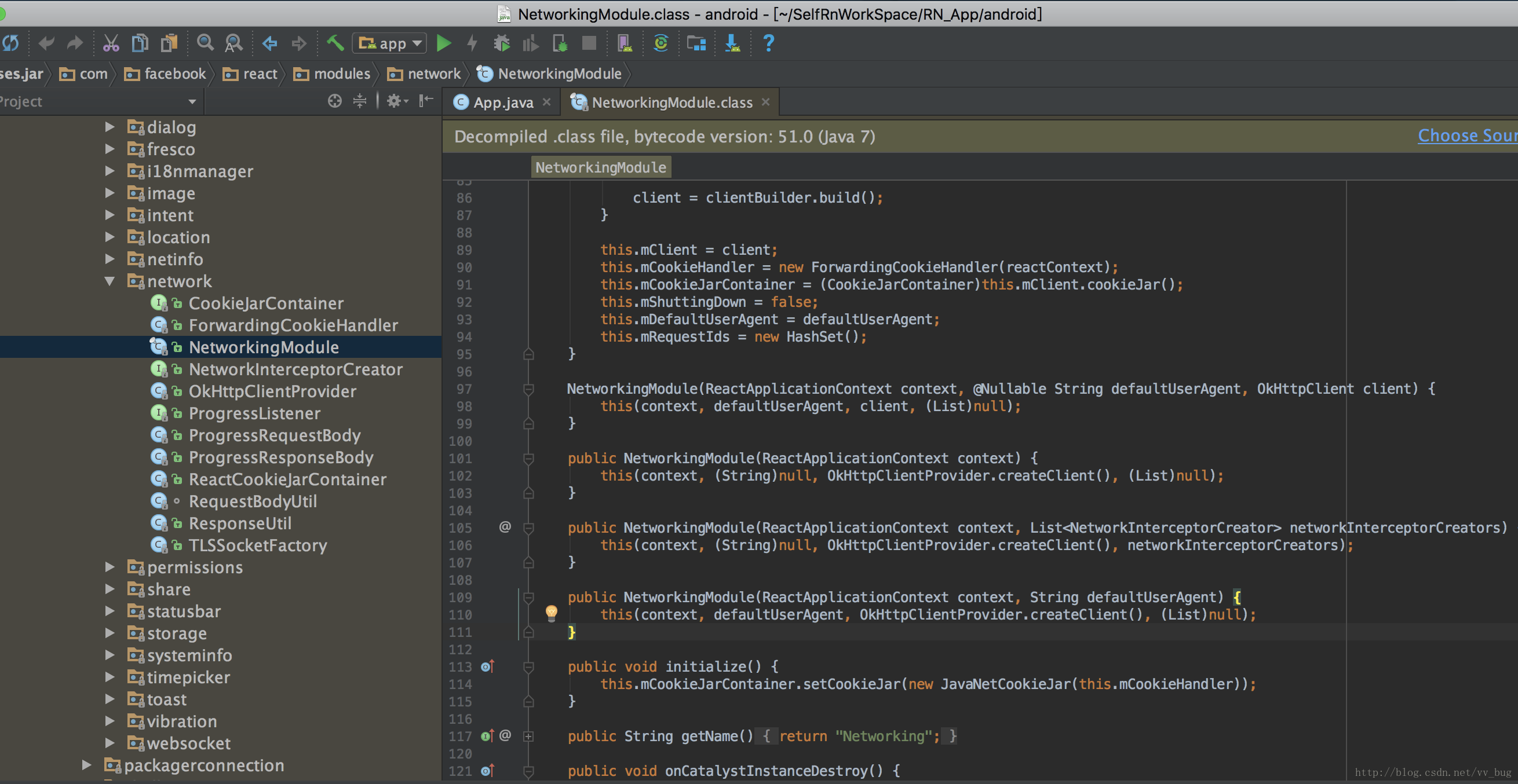
我们找到这个一个文件:
NetworkingModule.java文件就是我们android最底层的网络请求工具类,每次创建NetworkingModule对象的时候,我们会传入一个okhttpclient的对象:
public NetworkingModule(ReactApplicationContext context) {
this(context, (String)null, OkHttpClientProvider.createClient(), (List)null);
}
public NetworkingModule(ReactApplicationContext context, List<NetworkInterceptorCreator> networkInterceptorCreators) {
this(context, (String)null, OkHttpClientProvider.createClient(), networkInterceptorCreators);
}
public NetworkingModule(ReactApplicationContext context, String defaultUserAgent) {
this(context, defaultUserAgent, OkHttpClientProvider.createClient(), (List)null);
}可以看到,每次都是通过:
OkHttpClientProvider.createClient()的方式创建了一个okhttpclient对象,最后发送请求为:
@ReactMethod
public void sendRequest(ExecutorToken executorToken, String method, String url, final int requestId, ReadableArray headers, ReadableMap data, final String responseType, final boolean useIncrementalUpdates, int timeout) {
okhttp3.Request.Builder requestBuilder = (new okhttp3.Request.Builder()).url(url);
if(requestId != 0) {
requestBuilder.tag(Integer.valueOf(requestId));
}
final RCTDeviceEventEmitter eventEmitter = this.getEventEmitter(executorToken);
Builder clientBuilder = this.mClient.newBuilder();
....所以我们只需要替换掉默认的httpclient,然后为其添加上证书认证就可以了,我们打开 OkHttpClientProvider.createClient()方法:
public static OkHttpClient createClient() {
Builder client = (new Builder()).connectTimeout(0L, TimeUnit.MILLISECONDS).readTimeout(0L, TimeUnit.MILLISECONDS).writeTimeout(0L, TimeUnit.MILLISECONDS).cookieJar(new ReactCookieJarContainer());
return enableTls12OnPreLollipop(client).build();
}OkHttpClientProvider这个工具类就是为我们提供了一个修改默认okhttpclient的方法,我们看到其中有一个方法:
public static void replaceOkHttpClient(OkHttpClient client) {
sClient = client;
}这个方法就是替换掉rn中网络请求默认的okhttpclient方法。
所以我们在程序初始化的时候改掉默认的okhttpclient。。
1、首先找到你项目的application文件,在oncreate方法中提供其方法:
@Override
public void onCreate() {
。。。
//RN OKHTTP添加https证书
OkHttpClientProvider.replaceOkHttpClient(initCustomOkHttpClient());
。。。
}public OkHttpClient initCustomOkHttpClient() {
OkHttpClient.Builder client = new OkHttpClient.Builder()
.connectTimeout(30 * 1000, TimeUnit.MILLISECONDS)
.readTimeout(30 * 1000, TimeUnit.MILLISECONDS)
.writeTimeout(30 * 1000, TimeUnit.MILLISECONDS)
.cookieJar(new ReactCookieJarContainer());
client.addNetworkInterceptor(new StethoInterceptor());
client.addInterceptor(new HttpLoggingInterceptor().setLevel(HttpLoggingInterceptor.Level.BODY));
try {
//你的证书文件,放在android的assets文件夹下
setCertificates(client, getAssets().open("CA.crt"));
client.hostnameVerifier(new HostnameVerifier() {
@Override
public boolean verify(String hostname, SSLSession session) {
return true;
}
});
} catch (IOException e) {
e.printStackTrace();
}
OkHttpClient.Builder builder = OkHttpClientProvider.enableTls12OnPreLollipop(client);
return builder.build();
}public void setCertificates(OkHttpClient.Builder client, InputStream... certificates) {
try {
CertificateFactory certificateFactory = CertificateFactory.getInstance("X.509");
KeyStore keyStore = KeyStore.getInstance(KeyStore.getDefaultType());
keyStore.load(null);
int index = 0;
for (InputStream certificate : certificates) {
String certificateAlias = Integer.toString(index++);
keyStore.setCertificateEntry(certificateAlias, certificateFactory.generateCertificate(certificate));
try {
if (certificate != null)
certificate.close();
} catch (IOException e) {
}
}
SSLContext sslContext = SSLContext.getInstance("TLS");
TrustManagerFactory trustManagerFactory =
TrustManagerFactory.getInstance(TrustManagerFactory.getDefaultAlgorithm());
trustManagerFactory.init(keyStore);
sslContext.init(
null,
trustManagerFactory.getTrustManagers(),
new SecureRandom()
);
client.sslSocketFactory(sslContext.getSocketFactory());
} catch (Exception e) {
e.printStackTrace();
}
}2、最后一步
修改NetworkingModule.java文件
public NetworkingModule(ReactApplicationContext context) {
this(context, (String)null, OkHttpClientProvider.createClient(), (List)null);
}
public NetworkingModule(ReactApplicationContext context, List<NetworkInterceptorCreator> networkInterceptorCreators) {
this(context, (String)null, OkHttpClientProvider.createClient(), networkInterceptorCreators);
}
public NetworkingModule(ReactApplicationContext context, String defaultUserAgent) {
this(context, defaultUserAgent, OkHttpClientProvider.createClient(), (List)null);
}
把默认创建okhttpclient的方式:
OkHttpClientProvider.createClient()全部改为:
OkHttpClientProvider.getOkHttpClient() /**
* @param context the ReactContext of the application
*/
public NetworkingModule(final ReactApplicationContext context) {
this(context, null, OkHttpClientProvider.getOkHttpClient(), null);
}
/**
* @param context the ReactContext of the application
* @param networkInterceptorCreators list of {@link NetworkInterceptorCreator}'s whose create()
* methods would be called to attach the interceptors to the client.
*/
public NetworkingModule(
ReactApplicationContext context,
List<NetworkInterceptorCreator> networkInterceptorCreators) {
this(context, null, OkHttpClientProvider.getOkHttpClient(), networkInterceptorCreators);
}
/**
* @param context the ReactContext of the application
* @param defaultUserAgent the User-Agent header that will be set for all requests where the
* caller does not provide one explicitly
*/
public NetworkingModule(ReactApplicationContext context, String defaultUserAgent) {
this(context, defaultUserAgent, OkHttpClientProvider.getOkHttpClient(), null);
}好啦~到这里小伙伴疑问了,我是导的react-native的第三方依赖库,改不了源码咋办呢?
哈哈~~ 我们直接copy一份NetworkingModule跟mainreactpackage的代码,然后在application中把mainreactpackage替换成我们copy出去的那一份,
private final ReactNativeHost mReactNativeHost = new ReactNativeHost(this) {
@Override
public boolean getUseDeveloperSupport() {
return BuildConfig.DEBUG;
}
@Override
protected List<ReactPackage> getPackages() {
return Arrays.<ReactPackage>asList(
//替换成我们copy的那个文件
new MainReactPackage(),
new VectorIconsPackage(),
new RCTSplashScreenPackage(),
new RNDeviceInfo(),
new AndroidModulePackage(),
new RCTSwipeRefreshLayoutPackage()
);
}
};然后点进我们copy的那个MainReactPackage文件,再把MainReactPackage中的:
new ModuleSpec(NetworkingModule.class, new Provider<NativeModule>() {
@Override
public NativeModule get() {
//替换成我们自己copy的那个文件
return new NetworkingModule(context);
}
}),好啦~~ 我不知道其它rn版本中有没有这个bug,如果NetworkingModule创建okhttpclient的方式之久就是:
OkHttpClientProvider.getOkHttpClient()这种方式的话,我们就没必要这么麻烦了~~
好啦!! 也没有啥技术含量的东西,就先到这里了,小伙伴如果改了还是不行欢迎联系我~~






















 2930
2930











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








