前言: 最近项目中使用到 kcharts(Kissy Charts)来绘制图表时,需要展示近两天内每5分钟时间内的某种产品的数量变化;绘制图表还可以,但是x轴的时刻(HH:ss)太密集了,显示在一起了,经过探索终于找到解决方案,在此总结下。
kcharts: http://v.idcnc.com.cn/webapp/index.php
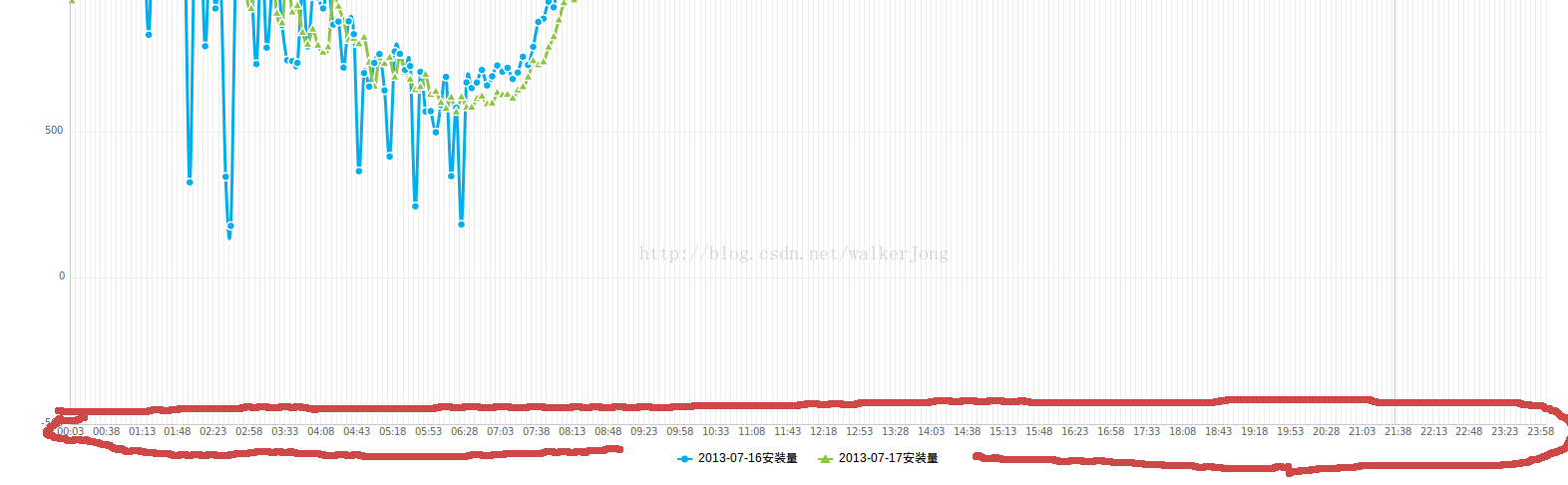
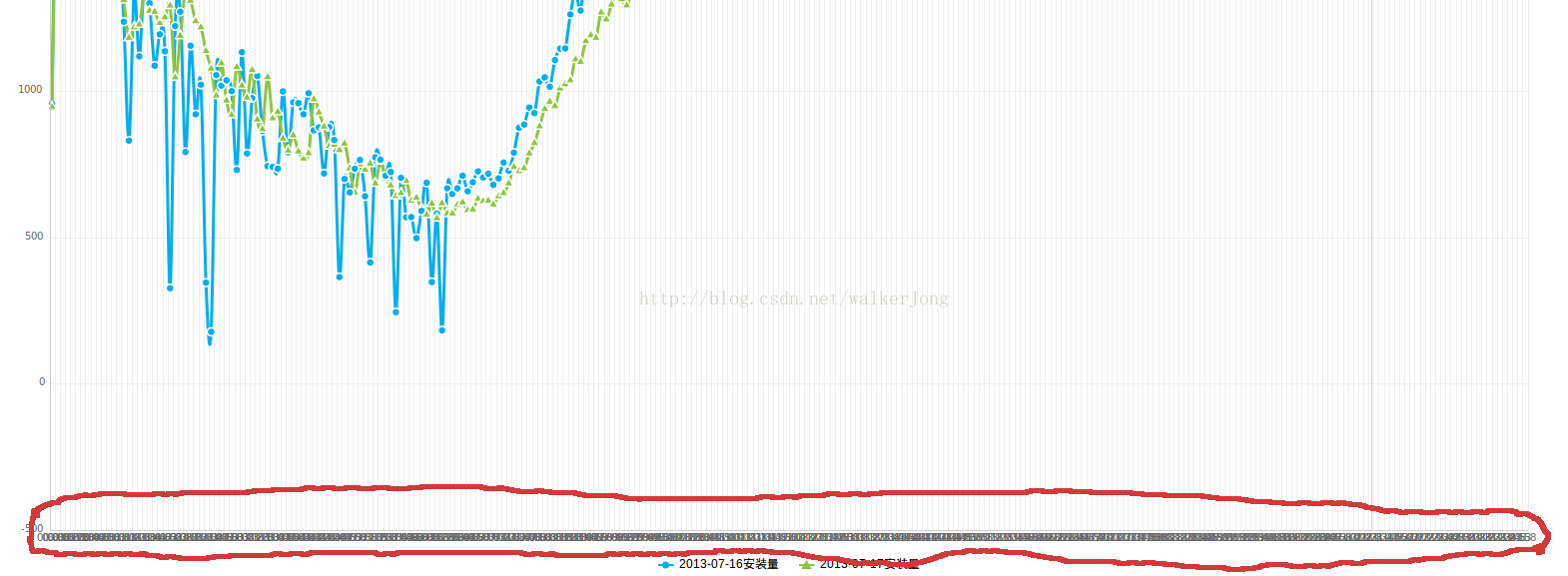
先展示下,出现问题的图片:
分析问题:发现x轴显示的文本太密集,要是能间隔显示就好了。查找kissy的文档良久,终于找到。
解决方案:
在xLabels属性里加入 template属性即可。不过文档里没有详细说明,试用了才发现的。
xLabels:{
css:{
"font-family":"Microsoft Yahei",
"font-size":"10px"
},
template:function(index,text){
if(index % 7 == 0){ //每隔7个输出一次
return text;
}else{
return "";
}
}
},










 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 9512
9512











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








