Image resolution,台湾译为“解析度”,香港译为“解像度”,中国大陆译为“分辨率”,泛指量测或显示系统对细节的分辨能力。此概念可以用时间、空间等领域的量测。日常用语中之分辨率多用于视频的清晰度。分辨率越高代表视频质量越好,越能表现出更多的细节;但相对的,因为纪录的信息越多,文件也就会越大。个人电脑里的视频,可以使用视频处理软件(例如Adobe Photoshop、PhotoImpact)调整大小、编辑照片等。
浏览器使用的是三星曲面电视。
浏览器分辨率:3840*2160
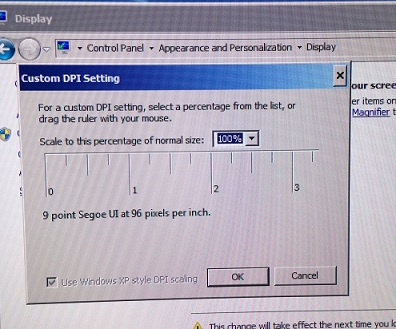
在图标字体原放大尺寸(1)下,图标就是和我们笔记本上显示是一样大的,大概50px*50px。浏览器的尺寸是随分辨率变化的。
<div id="test" style="width:3800px;height:2000px;"></div>设置为此尺寸是可以正常显示的。
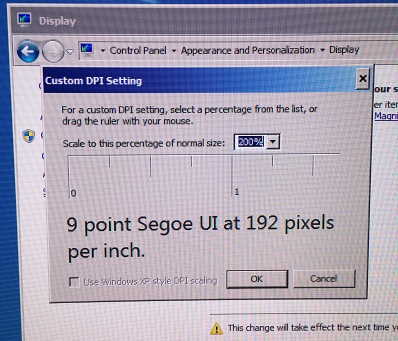
接下来我们把图标字体放大到2倍,可以看到所有窗口都变大了,我们的网页只能显示一部分了。

9磅微软雅黑,每英寸96像素。

9磅微软雅黑,每英寸192像素。
可见这种放大,是指每个图标所占像素变成以前的二倍。
这时候,我们网页上的DIV的长宽也放大了二倍,所占像素变成以前的二倍。
结论就是,此像素非彼像素。因此我们做大屏时,要注意放大比例所带来的显示比例的问题。网页自适应问题会继续研究。























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








