微信小程序开始公测了,感觉后面放出来的话会很火。因此也跟风看了看微信小程序是怎么开发的。
首先进行微信小程序开发工具的安装,其实这个挺简单的,就是傻瓜式安装。进入官网:https://mp.weixin.qq.com/debug/wxadoc/dev/index.html?t=20161102
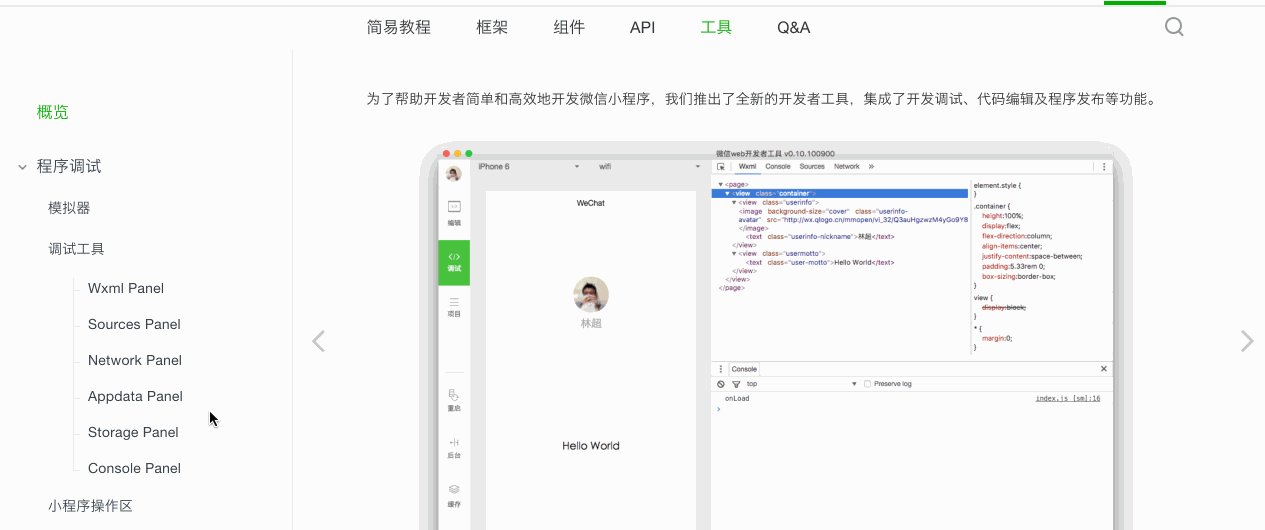
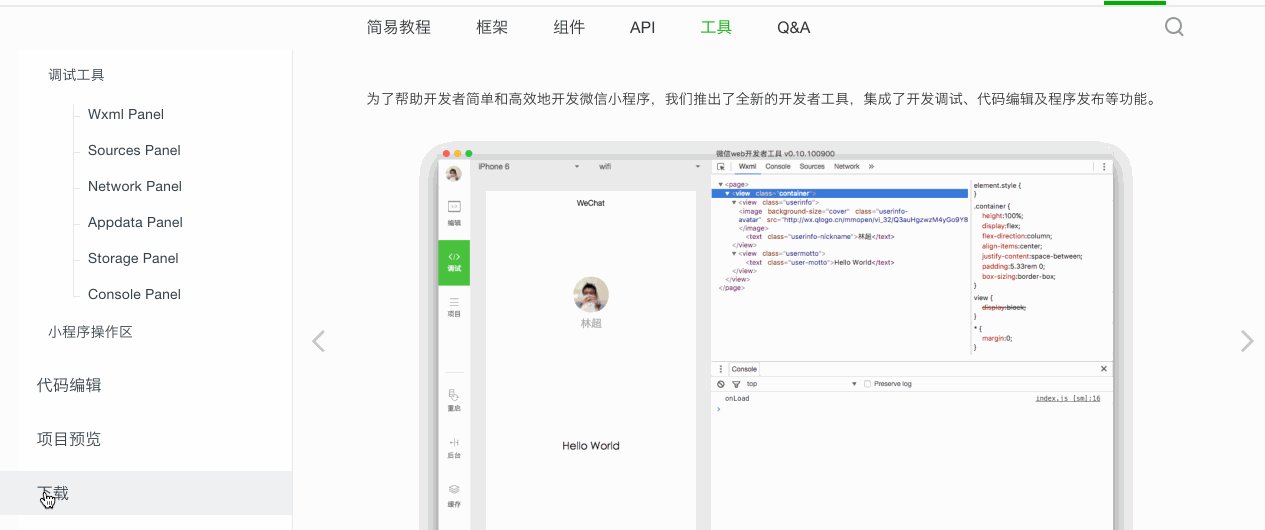
点击上面的工具,然后在左侧向下滚动后就可以看到下载两个字:

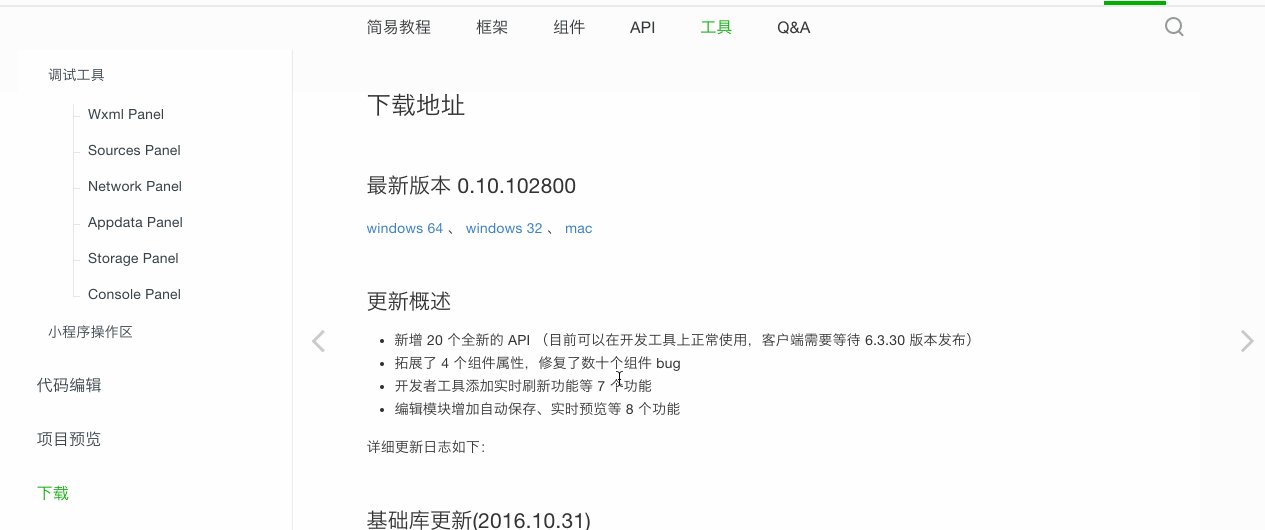
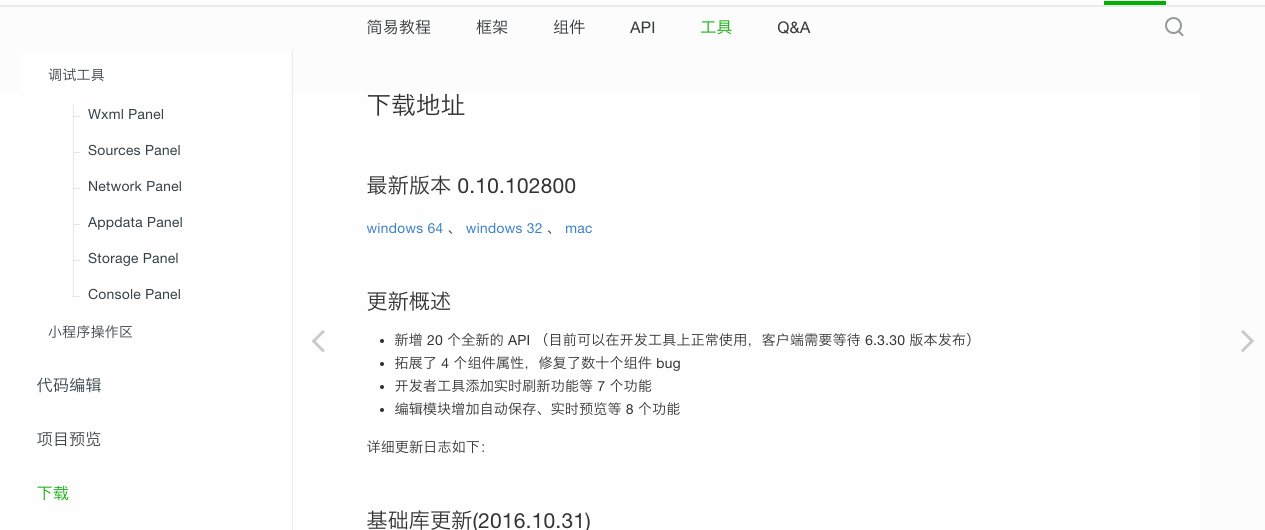
点击下载选择对应的版本就行了。由于我是mac平台,我就选择了mac版。下载完后,傻瓜式安装即可。
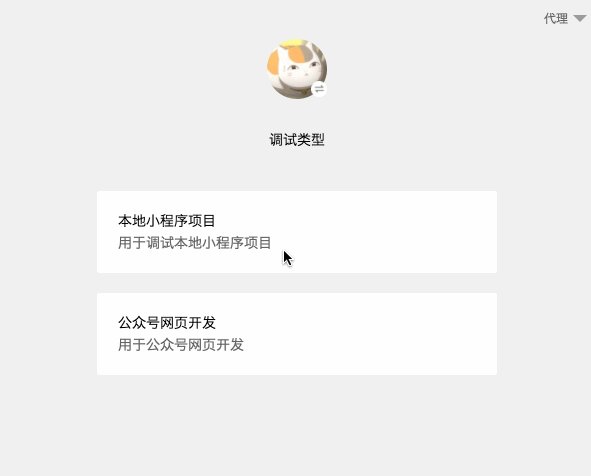
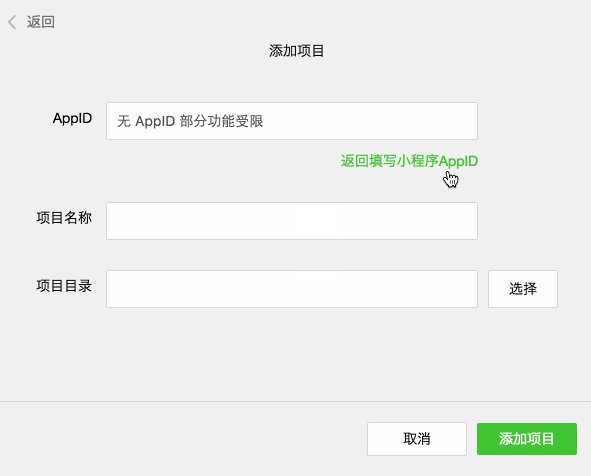
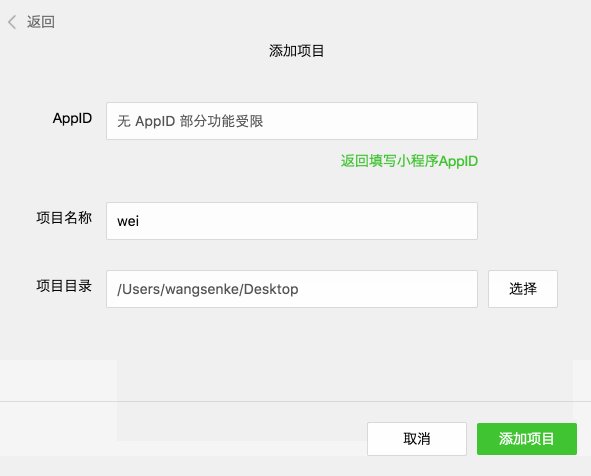
安装完毕之后,如何新建一个工程,也很简单,点击图标后,用微信二维码扫描一下,就出现一个窗口,选择本地小程序项目—>创建项目—>AppID没有的话就选无,然后就是填写项目名称,选择保存路径—->最后点击添加项目即可。
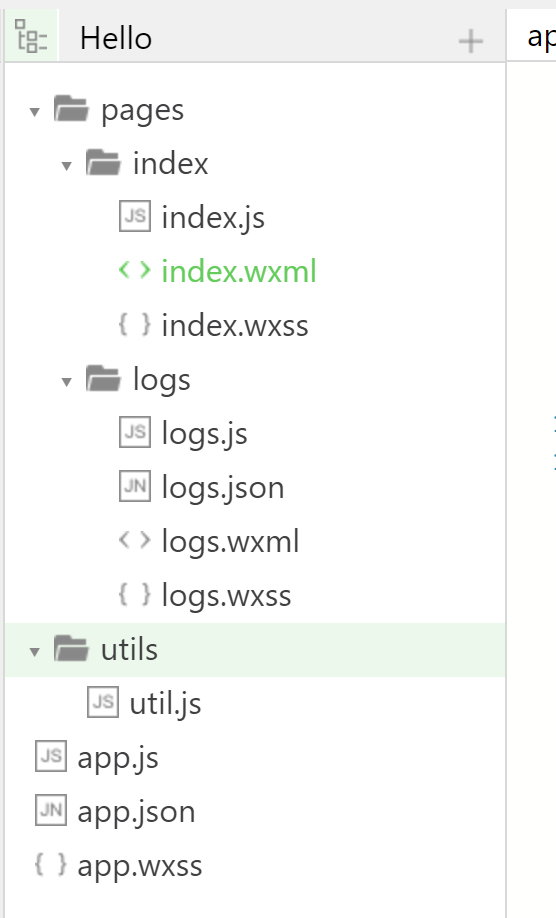
创建完工程后,我们先来看看微信小程序的目录结构。
目录结构并不复杂,根据官方文档我们可以知道:
js为页面逻辑代码部分;
wxml为页面结构部分,就是布局就用它写,和html很相像;
wxss为页面样式表,和css一样;
json为页面配置信息;
其中微信官方规定描述页面的这四个文件必须具有相同的路径与文件名。
再继续看目录:
app.js: 写小程序逻辑;
app.json:写小程序公共设置;
app.wxss:写小程序公共样式表;
utils目录里配置的是写公共的东西。
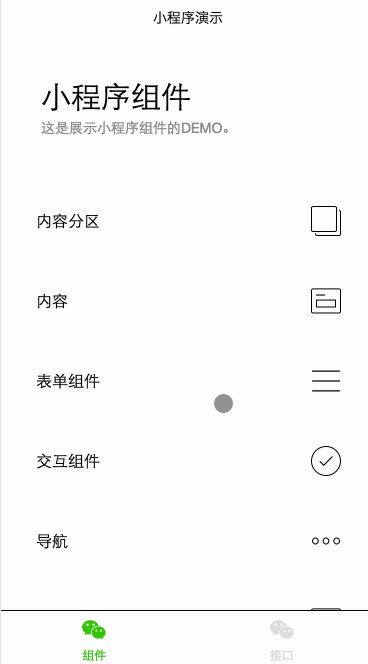
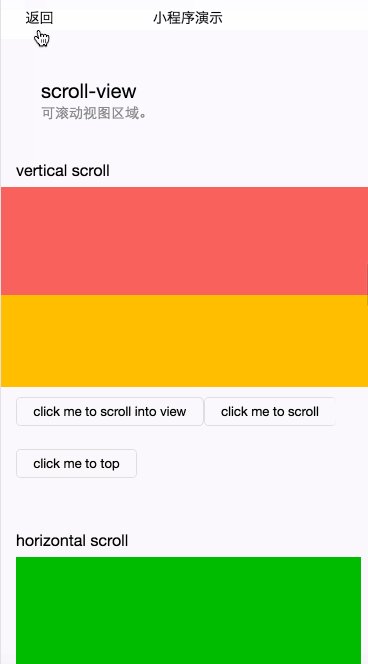
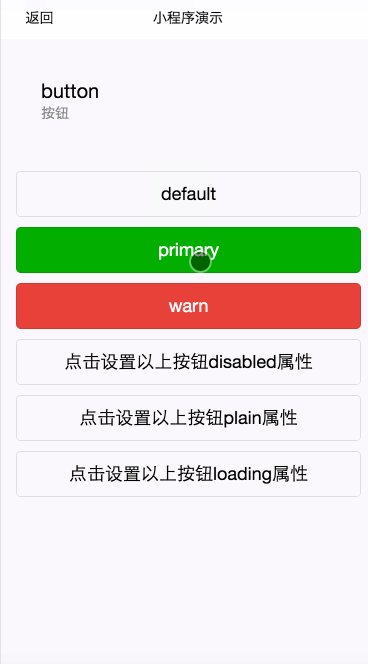
初始化的工程中就这些东西,很多开发的资料都在开发文档中。微信的开发文档写的比较详细,并且还提供了一个微信小程序Demo,可以下来体验一下。里面设置了各种控件的用法等,我们可以看看官方的Demo:
微信小程序的开发主要就是JavaScript+css+html开发,然后用上微信官方提供的一些组件,就能开发出一款微信小程序了。
感觉微信很厉害啊。
























 1225
1225











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








