1.网络请求方式
在Android中可以访问网络的方式有:HttpURLConnection,HttpClient,Volley,AsyncHttpClient,OKHttp,Retrofit(其中HttpClient在Android6.0中被淘汰)等等,在当前的这些方式中,OKHttp与Retrofit是最好的网络请求库,如果在项目中需要做一些复杂的网络请求,用这两个开源库最好。如果在项目中只需要做一些简单的网络请求,那么使用HttpURLConnection是最佳的。
2.HttpURLConnection
HttpURLConnection是一种多用途、轻量极的HTTP客户端,使用它来进行HTTP操作可以适用于大多数的应用程序。虽然HttpURLConnection的API提供的比较简单,但是同时这也使得我们可以更加容易地去使用和扩展它。
不过在Android 2.2版本之前,HttpURLConnection一直存在着一些令人厌烦的bug。比如说对一个可读的InputStream调用close()方法时,就有可能会导致连接池失效了。那么我们通常的解决办法就是直接禁用掉连接池的功能:
private void disableConnectionReuseIfNecessary() {
// 这是一个2.2版本之前的bug
if (Integer.parseInt(Build.VERSION.SDK) < Build.VERSION_CODES.FROYO) {
System.setProperty("http.keepAlive", "false");
}
}配置你的Web服务器来支持对客户端的响应进行压缩的功能,从而可以在这一改进上获取到最大的好处。如果在压缩响应的时候出现了问题,这篇文档会告诉你如何禁用掉这个功能。
但是如果启动了响应压缩的功能,HTTP响应头里的Content-Length就会代表着压缩后的长度,这时再使用getContentLength()方法来取出解压后的数据就是错误的了。正确的做法应该是一直调用InputStream.read()方法来读取响应数据,一直到出现-1为止。
我们在Android 2.3版本中还增加了一些HTTPS方面的改进,现在HttpsURLConnection会使用SNI(Server Name Indication)的方式进行连接,使得多个HTTPS主机可以共享同一个IP地址。除此之外,还增加了一些压缩和会话的机制。如果连接失败,它会自动去尝试重新进行连接。这使得HttpsURLConnection可以在不破坏老版本兼容性的前提下,更加高效地连接最新的服务器。
在Android 4.0版本中,我们又添加了一些响应的缓存机制。当缓存被安装后(调用HttpResponseCache的install()方法),所有的HTTP请求都会满足以下三种情况:
所有的缓存响应都由本地存储来提供。因为没有必要去发起任务的网络连接请求,所有的响应都可以立刻获取到。
视情况而定的缓存响应必须要有服务器来进行更新检查。比如说客户端发起了一条类似于 “如果/foo.png这张图片发生了改变,就将它发送给我” 这样的请求,服务器需要将更新后的数据进行返回,或者返回一个304 Not Modified状态。如果请求的内容没有发生,客户端就不会下载任何数据。
没有缓存的响应都是由服务器直接提供的。这部分响应会在稍后存储到响应缓存中。
由于这个功能是在4.0之后的版本才有的,通常我们就可以使用反射的方式来启动响应缓存功能。下面的示例代码展示了如何在Android 4.0及以后的版本中去启用响应缓存的功能,同时还不会影响到之前的版本:
private void enableHttpResponseCache() {
try {
long httpCacheSize = 10 * 1024 * 1024; // 10 MiB
File httpCacheDir = new File(getCacheDir(), "http");
Class.forName("android.net.http.HttpResponseCache")
.getMethod("install", File.class, long.class)
.invoke(null, httpCacheDir, httpCacheSize);
} catch (Exception httpResponseCacheNotAvailable) {
}
} 上面内容来自译文: Android访问网络,使用HttpURLConnection还是HttpClient?
3.利用HttpWatch来分析Http网络请求
HttpWatch是强大的网页数据分析工具.集成在Internet Explorer工具栏.包括网页摘要.Cookies管理.缓存管理.消息头发送/接受.字符查询.POST 数据和目录管理功能.报告输出.HttpWatch 是一款能够收集并显示深层信息的软件。它不用代理服务器或一些复杂的网络监控工具,就能够在显示网页同时显示网页请求和回应的日志信息。甚至可以显示浏览器缓存和IE之间的交换信息。集成在Internet Explorer工具栏。
下载地址:http://download.csdn.net/detail/ypxyangyangyang/744652
安装完之后,只需在IE浏览器中点击右键就可选择打开。
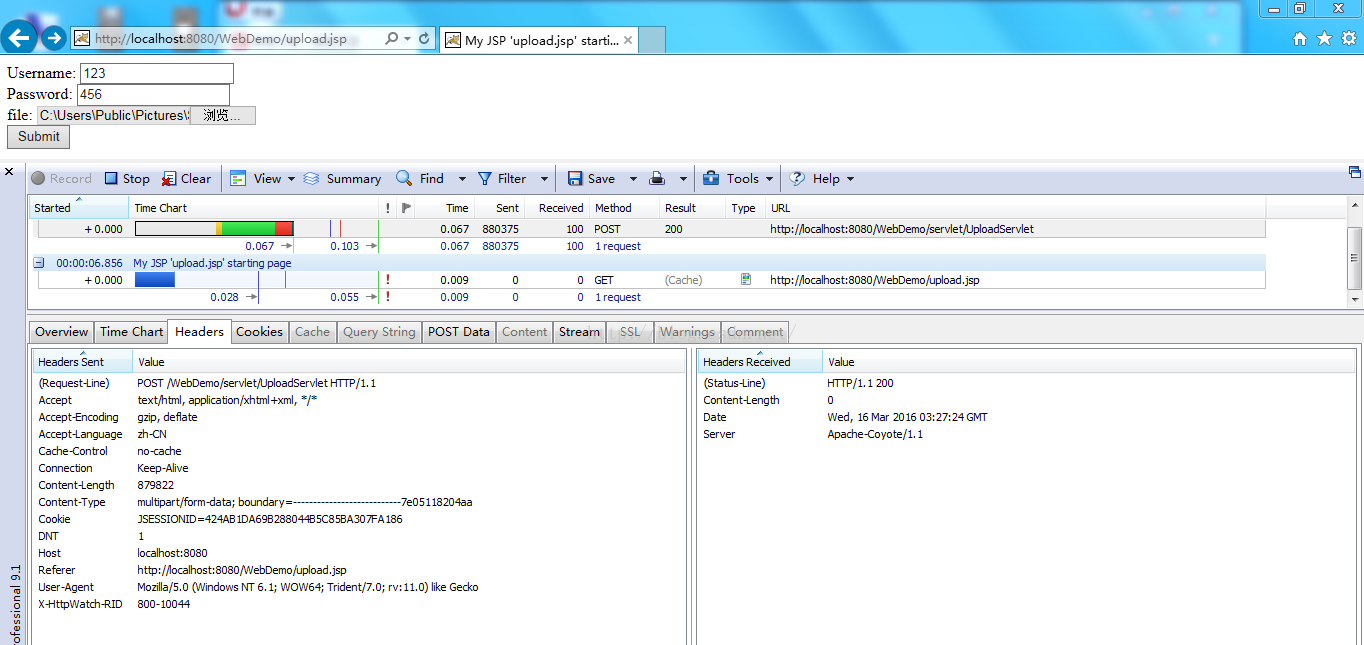
下面将用HttpWatch来分析Http网络请求,模仿表单:
<form method="post" action="${pageContext.request.contextPath }/servlet/UploadServlet" enctype="multipart/form-data">
Username:
<input type="text" name="user" />
</br>
Password:
<input type="text" name="password" />
</br>
file:
<input type="file" name="file"/>
</br>
<input type="submit" value="Submit" />
</form>
一次Http请求的主要的内容有:一个请求行、若干请求头、以及实体内容,其中的一些请求头和实体内容都是可选的,请求头和实体内容之间要用空行隔开。上面Headers下的信息,都是浏览器请求服务器时携带的信息,但在Android中,单独Http请求,并不会自己携带这些信息,因此在Android中模仿表单时,要注意一些必须添加的信息:1.请求方式为POST(必须大写)
2.Content-Type: multipart/form-data; boundary=---------------------------7e05118204aa 3.Content-Length 879822等等。
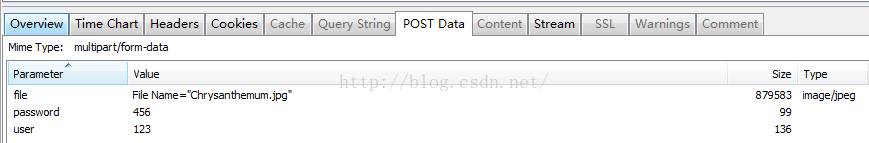
查看POST Data的信息:
在这里可以看到上传的表单的信息,以及各个字段的大小,内容类型(image/jpeg)。
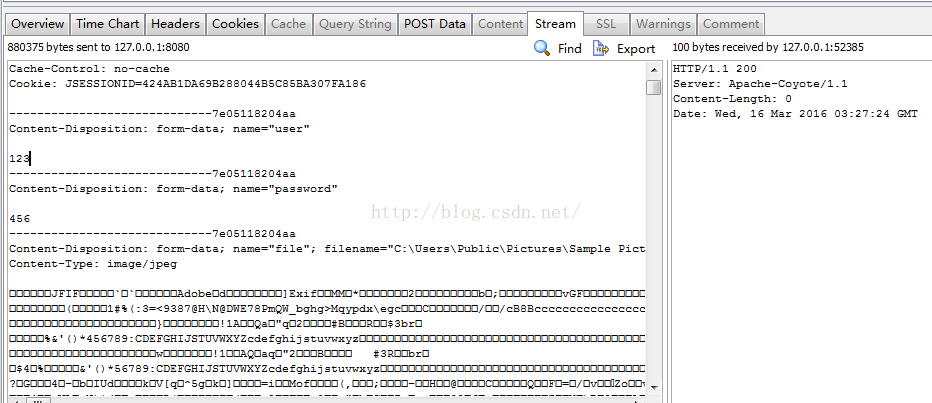
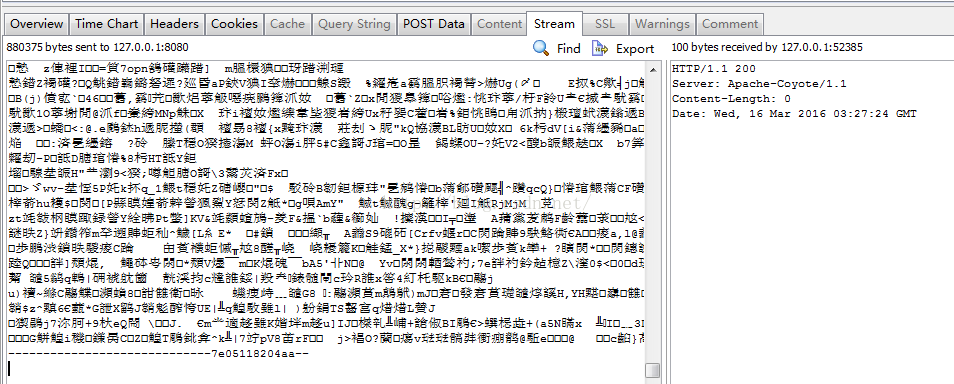
查看Stream下的信息:
文本的数据传递结构是:(--)+(---------------------------7e05118204aa)+(\r\n)+
(Content-Disposition: form-data; name="参数名字")+(\r\n)+
(\r\n)+(参数值)+(\r\n)
文件的数据传递结构是:(--)+(---------------------------7e05118204aa)+(\r\n)+
(Content-Disposition: form-data; name="file"; filename="文件名字")+(\r\n)+
(Content-Type: 文件内容类型)+(\r\n)+
(\r\n)+
(二进制文件数据)+(\r\n)
(--)+(---------------------------7e05118204aa)+(--)+(\r\n)
以上就是表单请求的时候,浏览器的数据传递方式。下面在Android中实现表单上传文件。
4.在Android中模仿表单上传文件
上面提到了Android中HttpURLConnection访问网络,由于HttpURLConnection简单,易扩展,易使用,所以接下来用HttpURLConnection来模仿表单上传文件,以下为代码:
/**
* 模仿表单的形式上传文件
*
* @param path
* 访问地址
* @param params
* 参数
* @param file
* 文件
* @return 返回结果
* @throws MalformedURLException
* @throws IOException
*/
public static final String uploadFile(String path,
Map<String, String> params, File file)
throws MalformedURLException, IOException {
String result = null;
if (file != null && file.isFile()) {
final String boundary = "-----------------------------7dec138207ee";
final String twoHyphens = "--";
final String lineFeed = "\r\n";
HttpURLConnection conn = (HttpURLConnection) new URL(path)
.openConnection();
conn.setReadTimeout(10000);
conn.setConnectTimeout(5000);
conn.setRequestMethod("POST");
conn.setDoOutput(true);
conn.setDoInput(true);
conn.setRequestProperty("Accept",
"text/html, application/xhtml+xml, */*");
conn.setRequestProperty("Charset", "UTF-8");
conn.setRequestProperty("Content-Type",
"multipart/form-data;boundary=" + boundary);
// conn.setRequestProperty("Content-Length", "");
conn.setRequestProperty("Connection", "Keep-Alive");
conn.setRequestProperty("Cache-Control", "no-cache");
conn.setRequestProperty("Cookie", getCookie(path));
DataOutputStream dos = new DataOutputStream(conn.getOutputStream());
if (params != null && !params.isEmpty()) {
for (Map.Entry<String, String> entry : params.entrySet()) {
if (entry.getValue() != null
&& entry.getValue().length() != 0) {
dos.writeBytes(twoHyphens + boundary + lineFeed);
dos.writeBytes("Content-Disposition: form-data; name=\""
+ entry.getKey() + "\"");
dos.writeBytes(lineFeed);
dos.writeBytes(lineFeed);
dos.writeBytes(entry.getValue());
dos.writeBytes(lineFeed);
}
}
}
dos.writeBytes(twoHyphens + boundary + lineFeed);
dos.writeBytes("Content-Disposition: form-data; name=\"file\"; filename=\""
+ file.getName() + "\"");
dos.writeBytes(lineFeed);
dos.writeBytes("Content-Type: "
+ URLConnection.getFileNameMap().getContentTypeFor(
file.getName()));
dos.writeBytes(lineFeed);
dos.writeBytes(lineFeed);
dos.writeBytes(read(new FileInputStream(file)));
dos.writeBytes(lineFeed);
dos.writeBytes(twoHyphens + boundary + twoHyphens + lineFeed);
dos.flush();
dos.close();
if (conn.getResponseCode() == HttpURLConnection.HTTP_OK) {
result = read(conn.getInputStream());
setCookie(conn, path);
}
conn.disconnect();
}
return result;
}注意:boundary是浏览器随机生成的,每次请求都是不一样的,虽然在这里写死了,但是并不会产生影响。
另外,在请求的时候还可以添加一些额外的请求头。
5.总结
如果只需要做一些简单的网络请求的时候,建议使用HttpURLConnection,在测试的时候,同样的情况,使用HttpURLConnectoin很明显要快很多。关于使用HttpURLConnection的一些其它的使用方式(GET,POST上传网络数据),请查看HttpUtil。

























 810
810











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








