十一.导航
=》 基础
语法:.nav与.nav-tabs或.nav-pills配合使用

=》垂直导航

=》二级导航

=》面包屑式导航(常用于显示当前位置)

=》导航条(导航条和导航从外观上差别不是太多,但在实际使用中导航条要比导航复杂得多。)
语法:.navbar-nav,导航条的默认颜色“.navbar-default(米黄)”:

.navbar-header导航标题 .navbar-brand 导航标题的默认样式

.navbar-fixed-top:导航条固定在浏览器窗口顶部
.navbar-fixed-bottom:导航条固定在浏览器窗口底部

=》响应式导航 .collapse .navbar-collapse

=》分页导航

十二 其他
=》标签
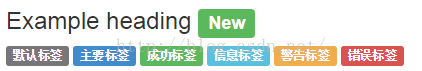
有时某些导航或新闻想要加上某些标签来强调内容的新或重要
label-deafult:默认标签,深灰色
label-primary:主要标签,深蓝色
label-success:成功标签,绿色
label-info:信息标签,浅蓝色
label-warning:警告标签,橙色
label-danger:错误标签,红色
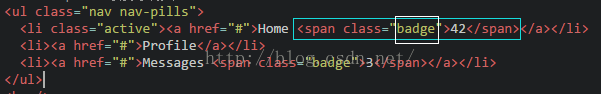
=》徽章

=》缩略图
.thumbnail


没有.thumbnail时

添加介绍信息等


=》警示框
默认


带关闭按钮


带链接

=》进度条
基本



=》媒体对象(很好的替代了dl/dt/dd的传统写法)

=》面板 panel
基础

Panel-default:默认
panel-primary:重点蓝
panel-success:成功绿
panel-info:信息蓝
panel-warning:警告黄
panel-danger:危险红

























 4171
4171











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








