前言
Buttons 是一个高度可定制的、免费并且开源的按钮 CSS 样式库。
.button是基本样式
一、基本样式
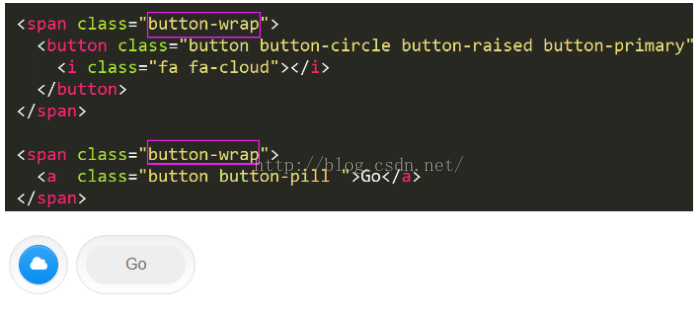
》形状:长方、圆角长方、正方 、圆角正方 、圆(默认,button-rounded,button-pill,button-square,button-box,button-circle)

》颜色:灰、蓝、绿、橙、红、紫、黑(默认、button-primary、button-action、button-highlight、button-caution、button-royal,button-inverse)

》尺寸:微小、小、中、大、超大、巨大、自适(button-tiny、button-small、默认、button-large、button-jumbo、button-giant,button-block)



》文字样式:大写、小写、首字母大写、迷你大写(-uppercase、-lowercase、-capitalize、-caps)


二、带边框与不带边框
》只有边框

》无边框
三、3D按钮

四、突起样式按钮
五、带阴影的按钮

六、光晕效果

七、环绕效果
八、下拉菜单
使用的时候需要载入jquery.js和button.js
<script src="http://cdn.bootcss.com/jquery/1.11.2/jquery.min.js"></script>
<script type="text/javascript" src="js/button.js"></script>
























 7021
7021











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








