前言
在很长一段时间内,我对cookie和session一直迷迷糊糊的,相信很多人也存在这样的问题,接下来,我将用思考问题的一般过程来介绍cookie,cookie是什么?cookie存在的原因是什么,有什么作用?cookie的用法?
cookie是什么
cookie就是一段文本,它存储在客户端(通常来说是浏览器)。你可以把cookie当作一个map,里边是键值对,每个键值对有 过期时间、域、路径、脚本可否访问等描述信息;描述信息存储在客户端,客户端请求时,默认会带上cookie的名称和值,不会带描述信息,通过http请求报文header中的cookie项进行传输;服务器响应时,可以设置cookie信息,就在http响应报文的header中Set-Cookie项;
cookie为什么会存在,有什么作用
概括性描述
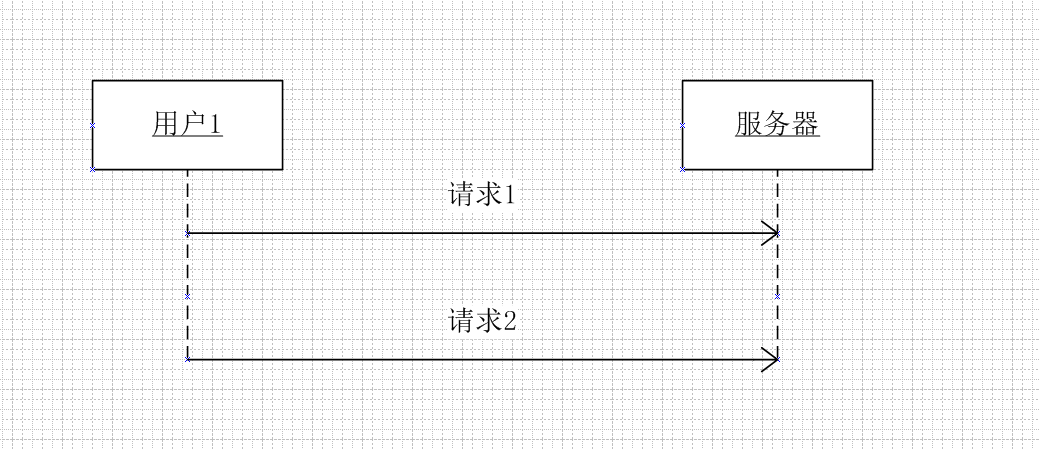
我们已经知道,cookie是一段文本,里边有很多键值对。那么它为什么存在呢,有什么作用?这个问题还要从http无状态说起,http无状态说起来很深奥,其实就是服务器无法知道请求是哪个用户发送的。如下图,服务器端没法知道,请求1和请求2来自同一个用户
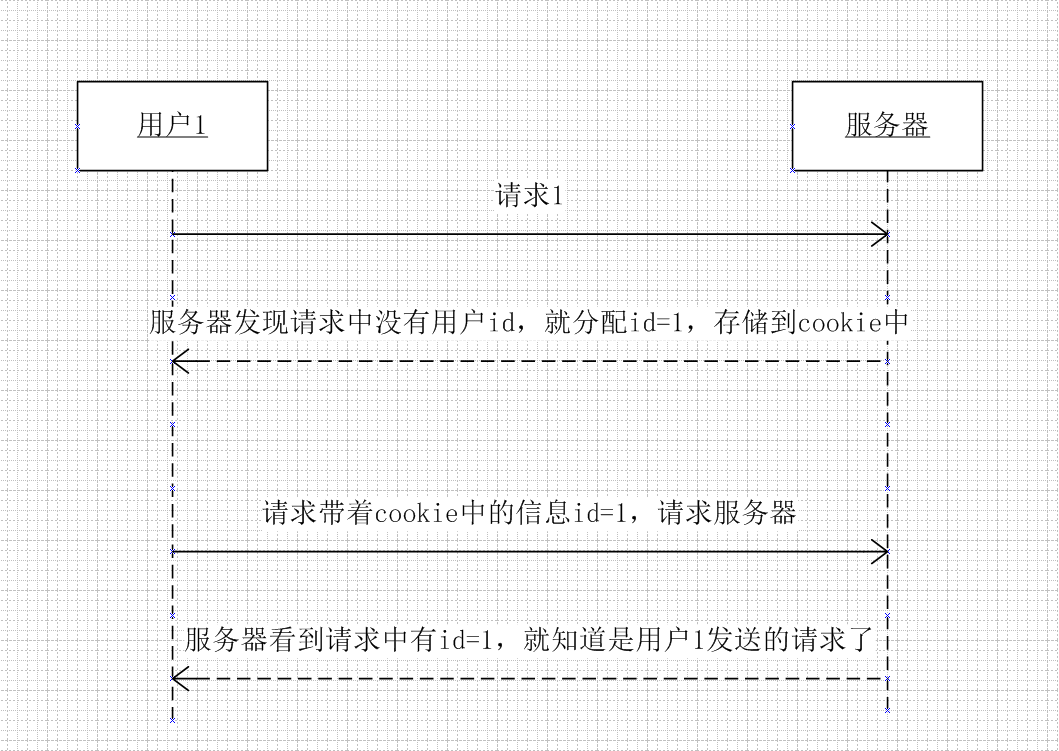
为了解决这个问题,cookie应运而生,我们就想如果服务器给每个用户分配一个id,用户请求时带上这个id,服务器就能知道是谁请求的了!但是有个问题,这个id放在客户端的哪里存储呢,然后,程序员就发明了cookie,浏览器使用它存储id,存储客户端的信息;
cookie在session中工作机制
为了更加形象描述,cookie的作用、工作机制,我们这里举例保持session状态,cookie发挥的作用
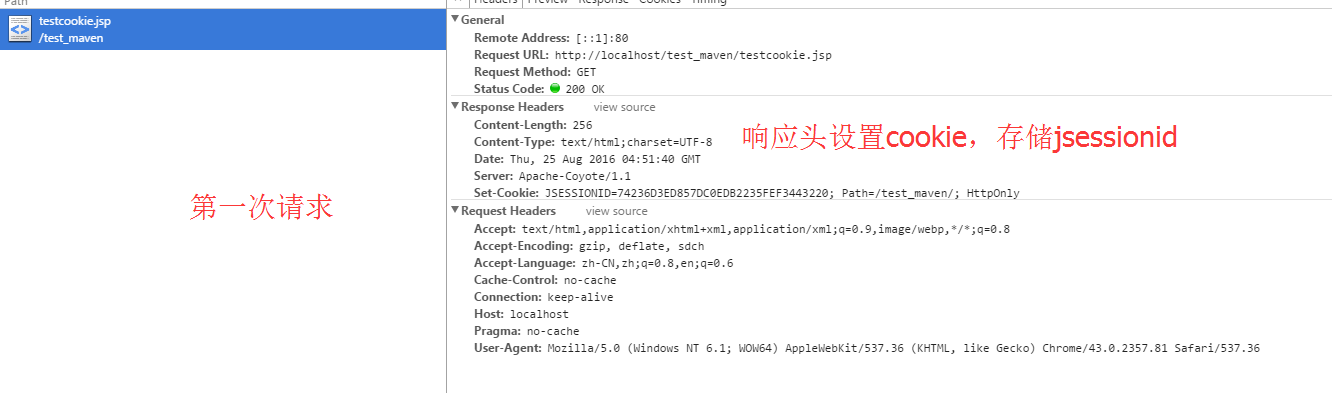
第一次请求时,请求的cookie中没有sessionid信息,服务器收到请求后,发现没有sessionid信息,所以就会创建session,并将sessionid返回到浏览器cookie中
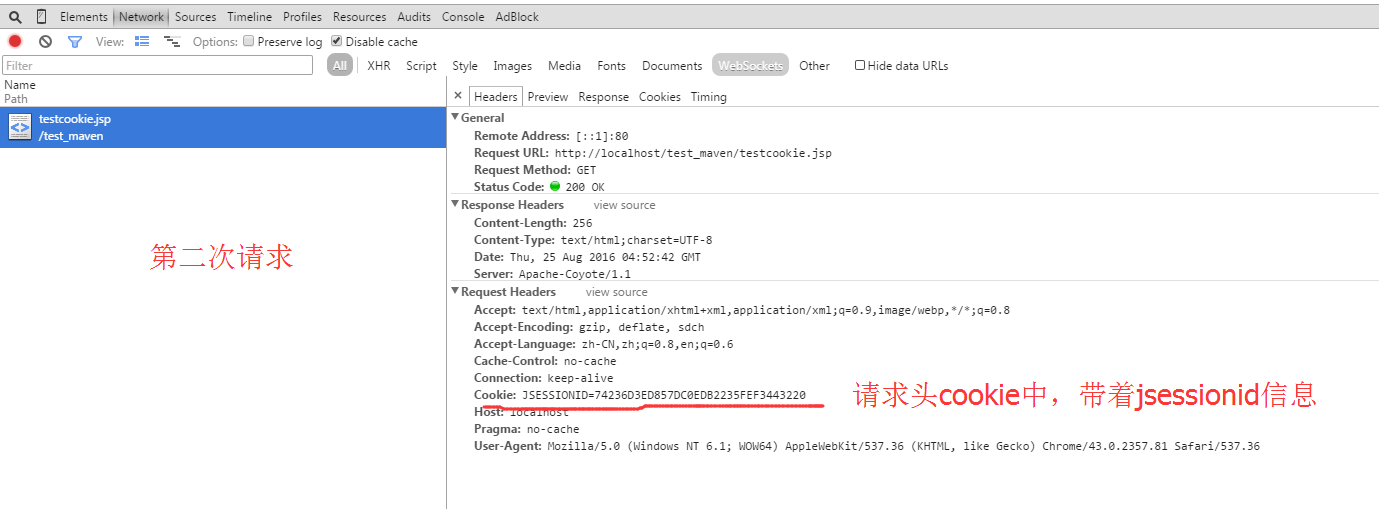
第二次请求,浏览器cookie中有sessionid信息,所以带着发送到服务器端,服务器根据sessionid找到session,从而能知道当前是哪个用户。
cookie用法
cookie包含键值对、过期时间、域、路径、httponly、secure等几个要素。
键值对
如果值包含点、分号、空格等,最好使用encodeURIComponent() 编码一下。
过期时间
过期时间,cookie是有过期时间的,如果过期则会被删除;过期时间可以通过两种方式设置,max-age和expires;如果max-age和expires都存在,则以max-age为准。如果不设置过期时间,则默认浏览器关闭时失效;cookie删除是通过设置过期时间时间的,只要把时间设置为一个过去的时间就是删除。
max-age
以秒为单位,意味着经过多少秒后过期,如果是负数或0则立刻过期,等同于删除;
expires
expires是具体的过期时间,expires必须符合GMT时间格式,就是方法new Date().toUTCString() 返回的格式,比如
如Set-Cookie:myname=myvalue; expires=Mon, 22-Jan-07 07:10:24 GMT
域
域,domain,由于同源策略,脚本只能访问父域名或本域名的cookie(浏览器只能发送父域名或本域名的cookie),比如设置cookie域名为一级域名mydomain.com;那么此域名下的二级域名www.mydomain.com,images.mydomain.com页面,都可以访问此cookie;这里要注意一点,如果设置了域名,则浏览器会在域名前边添加一个点,表示本域名及子域名都可访问。如果不设置域名,则表示本域名可访问;
document.cookie="leadingdot=vvvvv;domain=baidu.com"

注意,cookie区分域,而不区分端口,也就是说,同一个ip下的多个端口下的cookie是共享的!更确切的说,请求是会带上同域下所有端口的cookie,但是返回时会覆盖,可参见同一个ip,不同端口号,session失效
路径
cookie是区分路径的,也就是说,同一个键值对可以同时设置到 www.mydomain.com,www.mydomain.com/b下,并且是独立的,互不影响的;如果不指定路径,默认是当前路径;
document.cookie="n1=v2;path=/s";
document.cookie="n1=v1;path=/";

secure
secure,只有在安全协议(如,https、ssl)下时,浏览器才会传输cookie;
document.cookie="n1=v3;secure=true";
httponly
httponly,只用于传输,脚本不可访问;如jessionid由于设置为httponly了,js脚本无法获取。
javascript操作cookie
查询
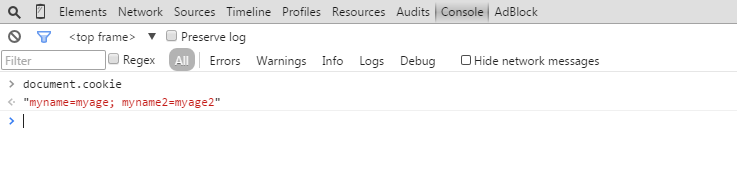
document.cookie获取到的是一个字符串,一段文本,不含有域、路径、过期时间等信息
document.cookie
增加
document.cookie="mynewname=mynewvalue"
修改、删除
要想修改或删除cookie,则注意域、路径、键必须完全匹配。
修改
document.cookie="mynewname=mynewvalue"
删除
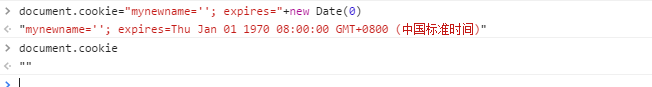
设置expires或max-age,实现删除。下例,设置过期时间为1970年1月1日,实现cookie删除;
java中的cookie api
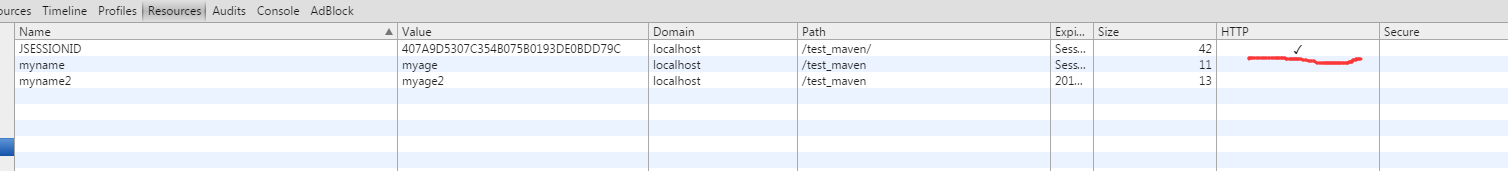
java中的cookie,设置为关闭浏览器失效则设置maxAge=-1,在http reponse header中没有max-age,就等于不设置过期时间,最终浏览器会设置默认过期时间。注意java的cookie api与js中的api不同,js中是负数或者0,则立刻失效;
jsp代码
Cookie cookie = new Cookie("myname","myage");
cookie.setMaxAge(-1);//关闭浏览器失效
Cookie cookie1 = new Cookie("myname1","myage1");
cookie1.setMaxAge(0);//立刻失效
Cookie cookie2 = new Cookie("myname2","myage2");
cookie2.setMaxAge(3600);//1小时候生效
response.addCookie(cookie);
response.addCookie(cookie1);
response.addCookie(cookie2);
http的响应
通过js获取cookie,发现只有myname、myname2,myname1由于失效,所以获取不到
过期时间小结
根据上述验证,我们可以得出如下结论:
创建的cookie如果不指定expires,就是session有效;
如果指定了expires,值是过去时间,那么立刻失效;
如果指定了expires,值是将来时间,指定时间失效;
总结
- 记住cookie的几个要素,域、路径、键值对、过期时间、httponly、secure,作用、用法
- 修改、删除时,注意域、路径、键一定要匹配;
- 每次请求时,浏览器都会发送cookie,通过http的request header的cookie条目实现;
- http请求是都会带着cookie,如果这部分数据没必要每次请求都带着,可以考虑Web Storage






























 1621
1621

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








