1.目标矩阵就是你当前GDI对象的图片,源矩形区域要剪切图片的区域,比如要从图片1获取范围坐标0,0到坐标100,100的图片粘贴到图片2的坐标100,100到坐标200,200,图片1就是源矩形区域,图片2就是目标区域
HTML5中引入新的元素canvas,其drawImage 方法允许在 canvas 中插入其他图像( img 和 canvas 元素) 。drawImage函数有三种函数原型:
drawImage(image, dx, dy)
drawImage(image, dx, dy, dw, dh)
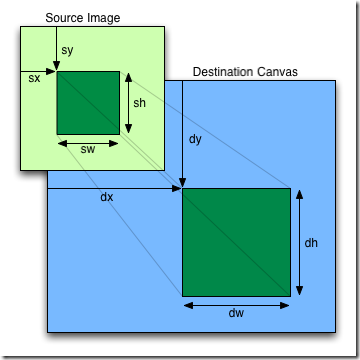
drawImage(image, sx, sy, sw, sh, dx, dy, dw, dh)
第一个参数image可以用HTMLImageElement,HTMLCanvasElement或者HTMLVideoElement作为参数。dx和dy是image在canvas中定位的坐标值;dw和dh是image在canvas中即将绘制区域(相对dx和dy坐标的偏移量)的宽度和高度值;sx和sy是image所要绘制的起始位置,sw和sh是image所要绘制区域(相对image的sx和sy坐标的偏移量)的宽度和高度值。
2.
给<canvas width="600" height="600"></canvas>
加个宽度和高度,貌似用css和style去写并没有什么鸾用,只能在标签里写width =某数字, 不能加 'px' ,也不能写成 '100%' ,也不能写在style里, 想动态修改只能 用document.getElementById('cvs').width=123;
汗颜!
3.不管当前的devicePixelRatio的值是多少,统一将canvasDOM节点的width属性设置为其csswidth属性的两倍,同理将height属性也设置为cssheight属性的两倍,即:
<canvas width="320" height="180" style="width:160px;height:90px;"></canvas>
这样整个canvas的坐标系范围就扩大为两倍,但是在浏览器的显示大小没有变,canvas画图的时候,按照扩大化的坐标系来显示,不清晰的问题就得以改善了。
不光绘制图片,在高分屏下,绘制文字和线条都会出现模糊的现象,具体的原因可以参考https://segmentfault.com/a/1190000003730246
GitHub上有一个hidpi-canvas-polyfill可以很好的解决这个问题,但是没有对图片进行处理。如果你了解了原因,解决这个问题也很容易。
首先,引入上方这个polyfill;
然后,得到devicePixelRatio和backingStorePixelRatio的比例,可以使用下面的方法:
var getPixelRatio = function(context) {
var backingStore = context.backingStorePixelRatio ||
context.webkitBackingStorePixelRatio ||
context.mozBackingStorePixelRatio ||
context.msBackingStorePixelRatio ||
context.oBackingStorePixelRatio ||
context.backingStorePixelRatio || 1;
return (window.devicePixelRatio || 1) / backingStore;
};
//调用
var ratio = getPixelRatio(ctx);之后,在调用ctx.drawImage()的时候,给width和height乘以ratio,如下:
ctx.drawImage(document.querySelector('img'), 10, 10, 300 * ratio, 90 * ratio);
5.先放大 canvas,再用 CSS 将其限制回原始大小。
//绘制图片
var images=new Array(8);
var imagesSrc=new Array(8);
for(var i = 0, dlen = data.length; i < dlen; i++){
images[i]=new Image();
imagesSrc[i] = data[i].img;
//console.log(images[i]);
}
var rx = centerx, ry = centery;
var px = 0, py = 90;
var radius = ry - py;
var getPixelRatio = function(context) {
var backingStore = context.backingStorePixelRatio ||
context.webkitBackingStorePixelRatio ||
context.mozBackingStorePixelRatio ||
context.msBackingStorePixelRatio ||
context.oBackingStorePixelRatio ||
context.backingStorePixelRatio || 1;
return (window.devicePixelRatio || 1) / backingStore;
};
//调用
var ratio = getPixelRatio(ctx);
//100积分
images[0].onload = function() {
var angle = (40+0*45) * Math.PI / 180;
var dx = rx + radius * Math.sin(angle);
var dy = ry - radius * Math.cos(angle);
ctx.save();
ctx.translate(dx, dy);
ctx.rotate(angle);
ctx.translate(-dx, -dy);
// var imagesOne = images[0].src;
// initImages(ctx,imagesOne);
ctx.drawImage(images[0],dx - images[0].width / 2,dy - images[0].height/2,(images[0].width)*ratio,
(images[0].height/2))*ratio;
ctx.restore();
}
images[0].src = imagesSrc[0];function isCanvasBlank(canvas) {
var blank = document.createElement('canvas');
blank.width = canvas.width;
blank.height = canvas.height;
return canvas.toDataURL() == blank.toDataURL();
}





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








