参考链接:
http://www.cnblogs.com/jiangxiaobo/p/6007589.html
http://blog.csdn.net/guoweish/article/details/53106898
http://www.w3dev.cn/article/20170506/save-canvas-to-image.aspx
http://javascript.ruanyifeng.com/htmlapi/svg.html#toc6
http://blog.csdn.net/baidu_24024601/article/details/53352079
https://social.msdn.microsoft.com/Forums/en-US/bdd5dd0a-7238-44e4-b737-2b0c8e8285a0/canvasmstoblob-unreliable-returns-incorrect-stream?forum=winappswithhtml5&forum=winappswithhtml5
https://technet.microsoft.com/ZH-CN/Library/hh779016.aspx
https://developer.mozilla.org/zh-CN/docs/Web/API/HTMLCanvasElement/toBlob
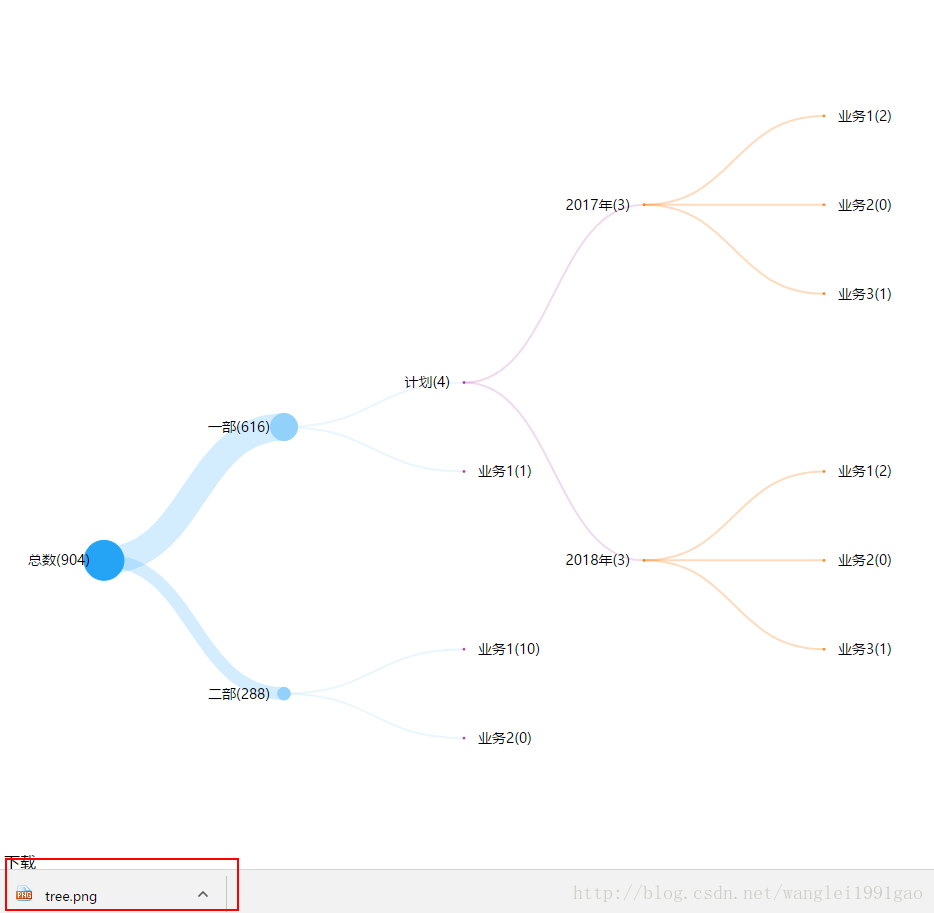
一.效果
google:

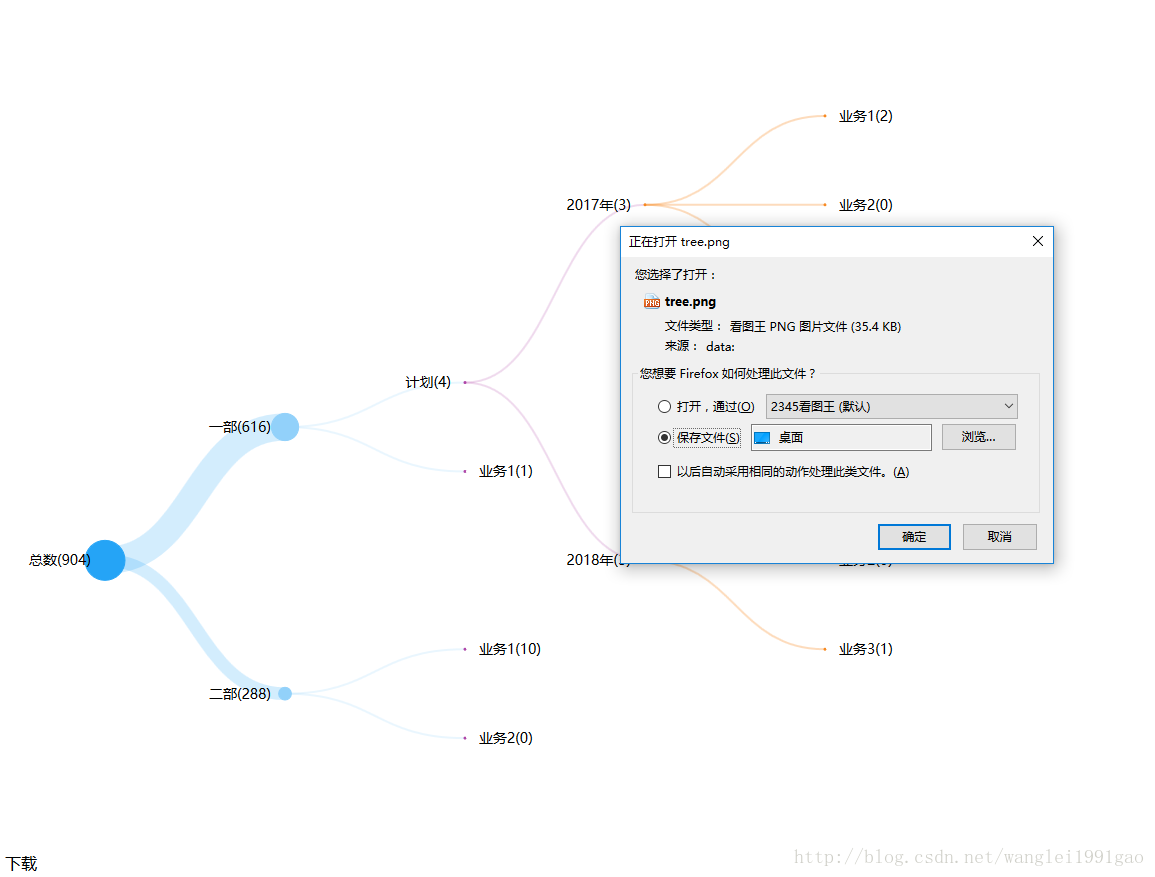
火狐:
ie查了许多资料,仍没实现,哪位道友知道的话,还望留言告知。
二、代码
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8" />
<title>组织结构图</title>
<style>
.node circle {
cursor: pointer;
}
.node text {
font-size: 14px;
}
</style>
</head>
<body>
<div id="test">
</div>
<a id="download">下载</a>
<script type="text/javascript" src="js/jquery-1.11.0.min.js" ></script>
<script type="text/javascript" src="js/d3.min.js"></script>
<script type="text/javascript" src="js/TreeExtend-项目中使用.js"></script>
<script type="text/javascript">
var opt = {
colors:["#25a4f6","#92d1fa","#ae43a6","#f7881f","#f7881f"],
width:1000,
height:800,
container:'#test',//树形图容器,值为选择器
data:'new_file.json'//必填,url或对象
};
var TreeExtend = new TreeExtend(opt);
TreeExtend.init();
//svg另存为图片
//兼容性IE10+
$("#download").click(function(){
//必需加的命名空间,否则img获取不了
d3.select("#test svg")
.attr("version", 1.1)
.attr("xmlns", "http://www.w3.org/2000/svg");
var svgXml = $('#test').html();
var img = new Image();
//给图片对象写入base64编码的svg流
//https://developer.mozilla.org/zh-CN/docs/Web/API/WindowBase64/btoa,btoa方法说明
//image/svg+xml
img.src = 'data:image/svg+xml;base64,'+ window.btoa(unescape(encodeURIComponent(svgXml)));
img.onload = function(){
var canvas = document.createElement('canvas'), //准备空画布
width = $('#test svg').width(),
height = $('#test svg').height(),
context = canvas.getContext('2d');//取得画布的2d绘图上下文
canvas.width = width;
canvas.height = height;
//设置图片颜色,避免下载图片为透明的背景
context.fillStyle = "#fff";
context.fillOpacity = "0";
context.fillRect(0,0,width,height);
context.drawImage(img, 0, 0);
var a = document.createElement('a');
if (canvas.msToBlob) {//IE10+浏览器
//var blob = canvas.msToBlob();//ie下始终在这里报错
//window.navigator.msSaveBlob(blob, "tree.png");
}else {
//默认导出图片类型为image/png
a.href = canvas.toDataURL();
a.download = "tree.png"; //设定下载名称
var event = document.createEvent('MouseEvents');
event.initMouseEvent('click', true, false, window, 0, 0, 0, 0, 0, false, false, false, false, 0, null);
a.dispatchEvent(event);
}
console.log("图片下载成功!!");
}
img.onerror = function(){
console.log("图片装载错误!");
}
});
</script>
</body>
</html>三、此代码是在我的http://blog.csdn.net/wanglei1991gao/article/details/71247207这篇博客上修改的,可对比查看。























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










