由于是第一次接触Easy UI,还不是非常熟悉,尝试了一下对话框功能,还是很不错的,但问题是页面加载完成后,所有的对话框都自动弹出来了,百度了好久,也没有具体说明白的,貌似别人都没有这个问题哦
以下是Easy UI 官方提供的示例(页面加载完成后对话框自动弹出)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Basic Dialog - jQuery EasyUI Demo</title>
<link rel="stylesheet" type="text/css" href="./jquery-easyui-1.4/themes/default/easyui.css">
<link rel="stylesheet" type="text/css" href="./jquery-easyui-1.4/themes/icon.css">
<script type="text/javascript" src="./jquery-easyui-1.4/jquery.min.js"></script>
<script type="text/javascript" src="./jquery-easyui-1.4/jquery.easyui.min.js"></script>
</head>
<body>
<h2>Basic Dialog</h2>
<p>Click below button to open or close dialog.</p>
<div style="margin:20px 0;">
<a href="javascript:void(0)" class="easyui-linkbutton" οnclick="$('#dlg').dialog('open')">Open</a>
<a href="javascript:void(0)" class="easyui-linkbutton" οnclick="$('#dlg').dialog('close')">Close</a>
</div>
<div id="dlg" class="easyui-dialog" title="Basic Dialog" data-options="iconCls:'icon-save'" style="width:400px;height:200px;padding:10px">
The dialog content.
</div>
</body>
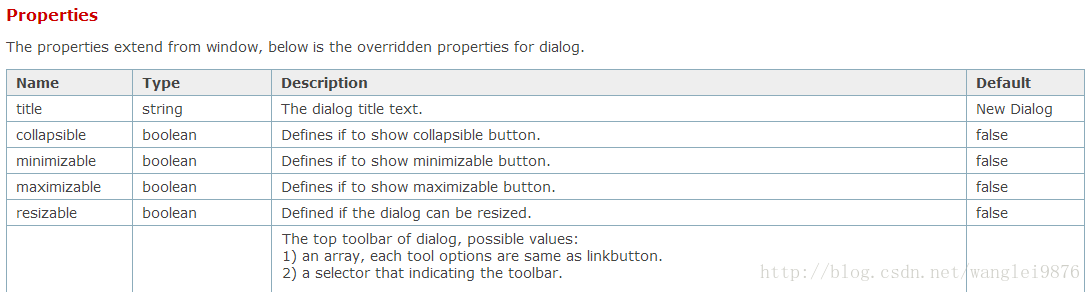
</html>以下是Easy UI 官方文档介绍的Dialog的属性(但其中并没有关于状态的信息)
但在该示例中却添加一个closed属性
于是我在自己的示例代码中也加入了该属性
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Basic Dialog - jQuery EasyUI Demo</title>
<link rel="stylesheet" type="text/css" href="./jquery-easyui-1.4/themes/default/easyui.css">
<link rel="stylesheet" type="text/css" href="./jquery-easyui-1.4/themes/icon.css">
<script type="text/javascript" src="./jquery-easyui-1.4/jquery.min.js"></script>
<script type="text/javascript" src="./jquery-easyui-1.4/jquery.easyui.min.js"></script>
</head>
<body>
<h2>Basic Dialog</h2>
<p>Click below button to open or close dialog.</p>
<div style="margin:20px 0;">
<a href="javascript:void(0)" class="easyui-linkbutton" οnclick="$('#dlg').dialog('open')">Open</a>
<a href="javascript:void(0)" class="easyui-linkbutton" οnclick="$('#dlg').dialog('close')">Close</a>
</div>
<div id="dlg" class="easyui-dialog" title="Basic Dialog" data-options="iconCls:'icon-save',closed:true" style="width:400px;height:200px;padding:10px">
The dialog content.
</div>
</body>
</html>果然解决了刚才遇到的问题,后来才发现,原来closed属性是在window中定义的,而dialog是window的一种扩展,自然也包含这个属性。
The properties extend from window, below is the overridden properties for dialog.























 5088
5088











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








