在做页面的时候,不论PC端,还是移动端,都会遇到各种垂直居中的问题,在这里,我列举了一些,有些是在工作中遇到了,有的是自己整理的,还不是特别全面,以后会后续更新,如果有不同看法,或者有新的这种CSS垂直居中问题,欢迎在评论下方积极参与。大家共同进步。
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>垂直居中</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0">
<meta name="apple-mobile-web-app-capable" content="yes" />
<meta name="apple-mobile-web-app-status-bar-style" content="black" />
<script src="js/jquery-2.1.4.min.js"></script>
</head>
<body>
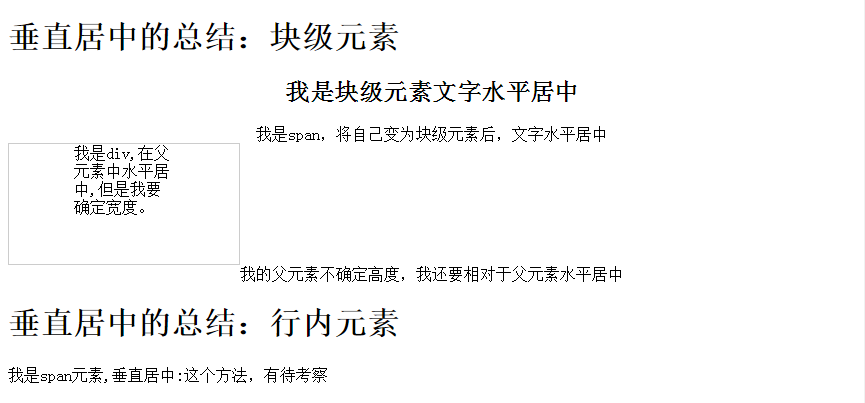
<h1>垂直居中的总结:块级元素</h1>
<h2 style="text-align: center">我是块级元素文字水平居中</h2>
<span style="display: block;text-align: center">我是span,将自己变为块级元素后,文字水平居中</span>
<div style="width: 230px;height: 120px;border: 1px solid #ccc;"><div style="width:100px; margin: auto">我是div,在父元素中水平居中,但是我要确定宽度。</div></div>
<div style="text-align: center;"><div style="display: inline;">我的父元素不确定高度,我还要相对于父元素水平居中</div></div>
<h1>垂直居中的总结:行内元素</h1>
<span style="vertical-align: middle;">我是span元素,垂直居中:这个方法,有待考察</span>
<h1>父元素:reletive,子元素:absolute,子元素在父元素中垂直居中</h1>
<ul>
<li style="position: relative;height: 500px;">
<img src="img/1.jpg" alt="" style="position: absolute;top: 0;right: 0;left: 0;bottom: 0;margin: auto;"/>
</li>
</ul>
</body>
</html>























 533
533

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








