什么是 JavaScript
JavaScript是一种具有面向对象能力的,解释型的程序设计语言。它是基于对象和事件驱动并具有相对安全型的客户端脚本语言。
JavaScript特点
1、松散性
2、对象属性
3、继承机制
JavaScript的组成
1、ECMAScript:也叫解释器,充当翻译角色,这是JS的核心部分
2、DOM:DOM赋予了JS操作HTML的能力,即document操作。
3、BOM:BOM赋予了JS操作浏览器的能力,即window操作。
JavaScript用来做什么
1、制作网站特效
2、表单验证:像我们注册信息时,要填写各种信息,还要对其进行验证,如果该网站访问量很大,服务器的负担就会很重,就像100个学生等待一位老师一一解答问题一样,如果使用客户端脚本技术,这时就像老师让学生们自问自答,这样老师就没压力了。
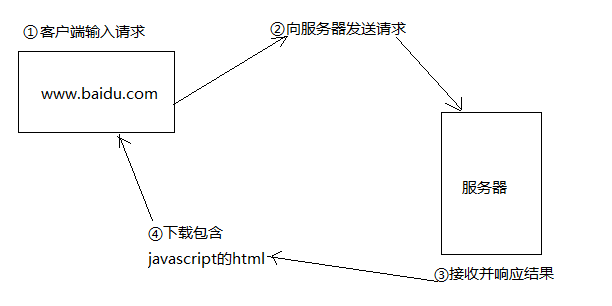
JavaScript执行原理
客户端和服务器交互模型是请求/响应模型。JavaScript执行过程:用户输入请求,客户端浏览器向服务器请求带有JavaScript的web程序,服务器接受响应请求并将处理发送给请求者,客户端浏览器下载带有JavaScript的html页面,最后有客户端浏览器从上往下逐行解析html标签和脚本呈现给用户。
JavaScript在Html中的使用
1、Script元素 5个属性:
charset:表示通过src属性指定的字符集
defer:表示脚本可以延迟到文档完全被解析和显示之后再执行
language:已废弃,原来用于代码使用的脚本语言
src:表示包含要执行代码的外部文件
type:可以看作Language的替代品。表示代码使用的脚本语言的内容类型
2、使用Script元素的两种方式:
①、直接嵌入JavaScript代码
<script type = "text/javascript">
alert('欢迎来到JavaScript世界!');
</script>②、包含外部JavaScript文件
<script src = "demo.js">
</script>3、noscript元素
用以在不支持javascript的浏览器中显示替代的内容。这个元素可以包含在能够出现文档body中的任何HTMl元素–script元素除外。包含在noscript元素中的内容 只有在下列情况下才会显示出来: ①浏览器不支持脚本 ②浏览器支持脚本,但脚本被禁用
总结
首先对javascript有一个大致的了解,在后面的视频中不断的学习,不断深入。
























 80
80

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








