<iframe id="div_Ver" style="width: 200px; position: relative; left: 100px; top: -22px; z-index: 223; display: none; border: 0px;" ></iframe>
function CheckVersion(obj, sec) {
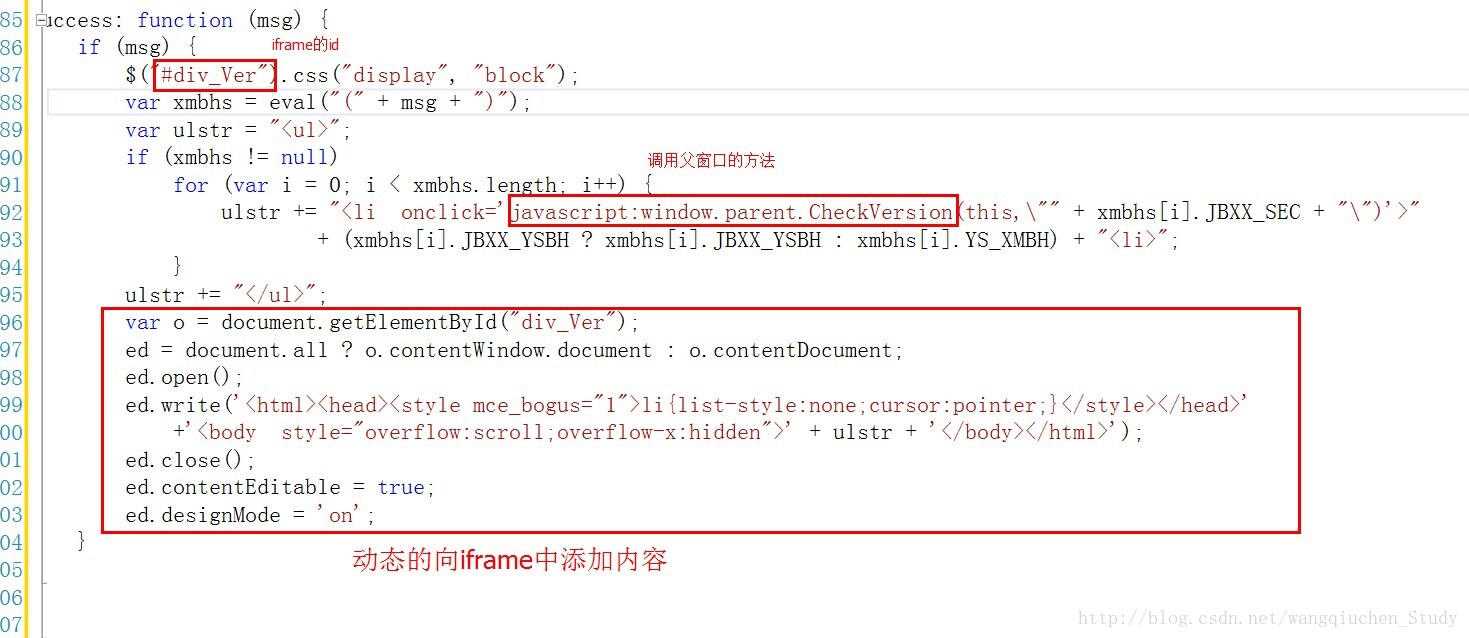
var o = document.getElementById("div_Ver");
ed = document.all ? o.contentWindow.document : o.contentDocument;
ed.open();
ed.write('<html><head></head><body></body></html>');
ed.close();
ed.contentEditable = true;
ed.designMode = 'on';
}






















 2568
2568











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








