方法1:
js:
<script type="text/javascript">
function BigImg(x) {
x.style.height = "100%";
x.style.width = "100%";
}
function NormalImg(x) {
x.style.height = "30px";
x.style.width = "50px";
}
</script>
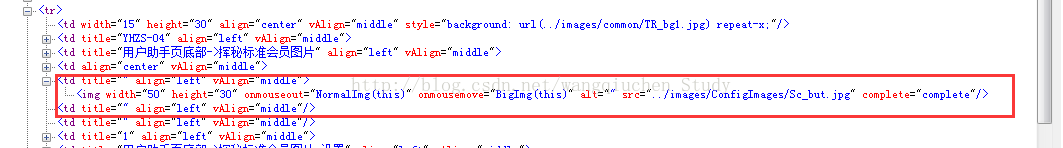
html:
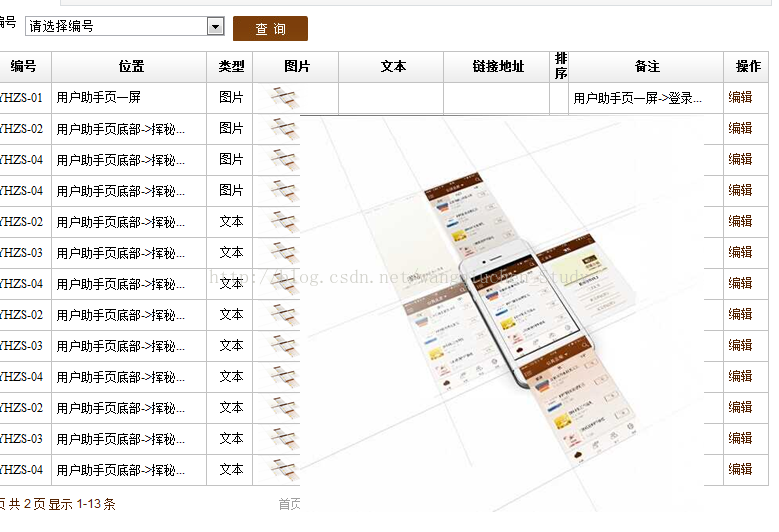
效果:原位置放大
方法2:
css:
/*图片放大*/
img{border:none;}
#tooltip
{
position: absolute;
padding: 2px;
display: none;
color: #fff;
}
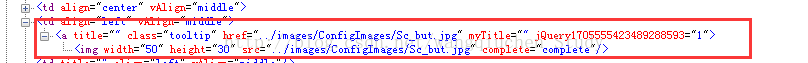
html:
Js:
方法1:
$(function () {
var x = 10;
var y = 20;
$("a.tooltip").mouseover(function (e) {
this.myTitle = this.title;
this.title = "";
var imgTitle = this.myTitle ? "<br/>" + this.myTitle : "";
var tooltip = "<div id='tooltip'><img src='" + this.href + "' alt='预览图' width='85%' height='85%'/>" + imgTitle + "<\/div>"; //创建 div 元素
$("body").append(tooltip); //把它追加到文档中
$("#tooltip")
.css({
"top": (e.pageY + y) + "px",
"left": (e.pageX + x) + "px"
}).show("fast"); //设置x坐标和y坐标,并且显示
}).mouseout(function () {
this.title = this.myTitle;
$("#tooltip").remove(); //移除
}).mousemove(function (e) {
$("#tooltip")
.css({
"top": (e.pageY + y) + "px",
"left": (e.pageX + x) + "px"
});
});
});
方法2:
var x = 80;
var y = 20;
function BigImg(x) {
x.myTitle = x.title;
x.title = "";
var imgTitle = x.myTitle ? "<br/>" + x.myTitle : "";
var tooltip = "<div id='tooltip'><img src='" + x.href + "' alt='预览图' width='85%' height='85%'/>" + imgTitle + "<\/div>"; //创建 div 元素
$("body").append(tooltip); //把它追加到文档中
$("#tooltip").css({
"top": (x.offsetTop + y) + "px",
"left": (x.offsetLeft + x) + "px"
});
$("a.tooltip").show("fast");
$("#tooltip").show("fast");
}
function NomalImg(x) {
x.title = x.myTitle;
$("#tooltip").remove(); //移除
}
效果:

























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








