1. js 红字js已经上传到资源库中
<scriptsrc="${webRoot}/resource/js/jquery.dataStatistics.js" type="text/javascript"></script>
$(document).ready(function(){
var moneyList = $("#moneyList").val();
moneyList = moneyList.replace(/[,]/g,"").replace("[","").replace("]","").replace(/\s/g,"");
var num = Number(moneyList);
var min = (50000000-(50000000-num));
if(min>500){
min = min-500;
}
$('.dataStatistics').dataStatistics({min:min,max:num,time:10000,len:8});
});
2.html
<div style="width: 80%; margin: 0px auto;">
<div class="dataStatistics">
<div class="digit_set"></div>
<div class="digit_set"></div>
<div class="digit_set"></div>
<div class="digit_set"></div>
<div class="digit_set"></div>
<div class="digit_set"></div>
<div class="digit_set"></div>
<div class="digit_set set_last"></div>
</div>
</div>
3.具体项目已经传打包传到资源库 【数字翻页】
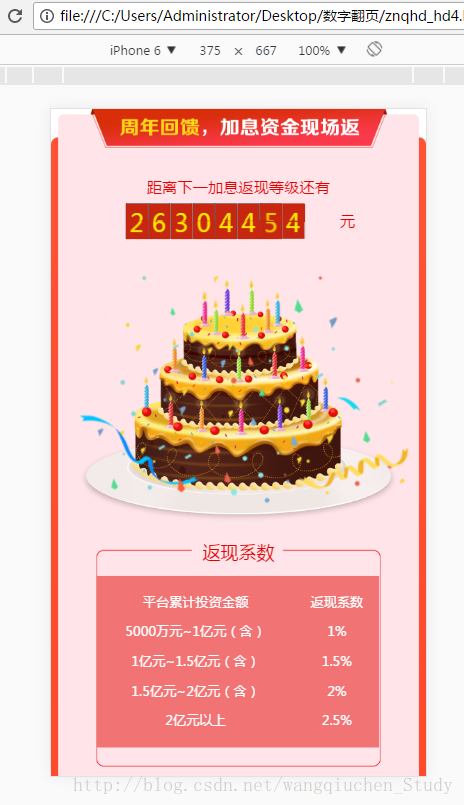
效果图:

























 359
359











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








