AJAX学习完后还没发博客总结过,下面总结一下:
【知识点】
1、是什么?
AJAX = Asynchronous JavaScript and XML(异步的 JavaScript 和 XML),不是新的编程语言,而是一种使用现有标准的新方法。
百科:国内翻译常为“阿贾克斯”和阿贾克斯足球队同音。Web应用的交互如Flickr,Backpack和Google在这方面已经有质的飞跃。这个术语源自描述从基于Web的应用到基于数据的应用的转换。在基于数据的应用中,用户需求的数据如联系人列表,可以从独立于实际网页的服务端取得并且可以被动态地写入网页中,给缓慢的Web应用体验着色使之像桌面应用一样。可以通过Ajax,编写javascript代码来改进HTML,创建出丰富的交互性用户体验。
实际上AJAX是一种用来改变用户体验的技术,一种用于创建快速动态网页的技术。通过在后台与服务器进行少量数据交换,AJAX 可以使网页实现异步更新。这意味着可以在不重新加载整个网页的情况下,对网页的某部分进行更新,传统的网页如果需要更新内容,必须重新加载整个网页。其核心技术是JavaScript对象XmlHttpRequest(XHR),该对象在Internet Explorer 5中首次引入,它是一种支持异步请求的技术。简而言之,XmlHttpRequest使您可以使用JavaScript向服务器提出请求并处理响应,而不阻塞用户。可以通过使用XHR对象获取到服务器的数据,然后再通过DOM将数据插入到页面中呈现。虽然AJAX名字中包含XML,但AJAX通讯与数据格式无关,所以我们的数据格式可以是XML或JSON等格式。
2、本质
AJAX其本质是利用浏览器内置的对象 (XMLHttpRequest)异步,即发送请求时,浏览器不会销毁当前页面,用户可以继续在当前页面做其它的操作。向服务器发送请求,并且利用服务器返回的数据来部分更新当前页面,不再是整个页面刷新,只是部分的数据,一般使用文本或者xml返回。使用AJAX技术之后,页面无刷新,并且不打断用户的操作。
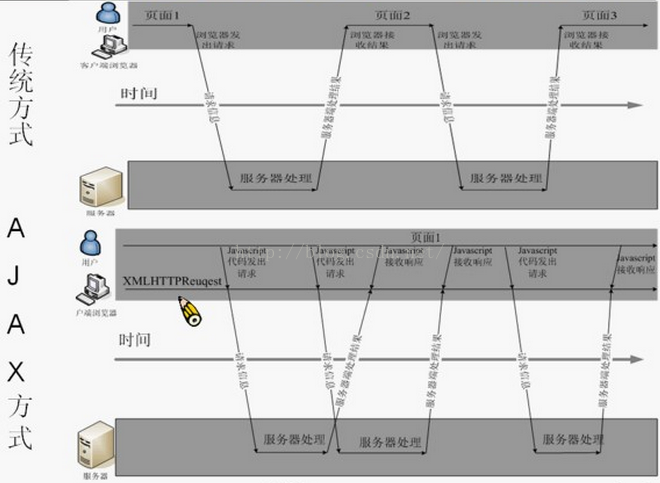
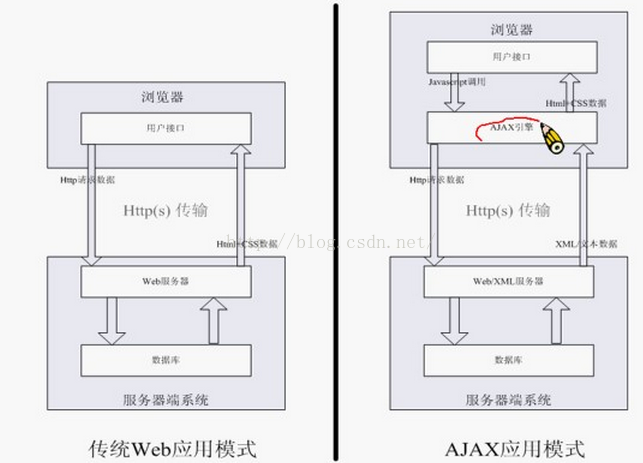
3、比较(传统Web和AJAX方式Web应用)
a.思维方式转变
b.应用模式比较
c.用户体验等
4、优点
a.不需要重新加载整个网页,对部分进行更新
b.在不重新加载页面的情况下更新网页
c.页面无刷新,不打扰用户操作,用户体验连贯
d.拥抱标准的布局和开发,适应所有浏览器
5、核心技术XMLHttpRequest对象XMLHttpRequest是一个JavaScript对象,它是由微软设计,并且被Mozilla、Apple和Google采纳,W3C正在标准化它,它提供了一种简单的方法来检索URL中的数据。
XMLHttpRequest的五步使用方法:
a.建立 XMLHttpRequest对象
b.注册回调函数
c.使用open方法设置和服务器端交互的基本信息
d.设置发送的数据,开始和服务器端交互
e.在回调函数中判断交互是否结束,响应是否正确,并根据需要获取服务器端返回的数据,更新页面内容
【小结】
通过最后实例的学习,对AJAX有了一个更系统的了解,其实现在也只是停留在了解的阶段,还有很多东西需要在实践中更深刻的理解,相信以后会接触的越来越多,理解也越来越深刻。
























 179
179











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








