前段时间在项目开发中,有listview实现单选和多选的效果,特别是listview的单选效果,一开始项目比较紧,自己考虑的是用listview和radionbutton实现的,可能是自己考虑不周到的原因,效果是实现了,但是用户体验不怎么好,做完项目后,自己又弄了下,使用listview和imageview实现,点击listview条目的时候就可以实现单选效果,这样用户体验就稍微好些。以下就是实现的方式:
activity_main.xml文件:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.listtest.MainActivity$PlaceholderFragment" >
<ListView
android:id="@+id/listview"
android:layout_width="fill_parent"
android:layout_height="fill_parent" />
</RelativeLayout>listview_item.xml文件
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.listtest.MainActivity$PlaceholderFragment" >
<RelativeLayout
android:layout_width="fill_parent"
android:layout_height="50dp">
<TextView
android:id="@+id/tv"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="15sp"
android:textColor="#000000"
android:text="123112"
android:layout_centerVertical="true"
android:layout_marginLeft="15dp"/>
<ImageView
android:id="@+id/iv"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/sex_nor"
android:layout_alignParentRight="true"
android:layout_centerVertical="true"
android:layout_marginRight="15dp"/>
</RelativeLayout>
</RelativeLayout>
MainActivity文件:
public class MainActivity extends ActionBarActivity implements OnItemClickListener {
private ListAdapter adapter;
private ListView listview;
private List<String> list=new ArrayList<String>();
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
requestWindowFeature(Window.FEATURE_NO_TITLE);
setContentView(R.layout.activity_main);
initView();
}
private void initView() {
listview = (ListView) findViewById(R.id.listview);
addData();
adapter=new ListAdapter(MainActivity.this);
listview.setAdapter(adapter);
listview.setOnItemClickListener(this);
}
private void addData() {
for (int i = 0; i < 20; i++) {
list.add("深圳"+i);
}
}
class ListAdapter extends BaseAdapter{
private int selectedPosition = -1;// 选中的位置
private Context context;
public ListAdapter(Context context) {
this.context = context;
}
@Override
public int getCount() {
return list.size();
}
@Override
public Object getItem(int position) {
return list.get(position);
}
public void setSelectedPosition(int position) {
selectedPosition = position;
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
ViewHolder holder;
if (convertView==null) {
holder=new ViewHolder();
convertView=LayoutInflater.from(context).inflate(R.layout.listview_item, null);
holder.tv=(TextView) convertView.findViewById(R.id.tv);
holder.iv=(ImageView) convertView.findViewById(R.id.iv);
convertView.setTag(holder);
}else{
holder=(ViewHolder) convertView.getTag();
}
String string = list.get(position);
holder.tv.setText(string);
if(position%2==0){
if (selectedPosition==position) {
convertView.setSelected(true);
convertView.setPressed(true);
// convertView.setBackgroundColor(Color.parseColor("#0097e0"));
holder.iv.setImageResource(R.drawable.sex_down);
}else{
convertView.setSelected(false);
convertView.setPressed(false);
// convertView.setBackgroundColor(Color.parseColor("#e4ebf1"));
holder.iv.setImageResource(R.drawable.sex_nor);
}
}else{
if (selectedPosition==position) {
convertView.setSelected(true);
convertView.setPressed(true);
holder.iv.setImageResource(R.drawable.sex_down);
// convertView.setBackgroundColor(Color.parseColor("#0097e0"));
}else{
convertView.setSelected(false);
convertView.setPressed(false);
// convertView.setBackgroundColor(Color.parseColor("#ced7de"));
holder.iv.setImageResource(R.drawable.sex_nor);
}
}
return convertView;
}
class ViewHolder{
TextView tv;
ImageView iv;
}
}
@Override
public void onItemClick(AdapterView<?> parent, View view, int position, long id) {
adapter.setSelectedPosition(position);
adapter.notifyDataSetInvalidated();
}
}
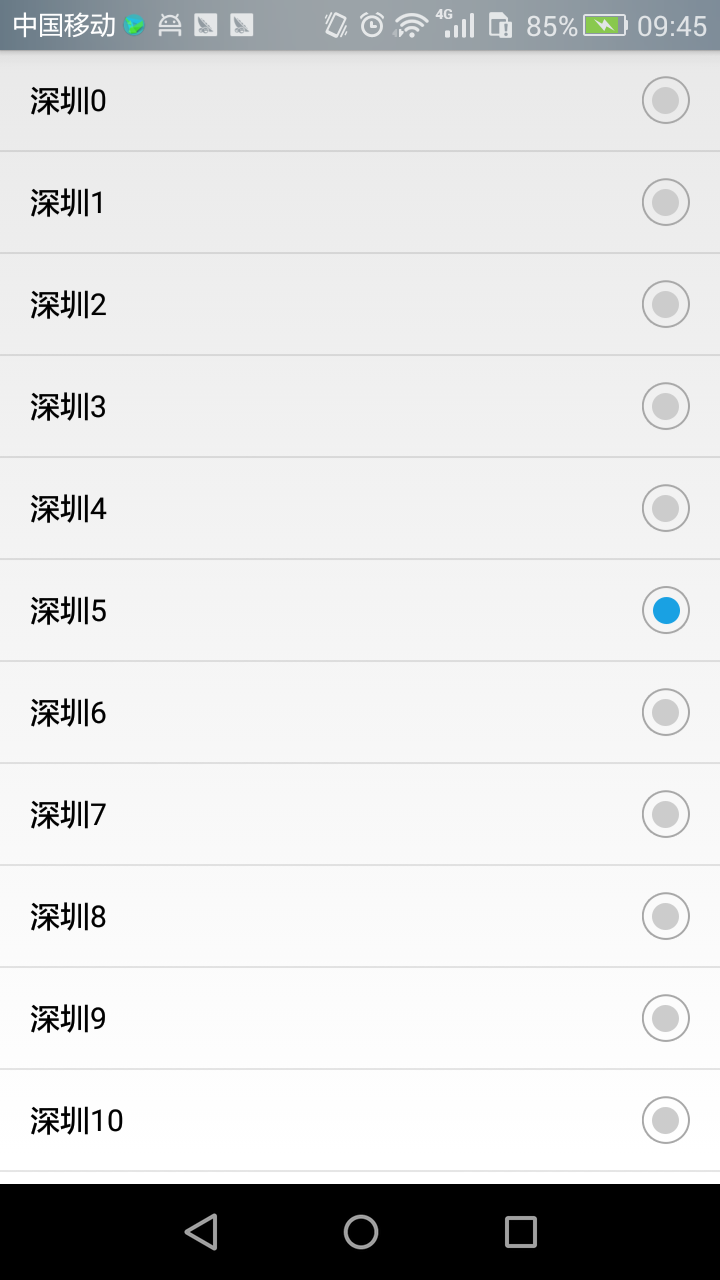
以上就是全部代码了。效果如下






















 229
229











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








