一.xcode7添加单个引导页
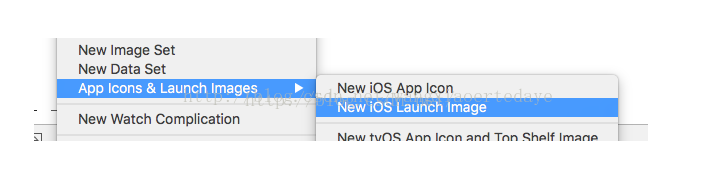
1)Assets.xcassets--右键-创建LaunchImage--把图片拖进来
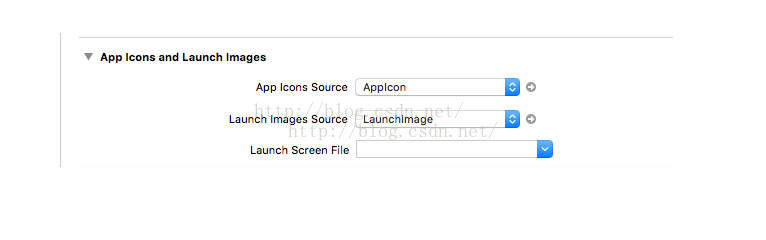
2)TARGETS--General--App Icon and Launch Image--Launch Image Source:选择启动页图片
TARGETS--General--App Icon and Launch Image-Launch Screen File:空着不填
二.xcode代码实现复杂引导页的实现思路
1)storeboard中拖出viewcontroller一般由 scrollview 构成
如果通过分页类似的可以添加pagecontrol
2) 在appdelegate中 我是通过版本号来判断是否需要显示引导页代码如下
注:也可以以某一个特定的键值存储本地,第一次获取肯定为空及显示引导页,也可以版本更新就显示引导页就通过我这种方式获取当前安装版本号
至此基本任意APP的启动页及引导页都可以完美实现,引导页内容千变万化具体内容填充效果私信。























 56
56











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








