structs环境搭建很简单,只需要三步即可(hibernate,spring也是相同的)
1,导入jar包(jar包下载地址:http://pan.baidu.com/s/1bSc5ye)
2,修改配置文件
3,然后进行测试
接下来我把每个步骤的详细信息写下来,一定要自己跟着做,切忌不要只看不敲。
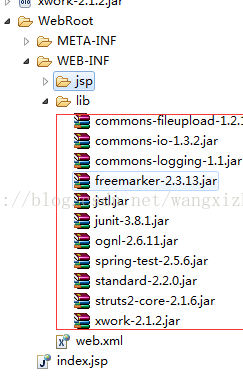
1:创建一个web工程,并把下载好的jar包全部复制到到/WEB-INF/lib目录下
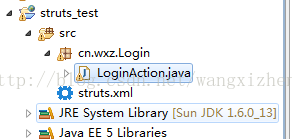
2,把structs.xml文件放到src目录下,并在/WEB-INF下的web.xml中设置过滤器
structs.xml代码如下:
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE struts PUBLIC
"-//Apache Software Foundation//DTD Struts Configuration 2.0//EN"
"http://struts.apache.org/dtds/struts-2.0.dtd">
<struts>
<constant name="struts.enable.DynamicMethodInvocation" value="false" />
<constant name="struts.devMode" value="false" />
<package name="default" namespace="/" extends="struts-default">
<action name="test_*" class="cn.wxz.Login.LoginAction" method="{1}">
<result>/WEB-INF/jsp/success.jsp </result>
<result name="error">/WEB-INF/jsp/error.jsp </result>
</action>
</package>
</struts>web.xml的代码如下:
<?xml version="1.0" encoding="UTF-8"?>
<web-app id="WebApp_9" version="2.4" xmlns="http://java.sun.com/xml/ns/j2ee" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://java.sun.com/xml/ns/j2ee http://java.sun.com/xml/ns/j2ee/web-app_2_4.xsd">
<display-name>Struts Blank</display-name>
<filter>
<filter-name>struts2</filter-name>
<filter-class>org.apache.struts2.dispatcher.ng.filter.StrutsPrepareAndExecuteFilter</filter-class>
</filter>
<filter-mapping>
<filter-name>struts2</filter-name>
<url-pattern>*.action</url-pattern>
</filter-mapping>
<welcome-file-list>
<welcome-file>index.jsp</welcome-file>
</welcome-file-list>
</web-app>LoginAction代码如下:
package cn.wxz.Login;
import com.opensymphony.xwork2.ActionSupport;
public class LoginAction extends ActionSupport {
private String name;
private String password;
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getPassword() {
return password;
}
public void setPassword(String password) {
this.password = password;
}
public String login(){
if(getName().equals("wxz")&&getPassword().equals("123")){
return "success";
}
return "error";
}
}
index.jsp代码如下:
<%@ page language="java" import="java.util.*" pageEncoding="utf-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>">
<title>My JSP 'index.jsp' starting page</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
<!--
<link rel="stylesheet" type="text/css" href="styles.css">
-->
</head>
<body>
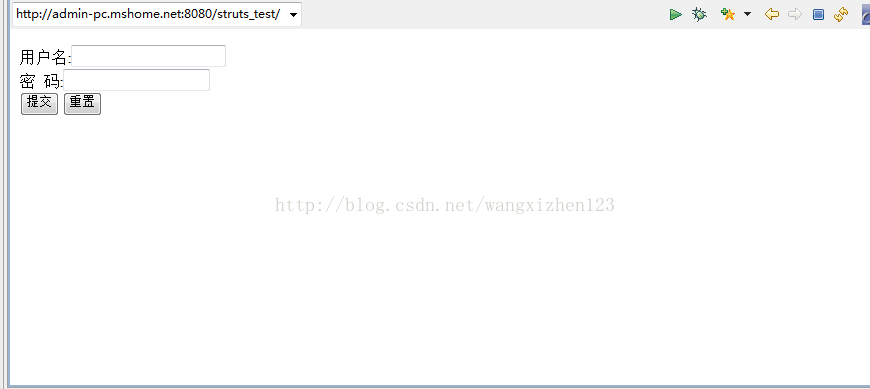
<form action="test_login.action" method="post">
用户名:<input type="text" name="name"/><br>
密 码:<input type="password" name="password"><br>
<input type="submit" value="提交">
<input type="reset" value="重置">
</form>
</body>
</html>success.jsp代码和error.jsp代码一样只是把登陆成功 换成登陆失败success.jsp如下
<%@ page language="java" import="java.util.*" pageEncoding="utf-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>">
<title>My JSP 'index.jsp' starting page</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
<!--
<link rel="stylesheet" type="text/css" href="styles.css">
-->
</head>
<body>
登陆 成功
</body>
</html>
用户名输入wxz密码输入123可看到登陆成功 ,则搭建环境成功

























 951
951











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








