把握全球金融状况
一个页面看全球金融,感觉不错
再加上以前做的,读取显示 新浪7*24财经直播数据页面
那看得就更舒服了
下面是 新浪7*24财经直播数据 代码地址:
http://www.cnblogs.com/wangxinsheng/p/4251228.html
效果图:
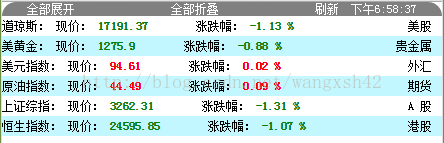
展开前
展开后
新浪7*24财经直播数据:在线Demo http://wangxinsheng.herokuapp.com/sinaFinLive
东方财富网财经数据汇总:在线Demo http://wangxinsheng.herokuapp.com/test
代码:
简单来说,就是使用jquery 的$.getScript()方法加载数据文件,在显示在页面上而已
现在的显示方法不好,比较冗余
因为数据格式相同,并且数据的名称也传了回来,其实可以一个循环搞定所有的数据
以后新加数据也就只用添加数据URL即可。
我太懒,不想改了,脑袋里的伪代码如下:
1.html单节点字符串,用于append到画面
2.循环数据url数组,获取数据(url里可以定义返回的数据放在那个变量里)
3.$.getScript的callBack里面,解析数据(目前不同指数,数据格式是一样的),可以一个方法解决
4.替换html单节点字符串的数据部分,append到画面
5.细节需要打磨一下,比如:如何append[我第一个想到的是:先看是否存在。存在的话,通过class标记并隐藏现有的节点后,在现有节点之前插入新节点,然后移除旧的节点即可......大家实现方法各有不同]
下面是目前的代码:[那是傻乎乎的用nodejs模拟referer,访问数据来源,而页面上则用json向nodejs请求数据。这种模式适合来抓去html页面上的数据。对于现在的情况,就大材小用,还浪费了服务器资源......]
<!DOCTYPE html>
<html>
<head>
<title>财经数据汇总</title>
<meta charset='UTF-8'>
<script src="http://code.jquery.com/jquery-1.11.2.min.js"></script>
<style>
body { font-size:12px; margin:0px 0px;}
.outDiv {margin:0px 0px;}
ul {padding:0px;margin:0px;}
ul { list-style:none; /*margin-left:-40px;*/}
.bgWhite { background-color:white/*#FBD9F0*/;color:black;}
.bgBlue { background-color:#C3F7FF;color:black;}
.bgGray { background-color:#F2F2F2;color:black;}
.bgBlue2 { background-color:#E2FBFF;color:black;}
.bold{ font-weight:bold;}
.colorRed {color:red;}
.colorGreen {color:green;}
.colorGray {color:gray;}
.ul,.ul li {line-height:20px; cursor:pointer;}
.ul ul {margin-top:0px;margin-bottom:0px;}
.floatL {float:left;}
.floatR {float:right;}
.li_t1_1{width:80px; display:inline; float:left;}
.li_d1_1{width:100px; display:inline; float:left;}
.li_d1_2{width:90px; display:inline; float:left;}
.li_de_t{width:100px; display:inline; float:left;}
/*.li_pic{height:100%;}*/
.li_de_pic{display:inline; float:left;}
.clear{clear:both;}
.smallPic{width:150px; margin-left:10px;}
.opp{border-radius:20px 20px 0px 0px;font-size:10px; text-align:center; background-color:gray;color:white;}
.opp span{cursor:pointer;}
</style>
</head>
<body>
<div class='opp'><span id='openAll'>全部展开</span> <span id='closeAll'>全部折叠</span> <span id='doRefresh'>刷新</span> <span id='ntime'></span></div>
<div class='outDiv'>
<div class='ul bgWhite'>道琼斯: <span class='DQSnowN'>--.--</span> <span class='DQSnowP'>--.--</span><span style='position:absolute;right:10px;'>美股</span>
<ul style='display:none'>
<!--道琼斯Start-->
<li>
<div class='ul bgGray'>
<div class='li_t1_1'>道琼斯:</div>
<div class='li_d1_1 DQSnowN'>--.--</div>
<div class='li_d1_1 DQSnowV'>--.--</div>
<div class='li_d1_1 DQSnowP'>--.--%</div>
<div class='clear'></div>
<ul style='display:none'>
<li>
<div class='li_de_t DQSnowO'>--.--</div>
<div class='li_de_t DQSnowL'>--.--</div>
<div class='li_de_t DQSnowH'>--.--</div>
<div class='li_de_t DQSnowYC'>--.--</div>
<div class='clear'></div>
</li>
<li>
<div class='li_de_pic'>
<img class='smallPic DQSpicTime' />
</div>
<div class='li_de_pic'>
<img class='smallPic DQSpicDay' />
</div>
<div class='clear'></div>
</li>
</ul>
</div>
</li>
<!--道琼斯End-->
<!--纳斯达克Start-->
<li>
<div class='ul bgWhite'>
<div class='li_t1_1'>纳斯达克:</div>
<div class='li_d1_1 NSDKnowN'>--.--</div>
<div class='li_d1_1 NSDKnowV'>--.--</div>
<div class='li_d1_1 NSDKnowP'>--.--%</div>
<div class='clear'></div>
<ul style='display:none'>
<li>
<div class='li_de_t NSDKnowO'>--.--</div>
<div class='li_de_t NSDKnowL'>--.--</div>
<div class='li_de_t NSDKnowH'>--.--</div>
<div class='li_de_t NSDKnowYC'>--.--</div>
<div class='clear'></div>
</li>
<li>
<div class='li_de_pic'>
<img class='smallPic NSDKpicTime' />
</div>
<div class='li_de_pic'>
<img class='smallPic NSDKpicDay' />
</div>
<div class='clear'></div>
</li>
</ul>
</div>
</li>
<!--纳斯达克End-->
<!--标准500Start-->
<li>
<div class='ul bgGray'>
<div class='li_t1_1'>标准500:</div>
<div class='li_d1_1 BZ500nowN'>--.--</div>
<div class='li_d1_1 BZ500nowV'>--.--</div>
<div class='li_d1_1 BZ500nowP'>--.--%</div>
<div class='clear'></div>
<ul style='display:none'>
<li>
<div class='li_de_t BZ500nowO'>--.--</div>
<div class='li_de_t BZ500nowL'>--.--</div>
<div class='li_de_t BZ500nowH'>--.--</div>
<div class='li_de_t BZ500nowYC'>--.--</div>
<div class='clear'></div>
</li>
<li>
<div class='li_de_pic'>
<img class='smallPic BZ500picTime' />
</div>
<div class='li_de_pic'>
<img class='smallPic BZ500picDay' />
</div>
<div class='clear'></div>
</li>
</ul>
</div>
</li>
<!--标准500End-->
</ul>
</div>
<div class='ul bgBlue'>美黄金: <span class='MHJnowN'>--.--</span> <span class='MHJnowP'>--.--</span><span style='position:absolute;right:10px;'>贵金属</span>
<ul style='display:none'>
<!--美黄金Start-->
<li>
<div class='ul bgBlue2'>
<div class='li_t1_1'>美黄金:</div>
<div class='li_d1_1 MHJnowN'>--.--</div>
<div class='li_d1_1 MHJnowV'>--.--</div>
<div class='li_d1_1 MHJnowP'>--.--%</div>
<div class='clear'></div>
<ul style='display:none'>
<li>
<div class='li_de_t MHJnowO'>--.--</div>
<div class='li_de_t MHJnowL'>--.--</div>
<div class='li_de_t MHJnowH'>--.--</div>
<div class='li_de_t MHJnowYC'>--.--</div>
<div class='clear'></div>
</li>
<li>
<div class='li_de_pic'>
<img class='smallPic MHJpicTime' />
</div>
<div class='li_de_pic'>
<img class='smallPic MHJpicDay' />
</div>
<div class='clear'></div>
</li>
</ul>
</div>
</li>
<!--美黄金End-->
<!--白银指数Start-->
<li>
<div class='ul bgBlue'>
<div class='li_t1_1'>白银指数:</div>
<div class='li_d1_1 BYZSnowN'>--.--</div>
<div class='li_d1_1 BYZSnowV'>--.--</div>
<div class='li_d1_1 BYZSnowP'>--.--%</div>
<div class='clear'></div>
<ul style='display:none'>
<li>
<div class='li_de_t BYZSnowO'>--.--</div>
<div class='li_de_t BYZSnowL'>--.--</div>
<div class='li_de_t BYZSnowH'>--.--</div>
<div class='li_de_t BYZSnowYC'>--.--</div>
<div class='clear'></div>
</li>
<li>
<div class='li_de_pic'>
<img class='smallPic BYZSpicTime' />
</div>
<div class='li_de_pic'>
<img class='smallPic BYZSpicDay' />
</div>
<div class='clear'></div>
</li>
</ul>
</div>
</li>
<!--白银指数End-->
<!--沪金主力Start-->
<li>
<div class='ul bgBlue2'>
<div class='li_t1_1'>沪金主力:</div>
<div class='li_d1_1 HJZLnowN'>--.--</div>
<div class='li_d1_1 HJZLnowV'>--.--</div>
<div class='li_d1_1 HJZLnowP'>--.--%</div>
<div class='clear'></div>
<ul style='display:none'>
<li>
<div class='li_de_t HJZLnowO'>--.--</div>
<div class='li_de_t HJZLnowL'>--.--</div>
<div class='li_de_t HJZLnowH'>--.--</div>
<div class='li_de_t HJZLnowYC'>--.--</div>
<div class='clear'></div>
</li>
<li>
<div class='li_de_pic'>
<img class='smallPic HJZLpicTime' />
</div>
<div class='li_de_pic'>
<img class='smallPic HJZLpicDay' />
</div>
<div class='clear'></div>
</li>
</ul>
</div>
</li>
<!--沪金主力End-->
</ul>
</div>
<div class='ul bgWhite'>美元指数: <span class='MYZSnowN'>--.--</span> <span class='MYZSnowP'>--.--</span><span style='position:absolute;right:10px;'>外汇</span>
<ul style='display:none'>
<!--美元指数Start-->
<li>
<div class='ul bgGray'>
<div class='li_t1_1'>美黄指数:</div>
<div class='li_d1_1 MYZSnowN'>--.--</div>
<div class='li_d1_1 MYZSnowV'>--.--</div>
<div class='li_d1_1 MYZSnowP'>--.--%</div>
<div class='clear'></div>
<ul style='display:none'>
<li>
<div class='li_de_t MYZSnowO'>--.--</div>
<div class='li_de_t MYZSnowL'>--.--</div>
<div class='li_de_t MYZSnowH'>--.--</div>
<div class='li_de_t MYZSnowYC'>--.--</div>
<div class='clear'></div>
</li>
<li>
<div class='li_de_pic'>
<img class='smallPic MYZSpicTime' />
</div>
<div class='li_de_pic'>
<img class='smallPic MYZSpicDay' />
</div>
<div class='clear'></div>
</li>
</ul>
</div>
</li>
<!--美元指数End-->
<!--美中Start-->
<li>
<div class='ul bgWhite'>
<div class='li_t1_1'>美元人民币:</div>
<div class='li_d1_1 USDCNYnowN'>--.--</div>
<div class='li_d1_1 USDCNYnowV'>--.--</div>
<div class='li_d1_1 USDCNYnowP'>--.--%</div>
<div class='clear'></div>
<ul style='display:none'>
<li>
<div class='li_de_t USDCNYnowO'>--.--</div>
<div class='li_de_t USDCNYnowL'>--.--</div>
<div class='li_de_t USDCNYnowH'>--.--</div>
<div class='li_de_t USDCNYnowYC'>--.--</div>
<div class='clear'></div>
</li>
<li>
<div class='li_de_pic'>
<img class='smallPic USDCNYpicTime' />
</div>
<div class='li_de_pic'>
<img class='smallPic USDCNYpicDay' />
</div>
<div class='clear'></div>
</li>
</ul>
</div>
</li>
<!--美中End-->
<!--中日Start-->
<li>
<div class='ul bgGray'>
<div class='li_t1_1'>人民币日元:</div>
<div class='li_d1_1 CNYJPYnowN'>--.--</div>
<div class='li_d1_1 CNYJPYnowV'>--.--</div>
<div class='li_d1_1 CNYJPYnowP'>--.--%</div>
<div class='clear'></div>
<ul style='display:none'>
<li>
<div class='li_de_t CNYJPYnowO'>--.--</div>
<div class='li_de_t CNYJPYnowL'>--.--</div>
<div class='li_de_t CNYJPYnowH'>--.--</div>
<div class='li_de_t CNYJPYnowYC'>--.--</div>
<div class='clear'></div>
</li>
</ul>
</div>
</li>
<!--中日End-->
<!--日中Start-->
<li>
<div class='ul bgWhite'>
<div class='li_t1_1'>日元人民币:</div>
<div class='li_d1_1 JPYCNYnowN'>--.--</div>
<div class='li_d1_1 JPYCNYnowV'>--.--</div>
<div class='li_d1_1 JPYCNYnowP'>--.--%</div>
<div class='clear'></div>
<ul style='display:none'>
<li>
<div class='li_de_t JPYCNYnowO'>--.--</div>
<div class='li_de_t JPYCNYnowL'>--.--</div>
<div class='li_de_t JPYCNYnowH'>--.--</div>
<div class='li_de_t JPYCNYnowYC'>--.--</div>
<div class='clear'></div>
</li>
</ul>
</div>
</li>
<!--日中End-->
<!--美欧Start-->
<li>
<div class='ul bgGray'>
<div class='li_t1_1'>美元欧元:</div>
<div class='li_d1_1 USDEURnowN'>--.--</div>
<div class='li_d1_1 USDEURnowV'>--.--</div>
<div class='li_d1_1 USDEURnowP'>--.--%</div>
<div class='clear'></div>
<ul style='display:none'>
<li>
<div class='li_de_t USDEURnowO'>--.--</div>
<div class='li_de_t USDEURnowL'>--.--</div>
<div class='li_de_t USDEURnowH'>--.--</div>
<div class='li_de_t USDEURnowYC'>--.--</div>
<div class='clear'></div>
</li>
<li>
<div class='li_de_pic'>
<img class='smallPic USDEURpicTime' />
</div>
<div class='li_de_pic'>
<img class='smallPic USDEURpicDay' />
</div>
<div class='clear'></div>
</li>
</ul>
</div>
</li>
<!--美欧End-->
</ul>
</div>
<div class='ul bgBlue'>原油指数: <span class=&#









 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 5610
5610











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








