每天登陆qq,就想着自己做一个qq登陆界面,下了一个qq.apk, 解压之后拿到里面的图片资源,就开始动工了。新建一个项目,将资源全部copy到自己的资源目录下!
尝试将自己qq数据清除,在登陆之前有一个彩色qq界面,
这个界面只是停留两秒左右,所以`/**
* Created by Administrator on 2015/9/15.
*/
public class LoadActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.splash);
handler.postDelayed(new Runnable() {
@Override
public void run() {
startActivity(new Intent(LoadActivity.this, MainActivity.class));
finish();
}
},1000);
}
Handler handler = new Handler();
}`
发一个延时handler启动activity就可以了,然后将自身finish(),在这里引导页就没有做了。
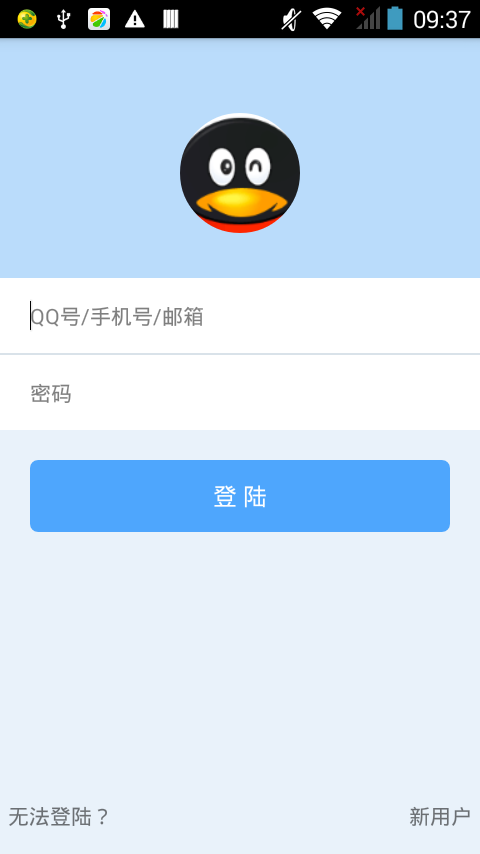
在登陆界面的布局
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#110080ff"
android:orientation="vertical">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:background="#330080ff"
android:orientation="vertical">
<ImageView
android:id="@+id/login_icon"
android:layout_width="80dp"
android:layout_height="80dp"
android:layout_gravity="center"
android:layout_marginBottom="30dp"
android:layout_marginTop="50dp"
android:src="@mipmap/login_icon" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<EditText
android:id="@+id/name"
android:layout_width="match_parent"
android:layout_height="50dp"
android:background="#ffffffff"
android:hint="QQ号/手机号/邮箱"
android:paddingLeft="20dp"
android:textColor="#ff000000"
android:textSize="14sp" />
<View
android:layout_width="match_parent"
android:layout_height="1dp"
android:background="#11000000" />
<EditText
android:id="@+id/password"
android:layout_width="match_parent"
android:layout_height="50dp"
android:background="#ffffffff"
android:hint="密码"
android:paddingLeft="20dp"
android:textColor="#ff000000"
android:textSize="14sp" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="20dp"
android:gravity="center">
<Button
android:id="@+id/login_button"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="20dp"
android:layout_marginRight="20dp"
android:background="@drawable/shape"
android:gravity="center"
android:text="登 陆"
android:textColor="#ffffffff"
android:textSize="16sp" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal"
android:gravity="bottom">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="bottom"
android:layout_weight="1"
android:layout_margin="5dp"
android:id="@+id/non"
android:text="无法登陆?" />
<TextView
android:id="@+id/news"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="5dp"
android:layout_gravity="bottom|right"
android:gravity="left"
android:text="新用户" />
</LinearLayout>
</LinearLayout>
初始化`
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
init();
}private void init(){
Bitmap bitmap = BitmapFactory.decodeResource(getResources(), R.mipmap.login_icon);
loginIcon = (ImageView) findViewById(R.id.login_icon);
loginIcon.setImageDrawable(new CircleImageDrawable(bitmap));
mNon = (TextView)this.findViewById(R.id.non);
mNon.setOnClickListener(this);
mNews = (TextView)this.findViewById(R.id.news);
mNews.setOnClickListener(this);
mName = (EditText)this.findViewById(R.id.name);
mPassWord = (EditText)this.findViewById(R.id.password);
mName.addTextChangedListener(mNameTextWatcher);
mPassWord.addTextChangedListener(mPasswordTextWatcher);
mLoginButton = (Button)this.findViewById(R.id.login_button);
mLoginButton.setOnClickListener(this);
}`
这样就可以了























 115
115

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








