原文: Exceptional Performance : Best Practices for Speeding Up Your Web Site
非同凡响的性能:加速网站的最佳实践
——构建高性能网站的14条法则

1、减少HTTP请求
2、使用CDN(Content Delivery Network,内容分发网络)
3、添加到期头部信息
4、以gzip方式压缩组件
5、把样式表放在顶部
6、把脚本放在底部
7、避免使用CSS表达式
8、JavaScript和CSS外部化
9、减少DNS查询
10、控制JavaScript代码量
11、避免重定向操作
12、去掉多余的脚本
13、配置ETag
14、开启Ajax的缓存
前台性能的重要性
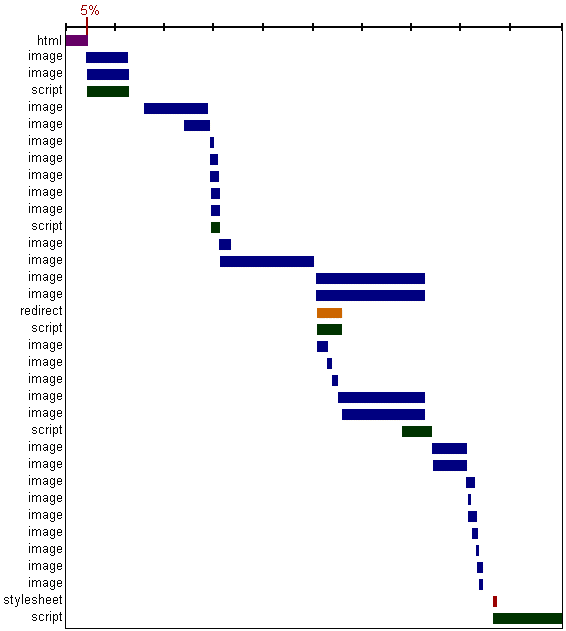
2004年,我在Yahoo!创建了Exceptional Performance小组。这是一个经过特别许可的个小团队,它的任务是度量和改进Yahoo!产品的性能。作为在职业生涯中的大部分时间内一直从事后台开发的工程师来说,我提议建立这个小组是因为过去的一个代码优化项目——通过了解Web性能可以识别出最容易改进的机会。因为我们的目标是改善最终用户的体验,所以我在各种带宽条件下观测了浏览器的响应时间。结果,我们绘制出了一幅针对http://www.yahoo.com中HTTP通信量的图表。
在上面这幅图中,第一个名为“html”的橫条表示对HTML文档的初始请求。这里,终端用户只有5%的时间花在了取得HTML文档上面。同样的结果差不多对所有的网站也都适用。在作为样本的美国前10大网站中,除了一个网站之外,取得HTML文档所用时间均不到总响应时间的20%。另外80%多的时间则花在了处理HTML文档(也就是前台)的内容上面。这也就是我们把加速网站的重点放在改进前台性能之上的原因。
以前台性能作为出发点的原因主要有三个:
1、前台具有更多的改进潜力。节省一半前台处理时间可以节约响应时间的40%,而节省一半后台处理时间只会节约不到10%的响应时间。
2、改进前台通常比改进后台需要投入的时间和资源更少。因为改进后台涉及到重新设计应用程序架构和代码、查找和优化关键代码路径、添加或升级硬件、分布数据库等等。
3、调整前台性能已经证明是可行的。通过遵循我们提出的性能最佳实践,Yahoo!中50多个团队服务的终端用户响应时间都节省了25%以上。
我们提出的性能黄金定律是:先从优化前台性能着手,因为前台处理要占用80%甚至更多的终端用户响应时间。





 本文介绍了由Steve Souders提出的加速网站性能的14条最佳实践,并解释了为什么前台性能是提升用户体验的关键所在。
本文介绍了由Steve Souders提出的加速网站性能的14条最佳实践,并解释了为什么前台性能是提升用户体验的关键所在。

















 1227
1227

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








