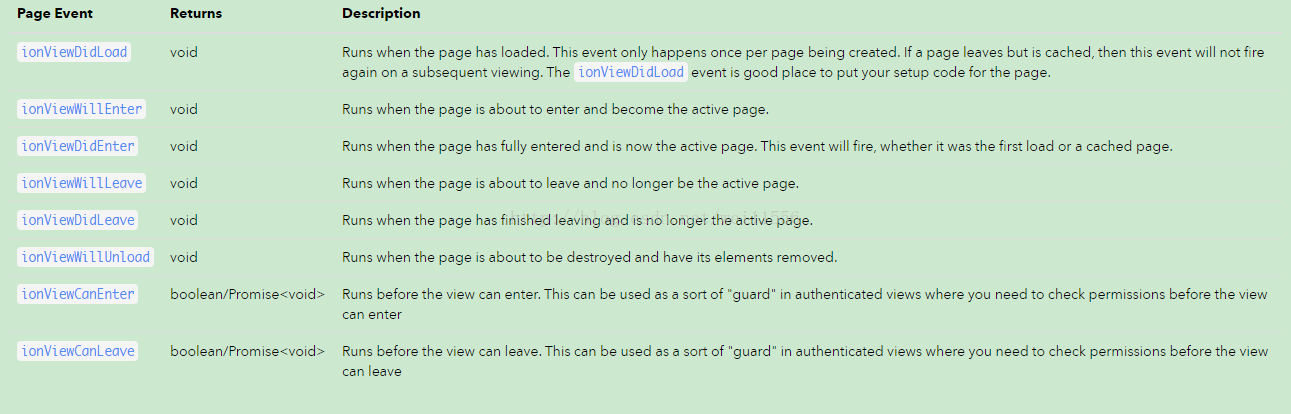
如官网文档所示,常用的生命周期有如下6个:
| Event | Desc |
|---|---|
| ionViewDidLoad | 当页面加载的时候触发,仅在页面创建的时候触发一次,如果被缓存了,那么下次再打开这个页面则不会触发 |
| ionViewWillEnter | 顾名思义,当将要进入页面时触发 |
| ionViewDidEnter | 当进入页面时触发 |
| ionViewWillLeave | 当将要从页面离开时触发 |
| ionViewDidLeave | 离开页面时触发 |
| ionViewWillUnload | 当页面将要销毁同时页面上元素移除时触发 |
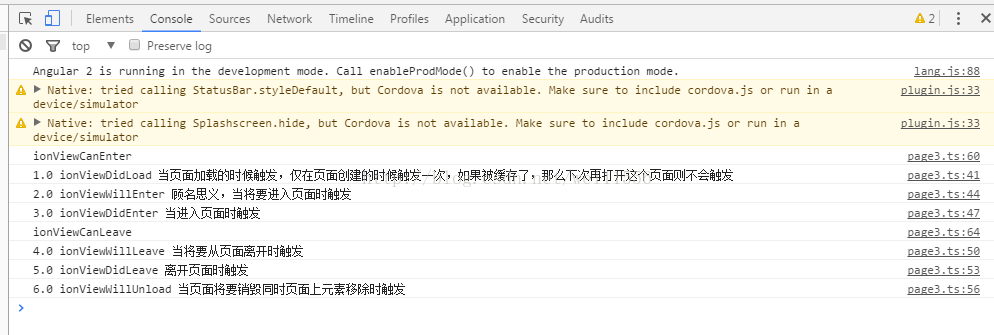
在demo中加入以下代码:
ionViewDidLoad(){
console.log("1.0 ionViewDidLoad 当页面加载的时候触发,仅在页面创建的时候触发一次,如果被缓存了,那么下次再打开这个页面则不会触发");
}
ionViewWillEnter(){
console.log("2.0 ionViewWillEnter 顾名思义,当将要进入页面时触发");
}
ionViewDidEnter(){
console.log("3.0 ionViewDidEnter 当进入页面时触发");
}
ionViewWillLeave(){
console.log("4.0 ionViewWillLeave 当将要从页面离开时触发");
}
ionViewDidLeave(){
console.log("5.0 ionViewDidLeave 离开页面时触发");
}
ionViewWillUnload(){
console.log("6.0 ionViewWillUnload 当页面将要销毁同时页面上元素移除时触发");
}
ionViewCanEnter(){
console.log("ionViewCanEnter");
}
ionViewCanLeave(){
console.log("ionViewCanLeave");
}























 314
314











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








