1、自定义的过滤器,当然这包括注册在全局和注册在实例化的内部
(1)注册在全局的fliter
转载
(1)全局方法 Vue.filter() 注册一个自定义过滤器,必须放在Vue实例化前面
(2) 过滤器函数始终以表达式的值作为第一个参数。带引号的参数视为字符串,而不带引号的参数按表达式计算
(3)可以设置两个过滤器参数,前提是这两个过滤器处理的不冲突
(4)用户从input输入的数据在回传到model之前也可以先处理
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>vue自定义过滤器</title>
<script src="../js/vue.js" type="text/javascript" charset="utf-8"></script>
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
</head>
<body>
<div class="test">
<p>{{message | sum}}</p>
<p>{{message | cal 10 20}}</p> <!--过滤器函数始终以表达式的值作为第一个参数。带引号的参数视为字符串,而不带引号的参数按表达式计算。-->
<p>{{message | sum | currency }}</p> <!--添加两个过滤器,注意不要冲突-->
<input type="text" v-model="message | change"> <!--用户从input输入的数据在回传到model之前也可以先处理-->
</div>
<script type="text/javascript">
// -----------------------------------------华丽分割线(从model->view)---------------------------------------
Vue.filter("sum", function(value) { //全局方法 Vue.filter() 注册一个自定义过滤器,必须放在Vue实例化前面
return value + 4;
});
Vue.filter('cal', function (value, begin, xing) { //全局方法 Vue.filter() 注册一个自定义过滤器,必须放在Vue实例化前面
return value + begin + xing;
});
// -----------------------------------------华丽分割线(从view->model)---------------------------------------
Vue.filter("change", {
read: function (value) { // model -> view 在更新 `<input>` 元素之前格式化值
return value;
},
write: function (newVal,oldVal) { // view -> model 在写回数据之前格式化值
console.log("newVal:"+newVal);
console.log("oldVal:"+oldVal);
return newVal;
}
});
var myVue = new Vue({
el: ".test",
data: {
message:12
}
});
</script>
</body>
</html>filter是默认会传入当前的item,而且filter的第一个参数默认就是当前的item。
(2)注册在实例化内部
上面的例子直接注册在Vue全局上面,其他不用这个过滤器的实例也会被迫接受,其实过滤器可以注册在实例内部,仅在使用它的实例里面注册
上面的程序改写为:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>vue自定义过滤器</title>
<script src="../js/vue.js" type="text/javascript" charset="utf-8"></script>
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
</head>
<body>
<div class="test">
<p>{{message | sum}}</p>
<p>{{message | cal 10 20}}</p> <!--过滤器函数始终以表达式的值作为第一个参数。带引号的参数视为字符串,而不带引号的参数按表达式计算。-->
<p>{{message | sum | currency }}</p> <!--添加两个过滤器,注意不要冲突-->
<input type="text" v-model="message | change"> <!--用户从input输入的数据在回传到model之前也可以先处理-->
</div>
<script type="text/javascript">
Vue.filter("change", {
read: function (value) { // model -> view 在更新 `<input>` 元素之前格式化值
return value;
},
write: function (newVal,oldVal) { // view -> model 在写回数据之前格式化值
console.log("newVal:"+newVal);
console.log("oldVal:"+oldVal);
return newVal;
}
});
var myVue = new Vue({
el: ".test",
data: {
message:12
},
filters: {
sum: function (value) {
return value + 4;
},
cal: function (value, begin, xing) {
return value + begin + xing;
}
}
});
</script>
</body>
</html>2、使用js中的迭代函数filter

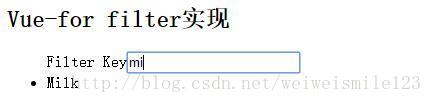
(1)实例一原文
var app5 = new Vue({
el: '#app5',
data: {
shoppingList: [
"Milk", "Donuts", "Cookies", "Chocolate", "Peanut Butter", "Pepto Bismol", "Pepto Bismol (Chocolate flavor)", "Pepto Bismol (Cookie flavor)"
],
key: ""
},
computed: {
filterShoppingList: function () {
// `this` points to the vm instance
var key = this.key;
var shoppingList = this.shoppingList;
//在使用filter时需要注意的是,前面调用的是需要使用filter的数组,而给filter函数传入的是数组中的每个item,也就是说filter里面的函数,是每个item要去做的,并将每个结果返回。
return shoppingList.filter(function (item) {
return item.toLowerCase().indexOf(key.toLowerCase()) != -1
});;
}
}
}) <ul>
Filter Key<input type="text" v-model="key">
<li v-for="item in filterShoppingList">
{{ item }}
</li>
</ul> 最终效果实现了根据关键字来过滤列表的功能。

其他的一些Js 迭代方法——filter()、map()、some()、every()、forEach()、lastIndexOf()、indexOf()





















 1390
1390











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








