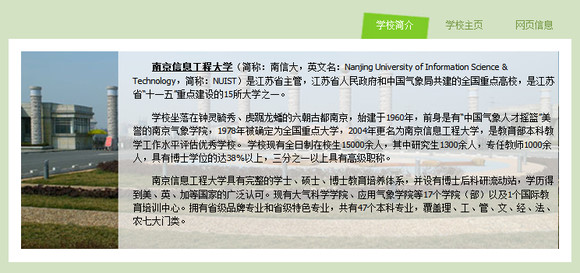
今天看到很多网站网页都变成了黑色, 恰巧今天我也做了一个网页(部分截图)

我就拿这个网页做个实验吧!
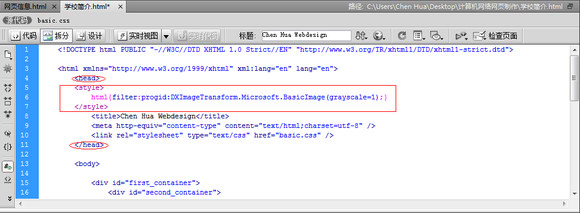
只需要在代码<head>和</head> 的style之间插入:
html{filter:progid:DXImageTransform.Microsoft.BasicImage(grayscale=1);}

注意文件如果用的是<html></html>标签, 最好改成
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
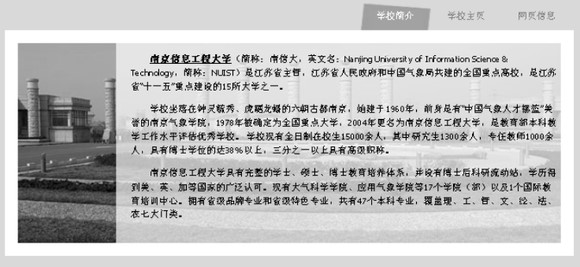
看看这样处理后的效果吧:)

对于flash之类的, 也只使用这种效果的话, 在<object></object>之间添加上
<param value="false" name="menu"/>
<param value="opaque" name="wmode"/>
最容易的方式是添加一条style
html {FILTER: gray}
参考资料: 全国哀悼日 网站变灰装(附代码)




















 4568
4568











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








