今天做了一个动态生成表单功能,要求生成的表单元素要区分id和name
刚刚看到的时候第一个想到的是节点复制(clone),但是后来发现比较麻烦,繁琐
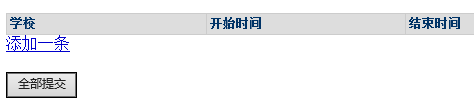
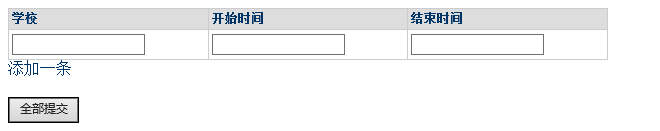
于是就仔细分析了一下题目要求,现在做出来的效果图如下:

点击添加一条,就会增加一行

解题思路:
先创建一个节点元素
然后动态拼接HTML,然后插入节点
疑难点:怎样动态区分id和name,后来想到通过行数来改变id和name
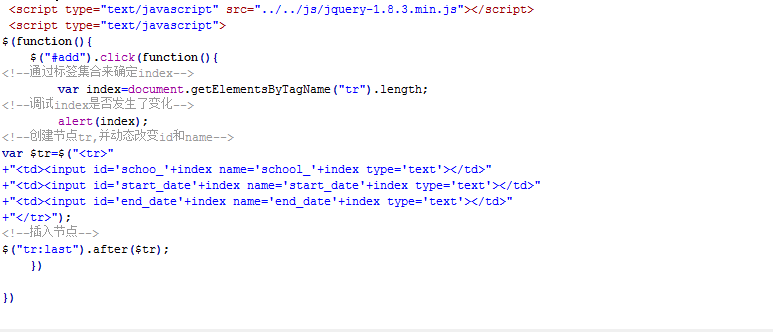
实现代码:
<script type="text/javascript" src="../../js/jquery-1.8.3.min.js"></script>
<script type="text/javascript">
$(function(){
$("#add").click(function(){
<!--通过标签集合来确定index-->
var index=document.getElementsByTagName("tr").length;
<!--调试index是否发生了变化-->
alert(index);
<!--创建节点tr,并动态改变id和name-->
var $tr=$("<tr>"
+"<td><input id='schoo_'+index name='school_'+index type='text'></td>"
+"<td><input id='start_date'+index name='start_date'+index type='text'></td>"
+"<td><input id='end_date'+index name='end_date'+index type='text'></td>"
+"</tr>");
<!--插入节点-->
$("tr:last").after($tr);
})
})
拓展:如果想要知道单元格的个数:var index=document.getElementsByTagName("td").length;






















 9649
9649











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








