原文地址:点击打开链接
今天在项目中要使用JavaScript实现数据结构中的队列和堆栈,这里做一下总结。
一、队列和堆栈的简单介绍
1.1、队列的基本概念
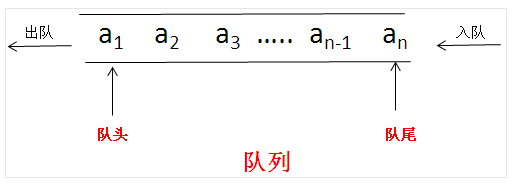
队列:是一种支持先进先出(FIFO)的集合,即先被插入的数据,先被取出!
如下图所示:

1.2、堆栈的基本概念
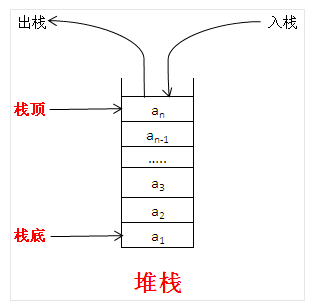
堆栈:是一种支持后进先出(LIFO)的集合,即后被插入的数据,先被取出!
如下图所示:

二、 在JavaScript中实现队列和堆栈
在JavaScript中实现队列和数组主要是通过数组,js数组中提供了以下几个方法可以让我们很方便实现队列和堆栈:
shift:从数组中把第一个元素删除,并返回这个元素的值。
unshift: 在数组的开头添加一个或更多元素,并返回新的长度
push:在数组的中末尾添加元素,并返回新的长度
pop:从数组中把最后一个元素删除,并返回这个元素的值。
2.1、实现队列
<script type="text/javascript">
//创建一个数组来模拟队列
var a=new Array();
console.log(a);
//unshift: 在数组的开头添加一个或更多元素,并返回新的长度
console.log("入队");
a.unshift(1)
console.log(a);//----->1
a.unshift(2);
console.log(a);//----->2,1
a.unshift(3);
console.log(a);//----->3,2,1
a.unshift(4);
console.log(a);//----->4,3,2,1
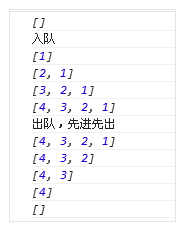
console.log("出队,先进先出");
console.log(a);
//pop:从数组中把最后一个元素删除,并返回这个元素的值
a.pop();//----->1
console.log(a);
a.pop();//----->2
console.log(a);
a.pop();//----->3
console.log(a);
a.pop();//----->4
console.log(a);
</script>
2.2、实现堆栈
<script type="text/javascript">
//创建一个数组来模拟堆栈
var a=new Array();
console.log(a);
//push: 在数组的末尾添加一个或更多元素,并返回新的长度
console.log("入栈");
a.push(1)
console.log(a);//----->1
a.push(2);
console.log(a);//----->1,2
a.push(3);
console.log(a);//----->1,2,3
a.push(4);
console.log(a);//----->1,2,3,4
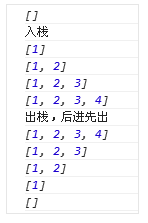
console.log("出栈,后进先出");
console.log(a);
//pop:从数组中把最后一个元素删除,并返回这个元素的值
a.pop();//----->4
console.log(a);
a.pop();//----->3
console.log(a);
a.pop();//----->2
console.log(a);
a.pop();//----->1
console.log(a);
</script>
2.3、push方法和unshift方法的性能测试
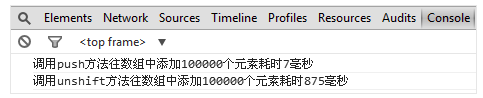
Array的push与unshift方法都能给当前数组添加元素,不同的是,push是在末尾添加,而unshift则是在开头添加,从原理就可以知道,unshift的效率是较低的。原因是,它每添加一个元素,都要把现有元素往下移一个位置。但到底效率差异有多大呢?下面来简单测试一下。
<script type="text/javascript">
/*
关于代码中"var s=+newDate();"的技巧说明
解释如下:=+这个运算符是不存在的;
+相当于.valueOf();
+new Date()相当于new Date().valueOf()
//4个结果一样返回当前时间的毫秒数
alert(+new Date());
alert(+new Date);
var s=new Date();
alert(s.valueOf());
alert(s.getTime());
*/
var arr = [ ];
var startTime = +new Date(); //+new Date()相当于new Date().valueOf(),返回当前时间的毫秒数
// push性能测试
for (var i = 0; i < 100000; i++) {
arr.push(i);
}
var endTime = +new Date();
console.log("调用push方法往数组中添加100000个元素耗时"+(endTime-startTime)+"毫秒");
startTime = +new Date();
arr = [ ];
// unshift性能测试
for (var i = 0; i < 100000; i++) {
arr.unshift(i);
}
endTime = +new Date();
console.log("调用unshift方法往数组中添加100000个元素耗时"+(endTime-startTime)+"毫秒");
</script>
可见,unshift比push要慢差不多100倍!因此,平时还是要慎用unshift,特别是对大数组。那如果一定要达到unshift的效果,可以借助于Array的reverse方法,Array的reverse的方法能够把一个数组反转。先把要放进数组的元素用push添加,再执行一次reverse,就达到了unshift的效果。比如:
<script type="text/javascript">
//创建一个数组来模拟堆栈
var a=new Array();
//使用push方法在数组的末尾添加元素
a.push(1)
a.push(2);
a.push(3);
a.push(4);
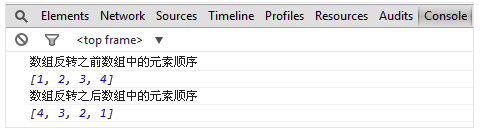
console.log("数组反转之前数组中的元素顺序");
console.log(a);//----->1,2,3,4
//Array有一个叫做reverse的方法,能够把一个数组反转。先把要放进数组的元素用push添加,再执行一次reverse,就达到了unshift的效果
a.reverse();//使用reverse方法将数组进行反转
console.log("数组反转之后数组中的元素顺序");
console.log(a);
</script>
从运行结果来看,数组元素的顺序已经反转过来了。
2.4、reverse方法的性能测试
reverse的性能又如何呢,下面再来测试:
<script type="text/javascript">
var arr = [ ], s = +new Date;
for (var i = 0; i < 100000; i++) {
arr.push(i);
}
//调用reverse方法将数组里面的100000元素的顺序反转
arr.reverse();
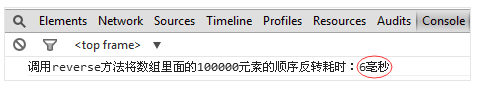
console.log("调用reverse方法将数组里面的100000元素的顺序反转耗时:"+(+new Date - s)+"毫秒");
</script>
从运行效果中可以看到,reverse方法的性能极高,可以放心使用。
以上就是关于在javascript中通过数组来实现队列和堆栈的总结,并且简单测试了一下push、unshift、reverse这几个方法在操作大数组方面的性能优劣。


























 900
900











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








