jquery实现侧边栏手风琴三级导航菜单
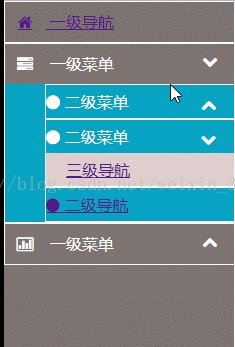
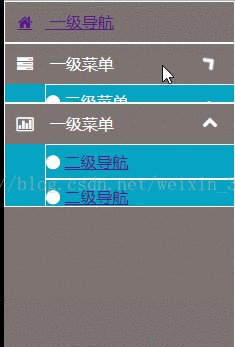
效果图:
引入文件,font-awesome为字体库文件:
<link rel="stylesheet" type="text/css" href="Font-Awesome-3.2.1/css/font-awesome.min.css">
<script type="text/javascript" src="jquery-2.1.4.min.js"></script>css代码:
ul {
list-style: none;
}
.s-side {
position: fixed;
top: 0;
left: 0;
width: 230px;
bottom: 0;
overflow: auto;
font-size: 16px;
background-color: #7d7472;
color: #fff;
}
.s-side > ul {
margin-top: 0;
padding-left: 0;
}
.s-side > ul > li {
line-height: 40px;
width: 100%;
border: 1px solid;
}
.s-side > ul > li > a > i,
.s-side > ul > li > div > i {
display: inline-block;
width: 40px;
text-align: center;
}
i.icon-chevron-up {
float: right;
}
.iconRotate {
transform: rotate(180deg);
transition: transform .5s;
}
.s-firstNav > i.icon-chevron-up {
margin-right: 5px;
margin-top: 10px;
}
.s-firstDrop {
background-color: #07a3c3;
}
.s-firstDrop > li {
line-height: 33px;
border: 1px solid;
}
.s-firstDrop,
.s-secondDrop {
display: none;
}
.s-secondNav > i.icon-chevron-up {
margin-right: 18px;
margin-top: 12px;
}
.s-secondDrop {
padding-left: 20px;
background-color: #decece;
}html代码:
<div class="s-side">
<ul>
<li class="s-firstItem">
<a href="">
<i class="icon-home"></i>
<span>一级导航</span>
</a>
</li>
<li>
<div class="d-firstNav s-firstNav">
<i class="icon-tasks"></i>
<span>一级菜单</span>
<i class="icon-chevron-up"></i>
</div>
<ul class="d-firstDrop s-firstDrop">
<li>
<div class="d-secondNav s-secondNav">
<i class="icon-circle"></i>
<span>二级菜单</span>
<i class="icon-chevron-up"></i>
</div>
<ul class="d-secondDrop s-secondDrop">
<li class="s-thirdItem">
<a href="">三级导航</a>
</li>
<li class="s-thirdItem">
<a href="">三级导航</a>
</li>
</ul>
</li>
<li>
<div class="d-secondNav s-secondNav">
<i class="icon-circle"></i>
<span>二级菜单</span>
<i class="icon-chevron-up"></i>
</div>
<ul class="d-secondDrop s-secondDrop">
<li class="s-thirdItem">
<a href="">三级导航</a>
</li>
</ul>
</li>
<li class="s-secondItem">
<a href="">
<i class="icon-circle"></i>
<span>二级导航</span>
</a>
</li>
</ul>
</li>
<li>
<div class="d-firstNav s-firstNav">
<i class="icon-bar-chart"></i>
<span>一级菜单</span>
<i class="icon-chevron-up"></i>
</div>
<ul class="d-firstDrop s-firstDrop">
<li class="s-secondItem">
<i class="icon-circle"></i>
<a href="">二级导航</a>
</li>
<li class="s-secondItem">
<i class="icon-circle"></i>
<a href="">二级导航</a>
</li>
</ul>
</li>
</ul>
</div>js代码:
$(function() {
$('.d-firstNav').click(function() {
dropSwift($(this), '.d-firstDrop');
});
$('.d-secondNav').click(function() {
dropSwift($(this), '.d-secondDrop');
});
/**
* @param dom 點擊的當前元素
* @param drop 處理的下拉菜單
*/
function dropSwift(dom, drop) {
dom.next().slideToggle();
dom.parent().siblings().find('.icon-chevron-up').removeClass('iconRotate');
dom.parent().siblings().find(drop).slideUp();
var iconChevron = dom.find('.icon-chevron-up');
if (iconChevron.hasClass('iconRotate')) {
iconChevron.removeClass('iconRotate');
} else {
iconChevron.addClass('iconRotate');
}
}
})demo地址:https://github.com/RidingACodeToStray/jQuery-three-level-accordion-slidebar





















 4743
4743











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








