CSS 组合选择符
组合选择器可表示两个选择器之间的关系,它包括了4中组合方式:
- 后代选取器(以空格分隔’ ‘);
- 子元素选择器(以大于号分隔’>’);
- 相邻兄弟选择器(以加号分隔’+’);
- 普通兄弟选择器(以破折号分隔’~’)。
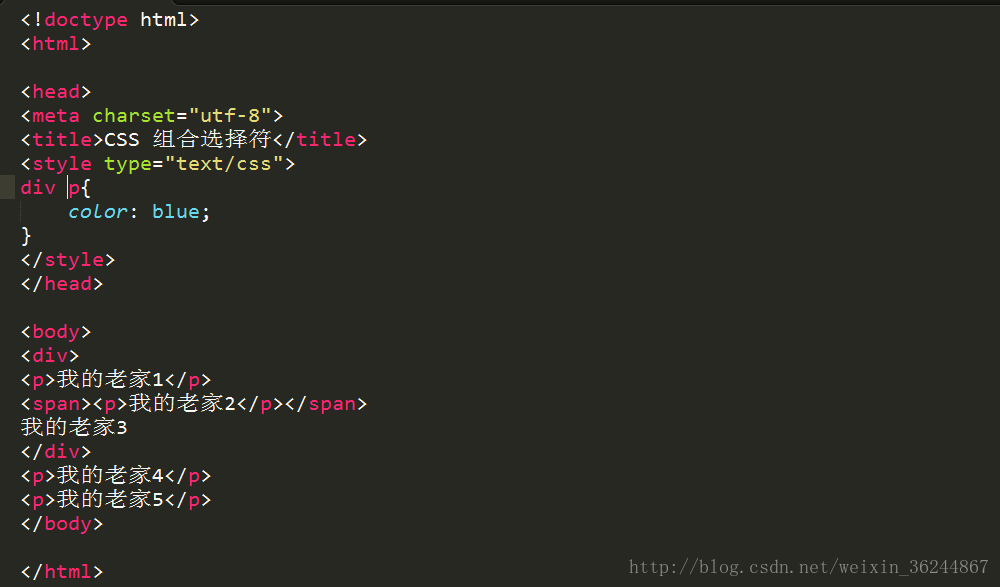
后代选取器
后代选择器,’a b’,b元素如果包含在a元素中,那么它继承a的所有属性。只要b在a中不管是几级嵌套b都有a的属性。
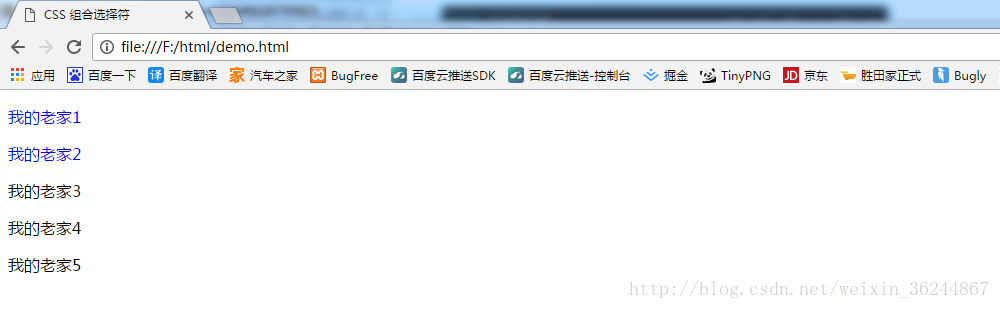
子元素选择器>
和上面的后代选择器类似,但有一点不同只有某元素a的子元素b才继承a的属性。可以这样理解后代选择器是子子孙孙都继承属性,而子元素选择器只有儿子继承父亲的属性。
我们利用后代选择器的代码,只是将其改为子元素选择器。
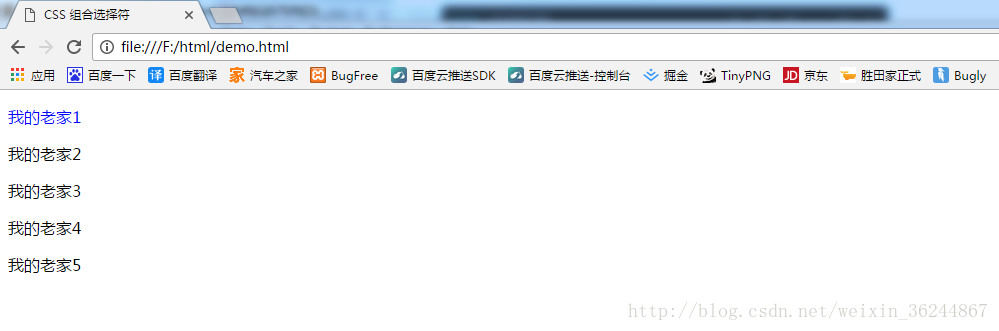
相邻兄弟选择器+
和元素a相邻的同一级别的元素具有其属性。
我们利用后代选择器的代码,只是将其改为相邻兄弟选择器。
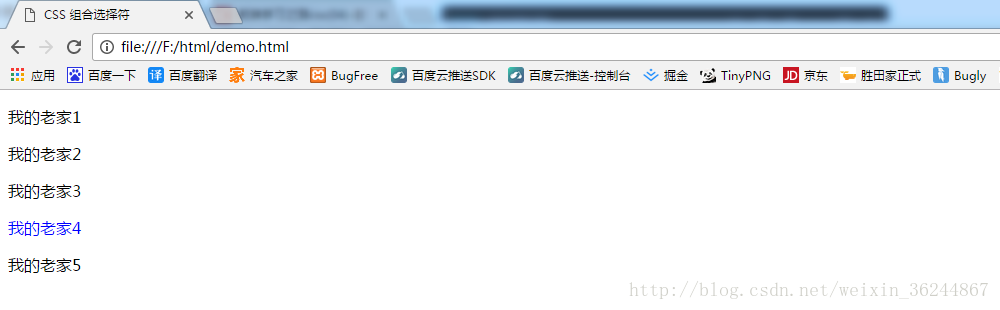
普通兄弟选择器~
顾名思义,只要是同一级别的元素都具有此属性。
我们利用后代选择器的代码,只是将其改为普通兄弟选择器。
CSS 伪类/伪元素
伪类和伪元素的作用都是为选择器添加一些特殊的效果,那么它们有哪些异同呢?
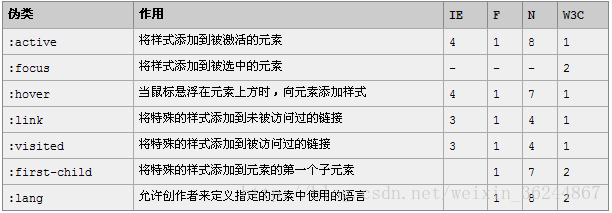
伪类
伪类对元素进行分类是基于特征而不是它们的名字、属性或者内容,原则上特征是不可以从文档树上推断得到的。在CSS中,就是CSS內植类内部赋予它的一些特性,也就是我们不需要再class=…或id=…你就可以直接拿来用,我们可以改变其部分值,比如:a:link{color:#123456;}
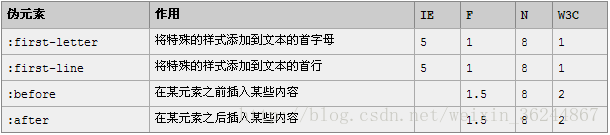
伪元素
伪元素指的是具体的内容,例如文档语言不能提供访问元素内容第一字或者第一行的机制,伪元素允许设计师引用它们,否则这是难以办到的。
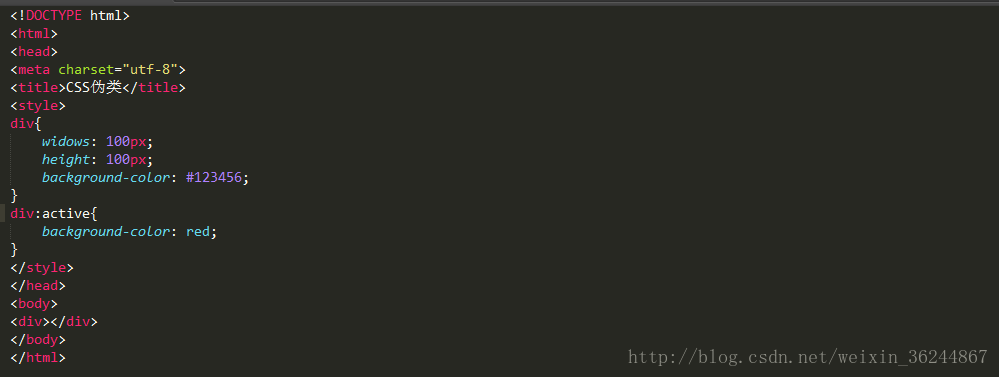
通过一个例子来理解伪类的作用,点击目标区域时,颜色变为红色。
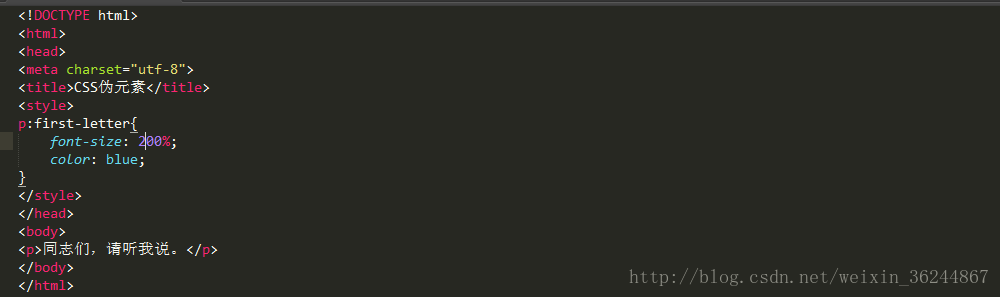
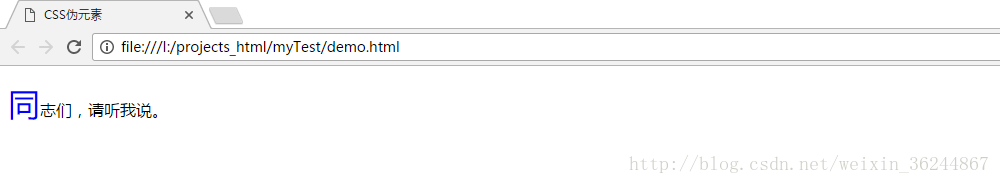
通过一个例子来理解伪元素的作用,我们让div块内第一个文字放大且颜色为蓝色。


































 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








