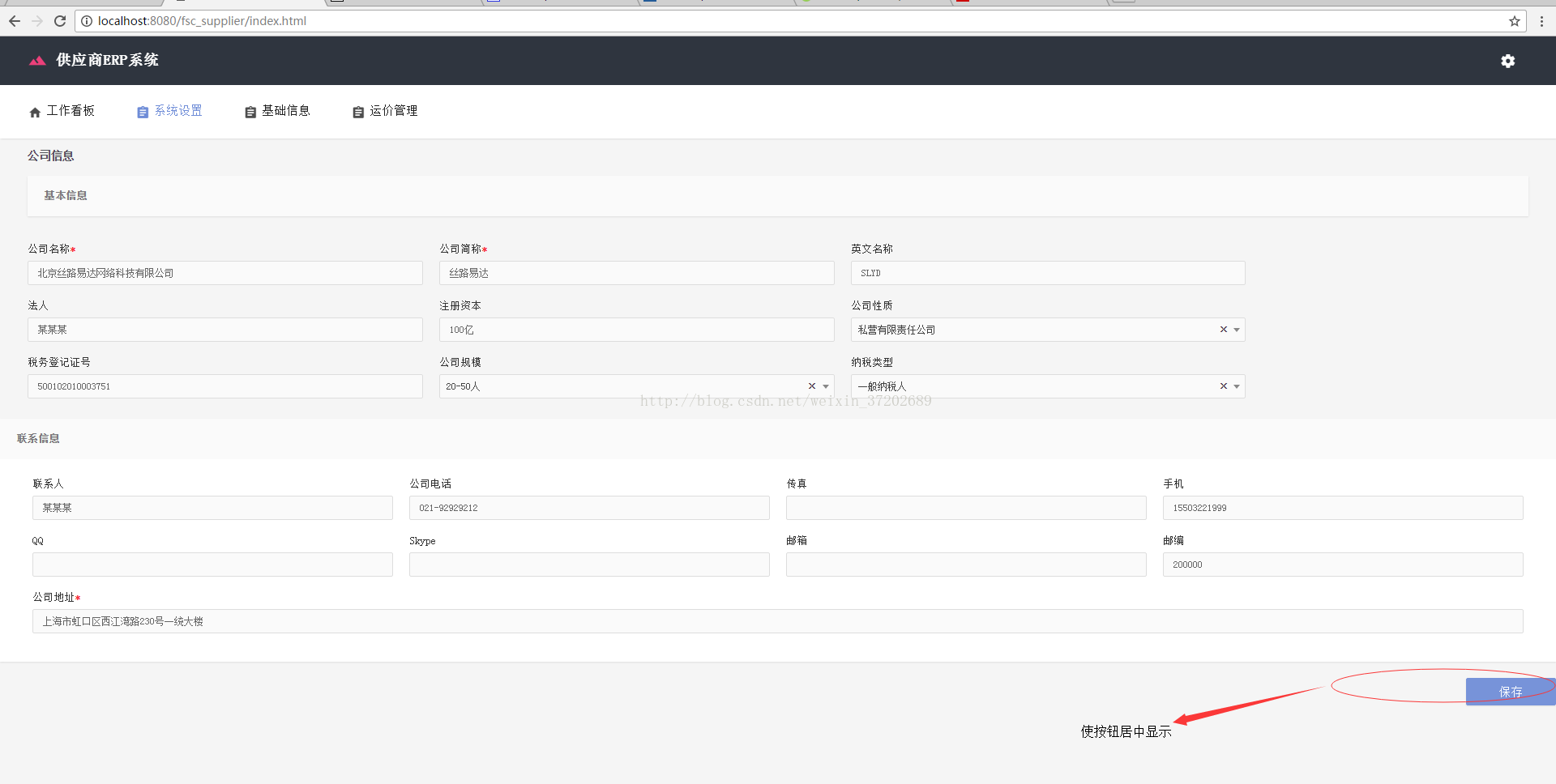
怎么使按钮居中显示,解决下面的问题:
请看代码:
<button type="button" class="btn btn-primary waves-effect waves-light pull-right" οnclick="saveCompany(); return false;"> 保存</button>
此标签里面用到了 bootstrap插件里面的 向左浮动 元素,要像使按钮居中的话,可以在外面直接加 <center></center> 元素包裹起来,删掉里面的 pull-right 元素 即可。
修改后,代码原型:
<center><button type="button" class="btn btn-primary waves-effect waves-light " οnclick="saveCompany(); return false;"> 保存</button></center>























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










